RESPONSIVE 2

Dwinawan Hariwijaya
• • •
Design responsive section kedua
Setelah menyelesaikan design responsive untuk bagian Hero dan Navigasi,
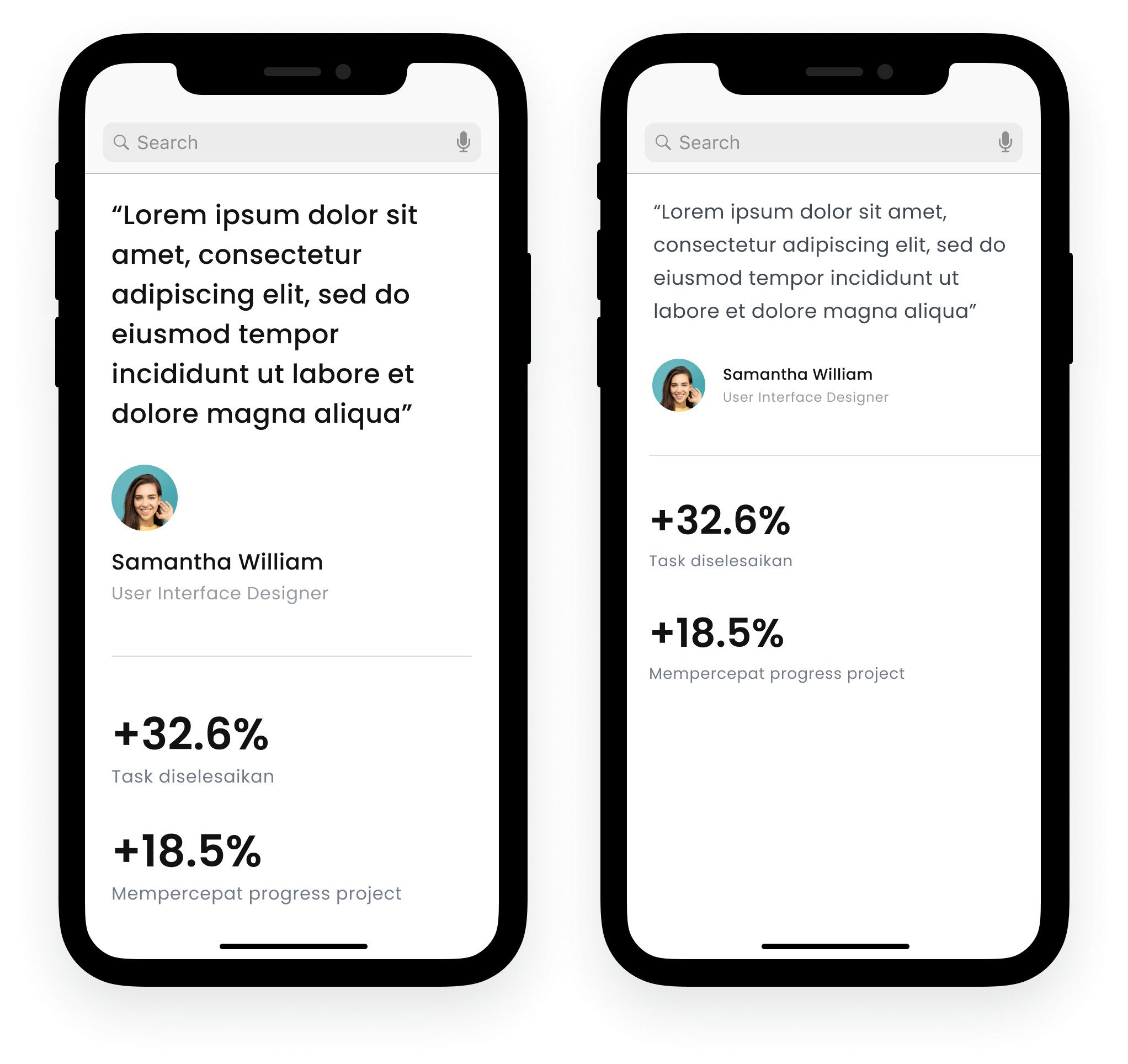
kini kita lanjutkan untuk membuat design responsive section selanjutnya.
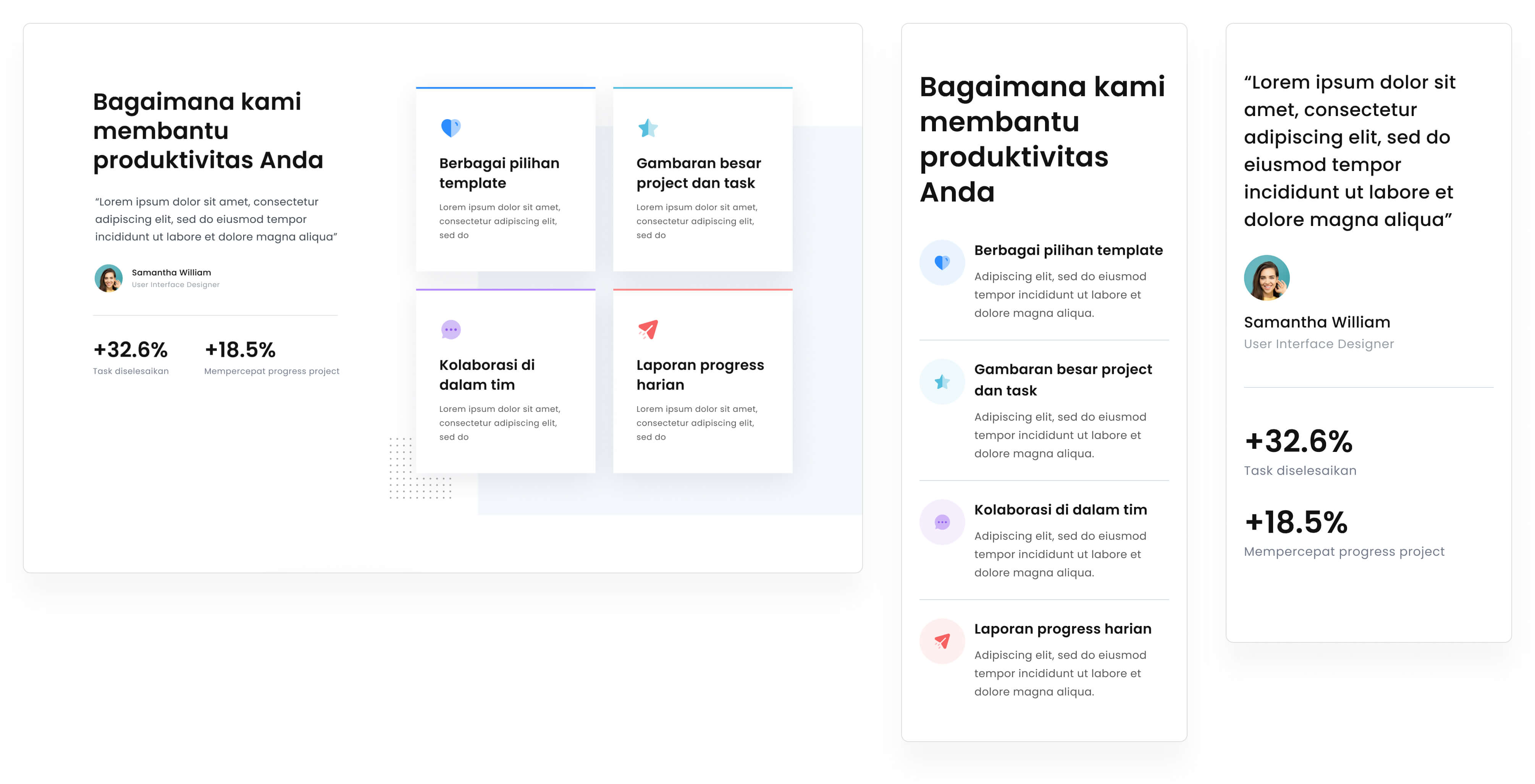
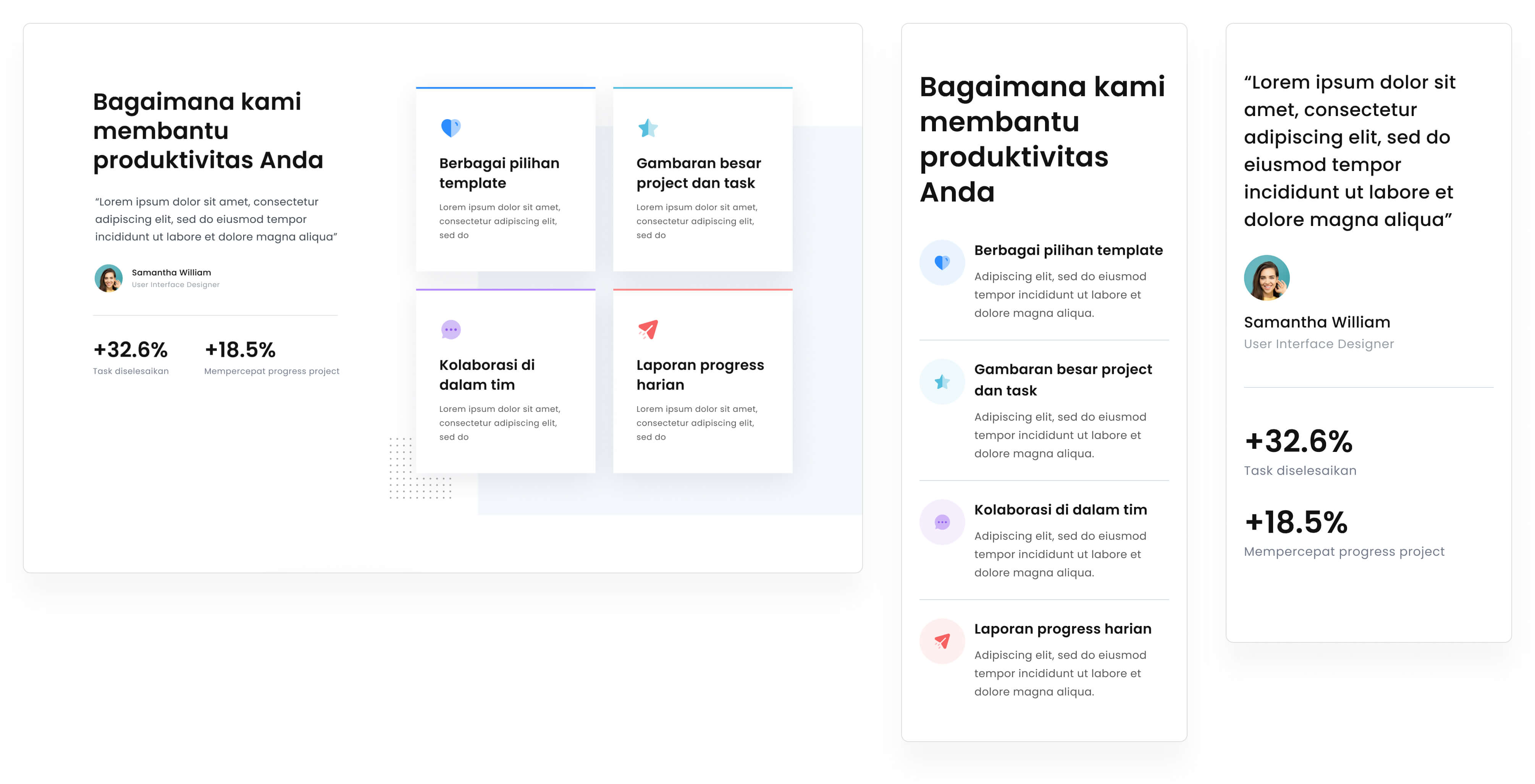
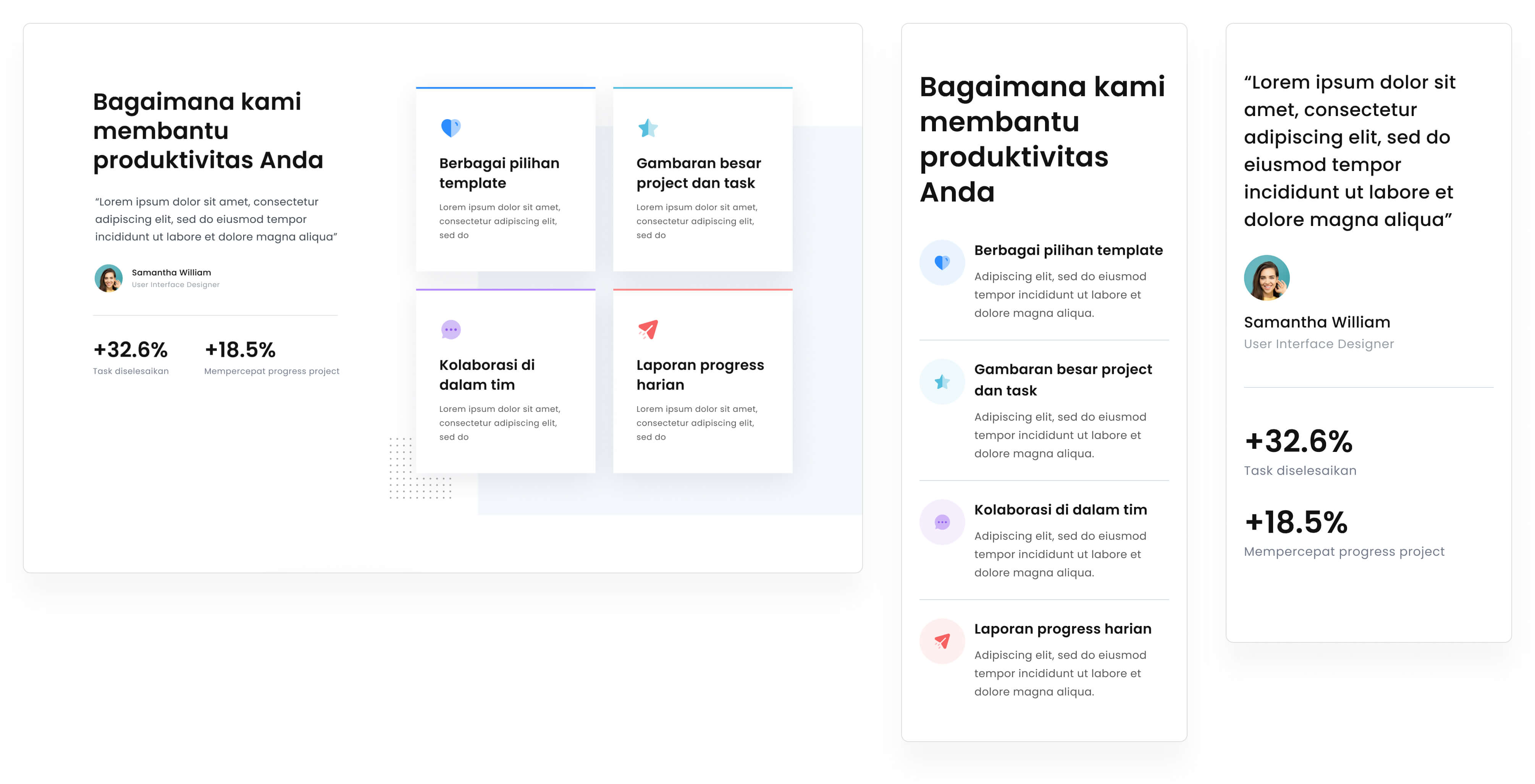
Kira-kira seperti inilah design responsive untuk section kedua

• • •
Kenapa design responsive nya jadi lumayan berbeda?
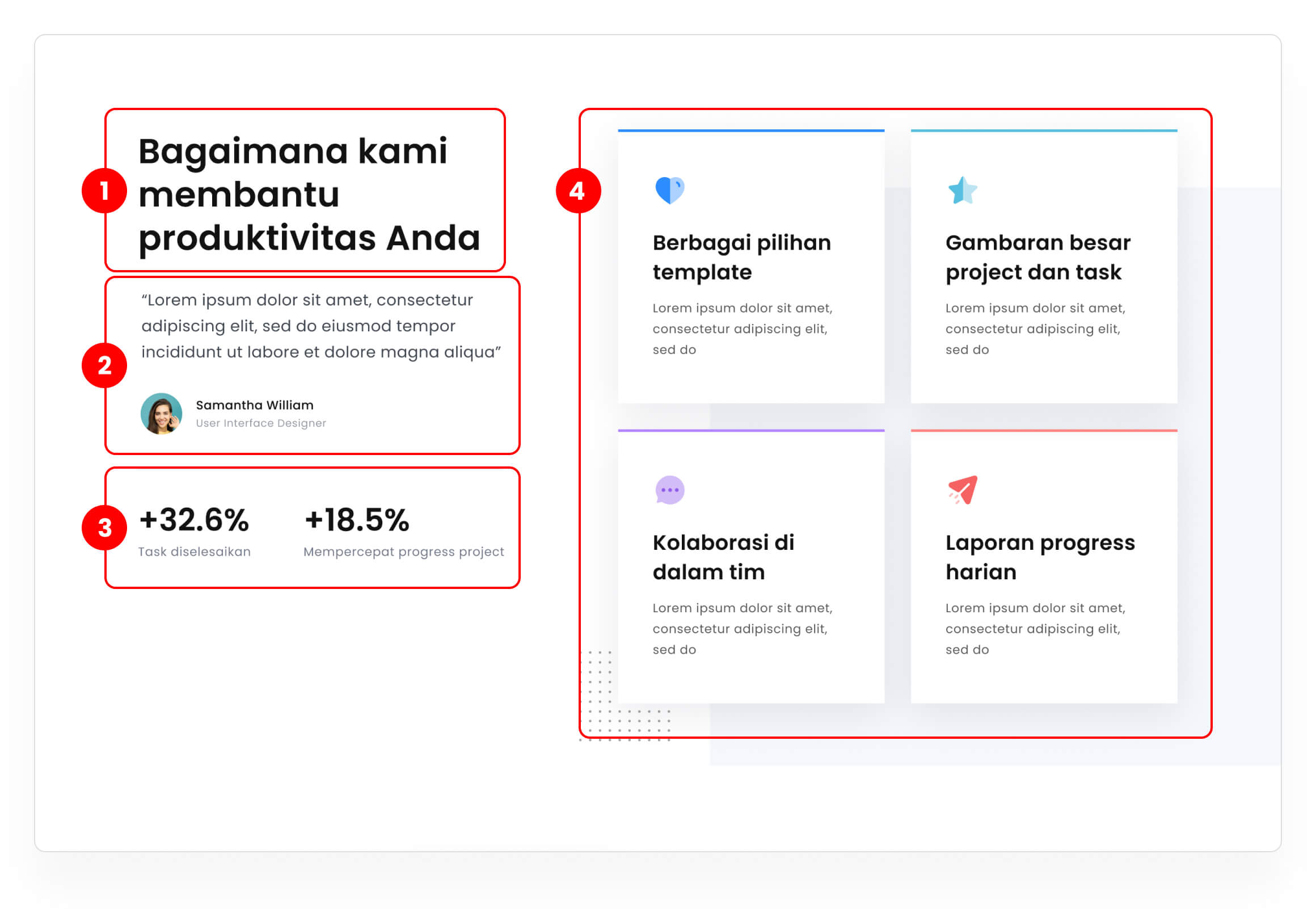
Mari kita analisa dulu section kedua. Apa informasi yang ada di dalam nya.
- Judul section
- Testimonial
- Peningkatan performa setelah menggunakan produk ini
- Fitur fitur yang dapat membantu customer saat menggunakan produk ini

Setelah melihat info info di dalam nya, selanjutnya adalah mengelompokkan sesuai dengan konteks nya
• • •
Judul section "Bagaimana kami membantu produktivitas Anda" akan sesuai jika dikelompokkan dengan "Info fitur".

Kenapa tidak dikelompokkan dengan testimonial? Bayangkan jika ada seseorang yang menawarkan sebuah produk
"Bagaimana produk ini bisa membantu Anda?" lalu dilanjutkan dengan menunjukkan testimonial orang lain yang berkata
"Saya sungguh menyukai produk ini, sangat membantu pekerjaan saya", tentu kurang sesuai karena kita tidak memiliki gambaran kenapa orang itu menyukai nya dan bagaimana produk ini bisa membantu?
Lebih sesuai jika dilanjutkan dengan fitur atau keunggulan yang dimiliki produk tersebut.
Lebih sesuai jika dilanjutkan dengan fitur atau keunggulan yang dimiliki produk tersebut.
• • •
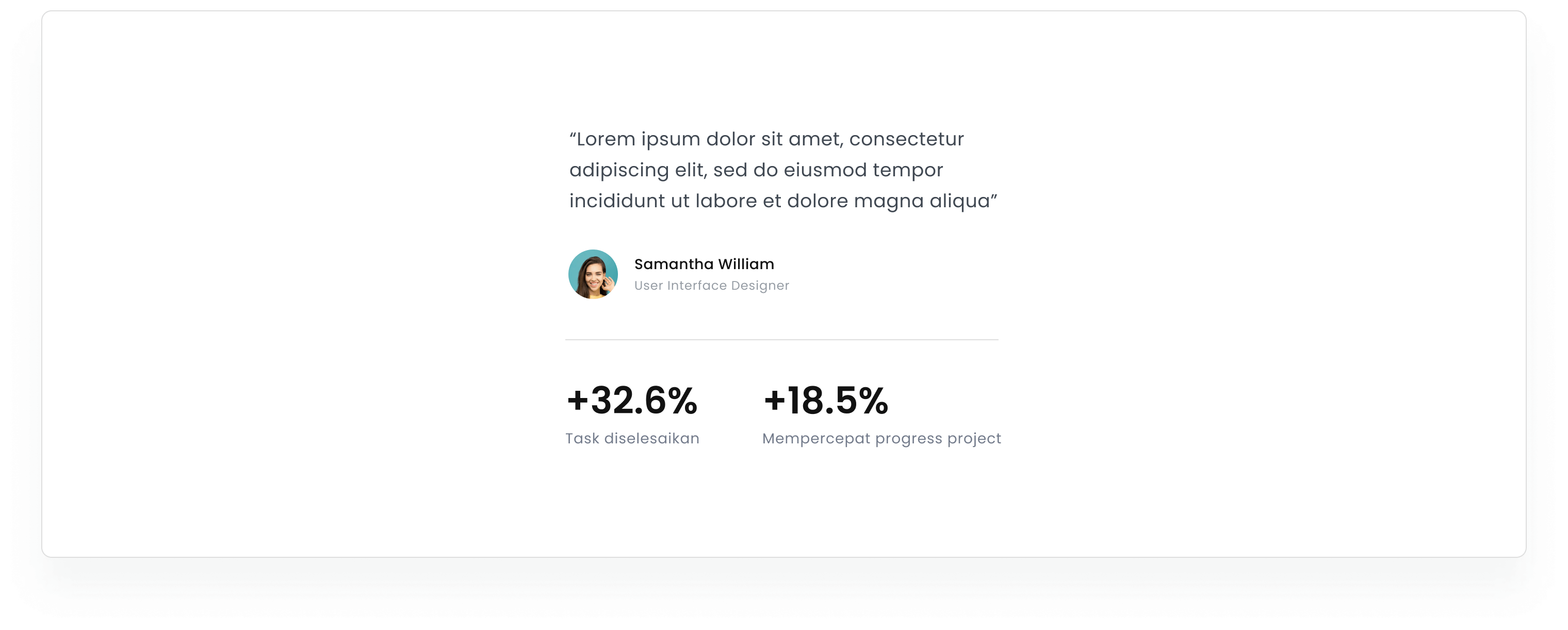
Setelah itu pengelompokkan yang berikutnya adalah "Testimonial" dengan "Peningkatan Performa"

Kedua hal tersebut berhubungan erat secara konteks. Kesan dari seseorang yang telah menggunakan produk nya dan angka yang menunjukkan dampak pada pekerjaan nya setelah memakai produk nya.
• • •
Selalu kelompokkan informasi sesuai dengan konteks nya agar mereka yang membaca lebih paham dan tidak kebingungan
• • •
Pertanyaan berikutnya adalah kenapa visual daftar fitur pada design responsive jadi berubah?

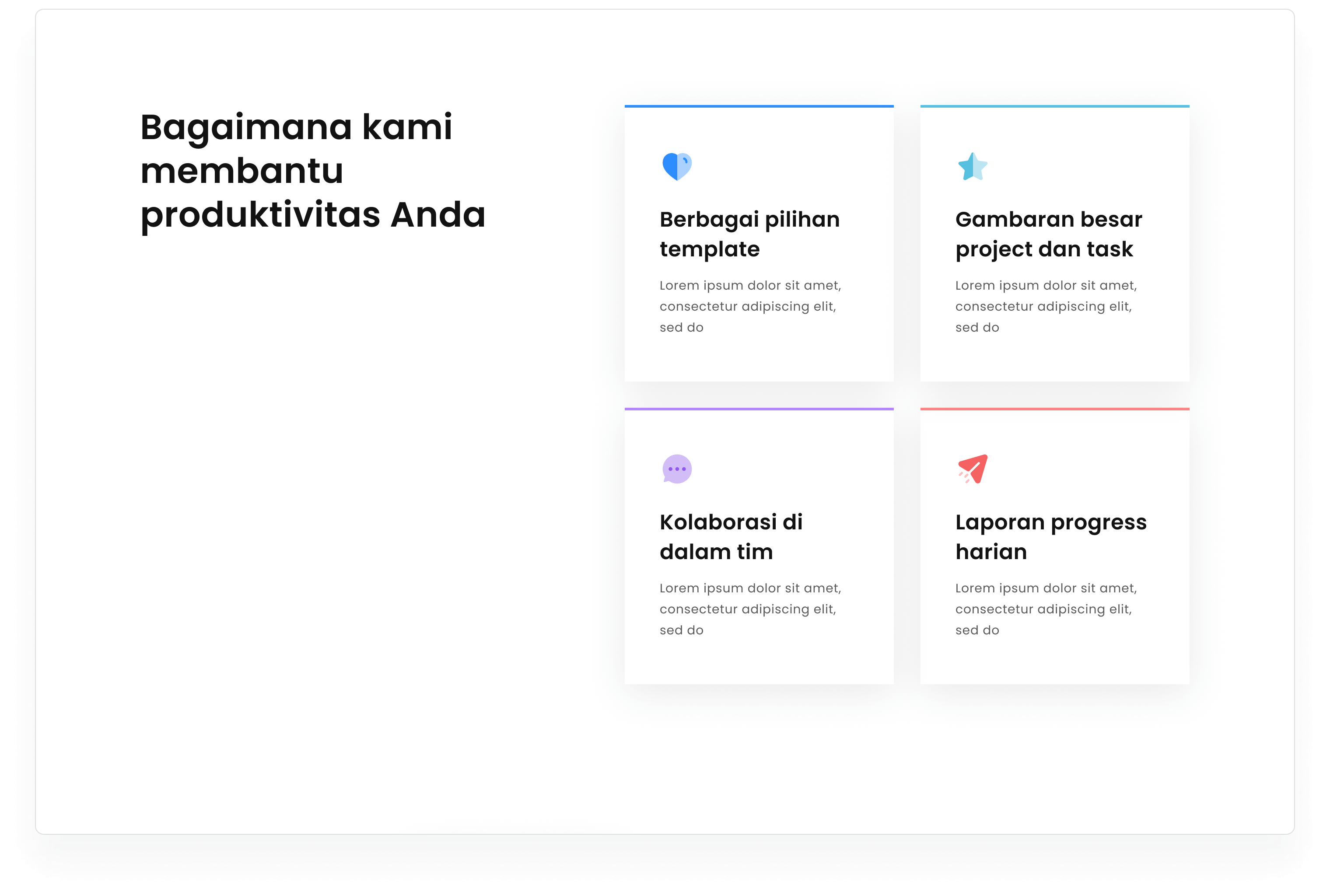
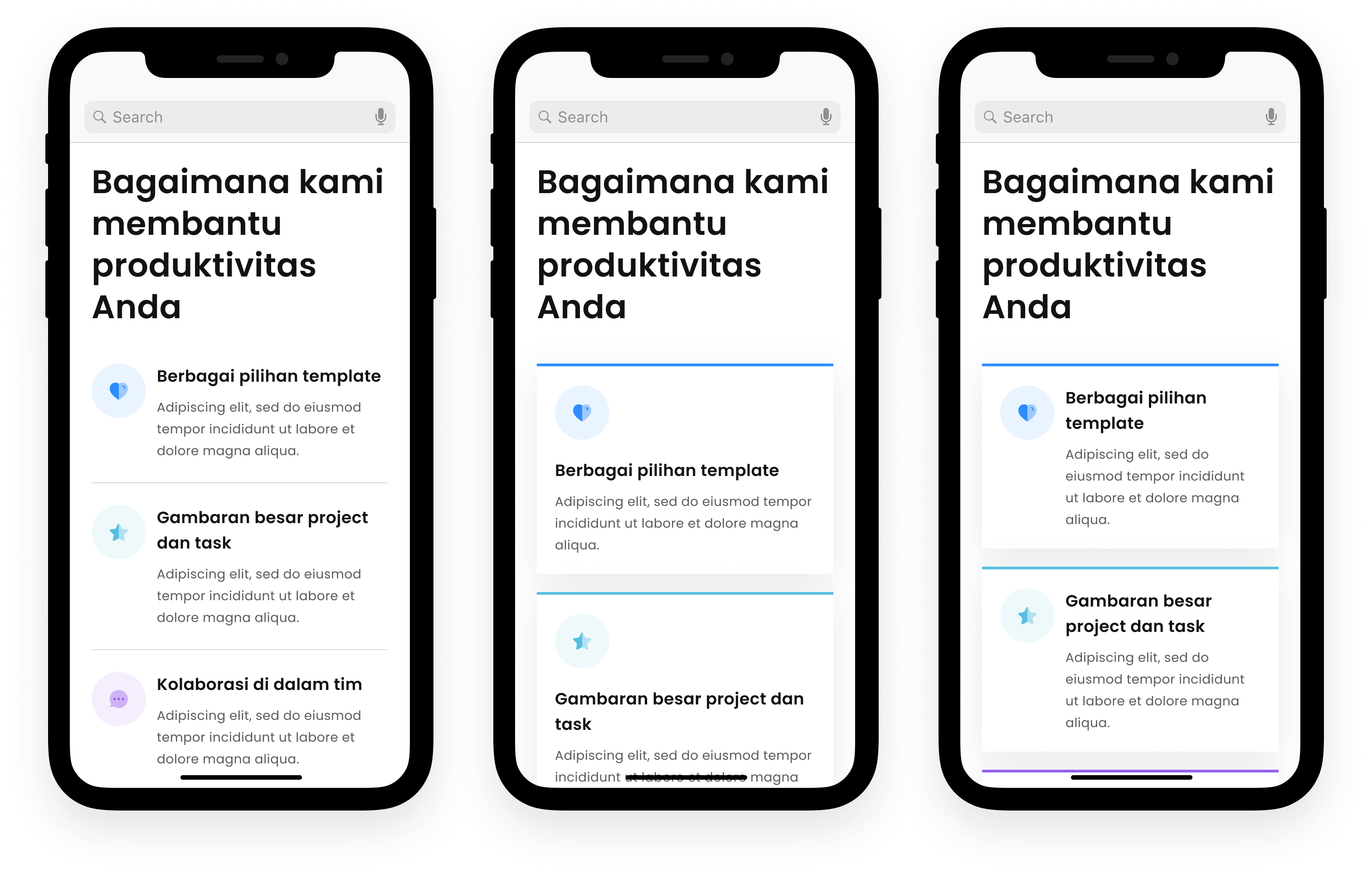
Alasan nya sangat subyektif. Karena menurut saya design seperti itu menghemat tempat. Coba kita lihat eksplorasi design lain nya dibawah ini.

Baik, design paling kiri memang yang paling efektif, Tapi apakah boleh melakukan seperti itu? Bagaimana nanti saat proses coding?
Saya bisa bilang tidak apa apa. Visual nya terlihat berubah tapi secara struktur tidak berubah banyak. Jika merasa ragu menggunakan design sebelah kiri, bisa kalian diskusikan dengan teman developer kalian.
Saya bisa bilang tidak apa apa. Visual nya terlihat berubah tapi secara struktur tidak berubah banyak. Jika merasa ragu menggunakan design sebelah kiri, bisa kalian diskusikan dengan teman developer kalian.
• • •
Pertanyaan berikutnya adalah kenapa teks pada bagian testimonial dan angka performa jadi lebih besar?

Alasan nya juga sangat subyektif. Karena menurut saya area design nya lumayan kosong, jadi bisa saya maksimalkan dengan memperbesar teks testimonial dan angka performa. Sehingga saat dibaca pada layar handphone, dua hal tersebut terlihat sangat mencolok dan menjadi nilai jual.

• • •
Seberapa suka kamu dengan artikel ini?