Wireframe

Dwinawan Hariwijaya
• • •
Akhirnya kembali menulis setelah tidak aktif selama 3 tahun. Mohon maaf bagi yang menunggu update materinya. Mari kita lanjutkan.
• • •
Apa itu Wireframe?
Wireframe adalah UI design tapi tingkat kedetailannya tidak terlalu tinggi. Wireframe adalah sebuah gambar yang fungsi utamanya sebagai alat bantu diskusi.

Kenapa menjadi alat bantu diskusi? Kita simak percakapan di bawah ini.
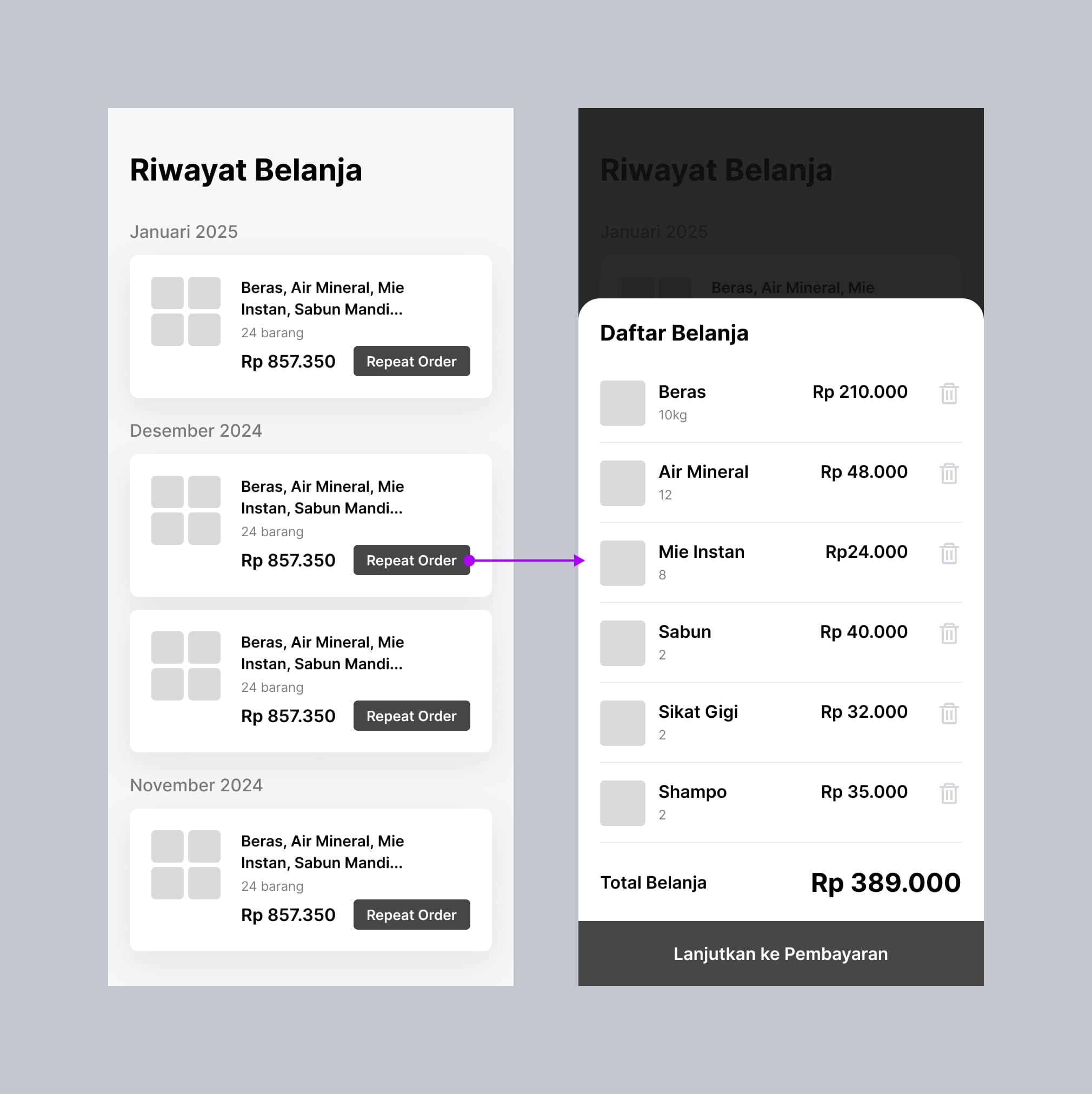
Andi: "Sesuai kesepakatan kita, untuk pembuatan fitur Repeat Order alurnya adalah user masuk ke halaman riwayat transaksi lalu di tiap riwayatnya akan ada tombol Repeat Order."
Samantha: "Oke siph, jadi nanti setelah user klik tombol Repeat Order, akan ada pop-up dari bawah yang berisi daftar belanja nya, lalu user bisa pilih mana yang mau dihapus, lalu ada tombol untuk lanjut ke pembayaran, seperti itu?"
Budi: "Perlu fungsi untuk menambah barang enggak ya? barangkali user ingin menambahkan barang yang lain. Kalau ada fungsi itu bisa kita taruh tombol di sekitar daftar belanjanya agar user bisa ke halaman belanja"
Andi: "Sebentar, agar kita satu pandangan sebaiknya kita bikin wireframenya dulu setelah itu baru kita lanjut diskusi."
Samantha & Budi: "Siaaaaap"
• • •
Sudah terbayang wireframe sebagai alat bantu diskusi? Ketika belum ada wireframe, diskusi tentang ide hanyalah sebuah obrolan yang tidak ada bentuknya.
Ketika Budi menyampaikan sebuah ide, bisa jadi apa yang dibayangkan oleh Budi berbeda dari yang dibayangkan oleh Samantha dan Andi.
• • •

Dengan adanya wireframe semua orang yang terlibat diskusi akan melihat satu hal yang sama, sebuah design yang berbentuk.
Saat Samantha menjelaskan "User cukup mengklik tombol Repeat Order" maka semua orang akan tahu letak tombolnya, bentuk tombolnya.
• • •
Yang perlu diperhatikan saat membuat wireframe
- Wireframe adalah alat bantu diskusi
- Jangan terlalu fokus untuk membuat wireframe yang bagus karena wireframe masih bisa berubah setelah diskusi
- Jangan gunakan Lorem Ipsum, gunakan teks yang sebenarnya agar konteksnya tersampaikan
- Pastikan semua fungsionalitasnya lengkap
• • •
Seberapa suka kamu dengan artikel ini?