SPACING

Dwinawan Hariwijaya
• • •
Artikel ini akan membahas tentang pengaturan jarak antar huruf dan jarak antar baris pada sebuah teks
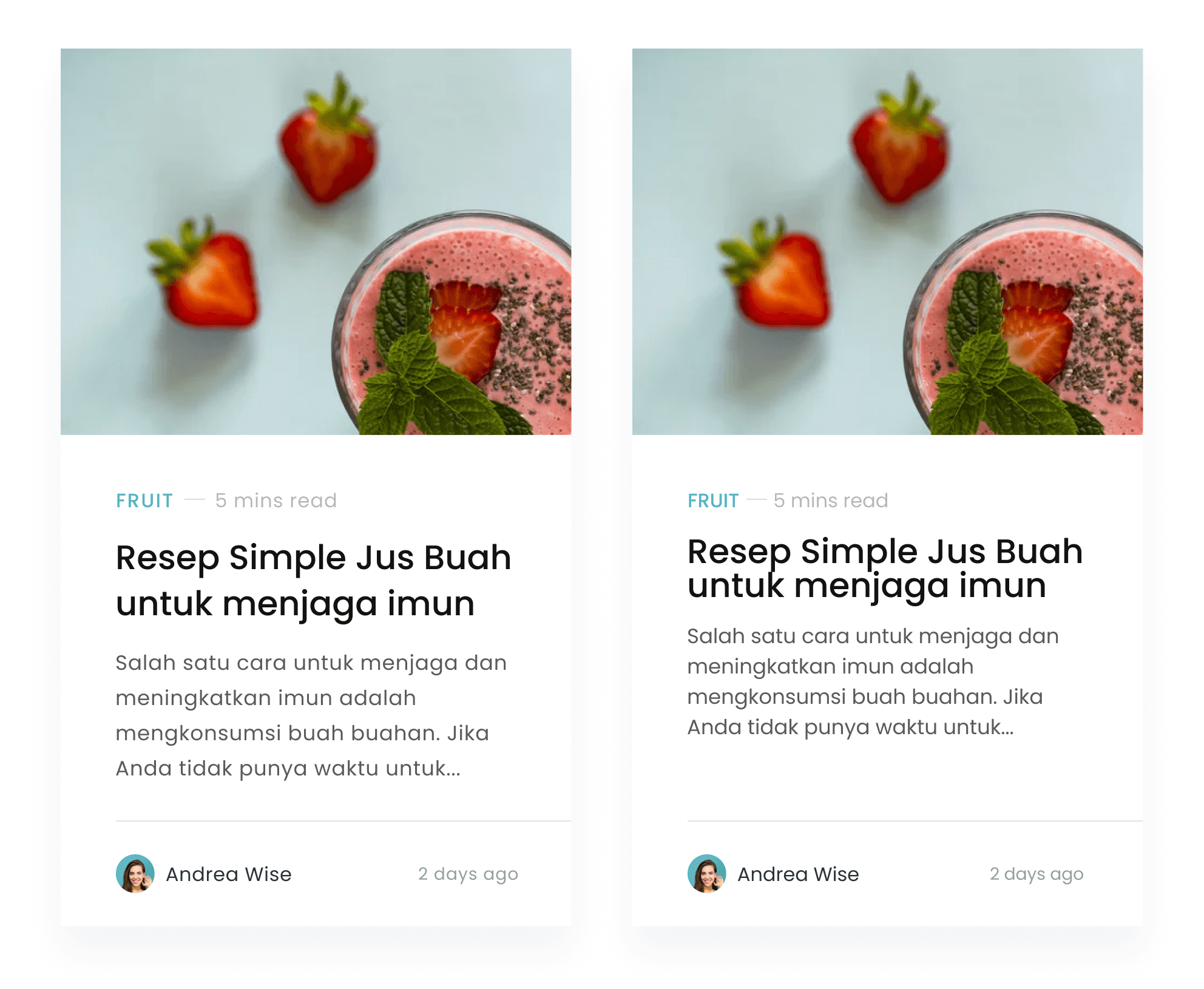
Untuk memahami pentingnya pengaturan jarak pada teks, mari kita lihat gambar dibawah ini.

Mana yang enak dilihat? Tentu gambar sebelah kiri. Nyaman untuk membacanya. Jarak nya tidak terlalu mepet, membuat huruf huruf yang ada di dalam nya dapat dibaca dengan jelas.
• • •
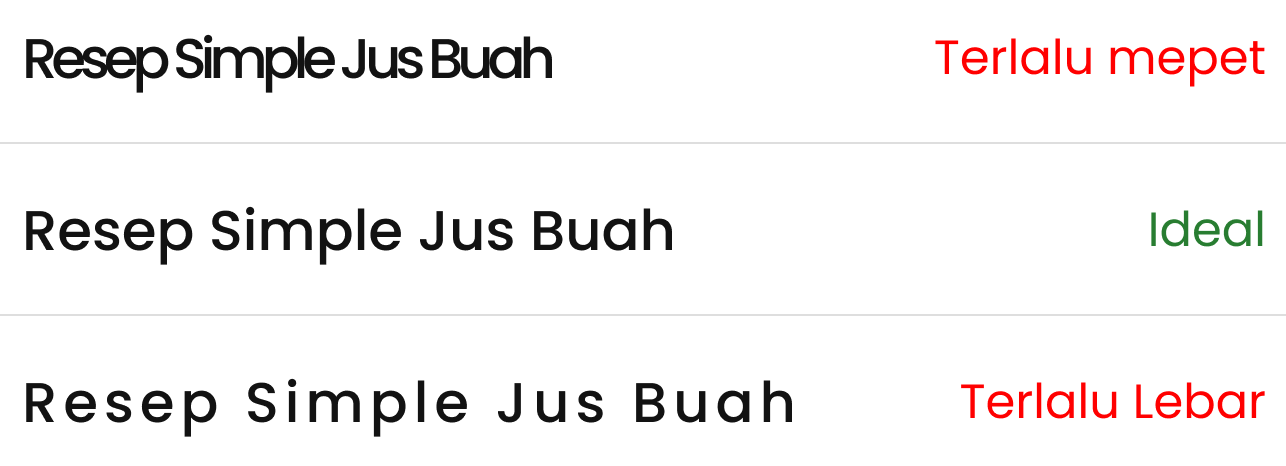
Menentukan jarak antar huruf yang ideal
Jangan terlalu mepet dan jangan terlalu lebar. Terlalu mepet membuat susah mengenali tiap hurufnya dan terlalu lebar membuat susah membaca nya.

Cara yang biasa saya gunakan adalah mengamati jarak default antar huruf nya dahulu,
jika dirasa sudah bagus maka saya biarkan, tapi jika dirasa terlalu mepet maka saya ubah jarak antar hurufnya menjadi 0,3px,
jika dirasa masih terlalu mepet maka saya ubah menjadi 0,5px.
• • •
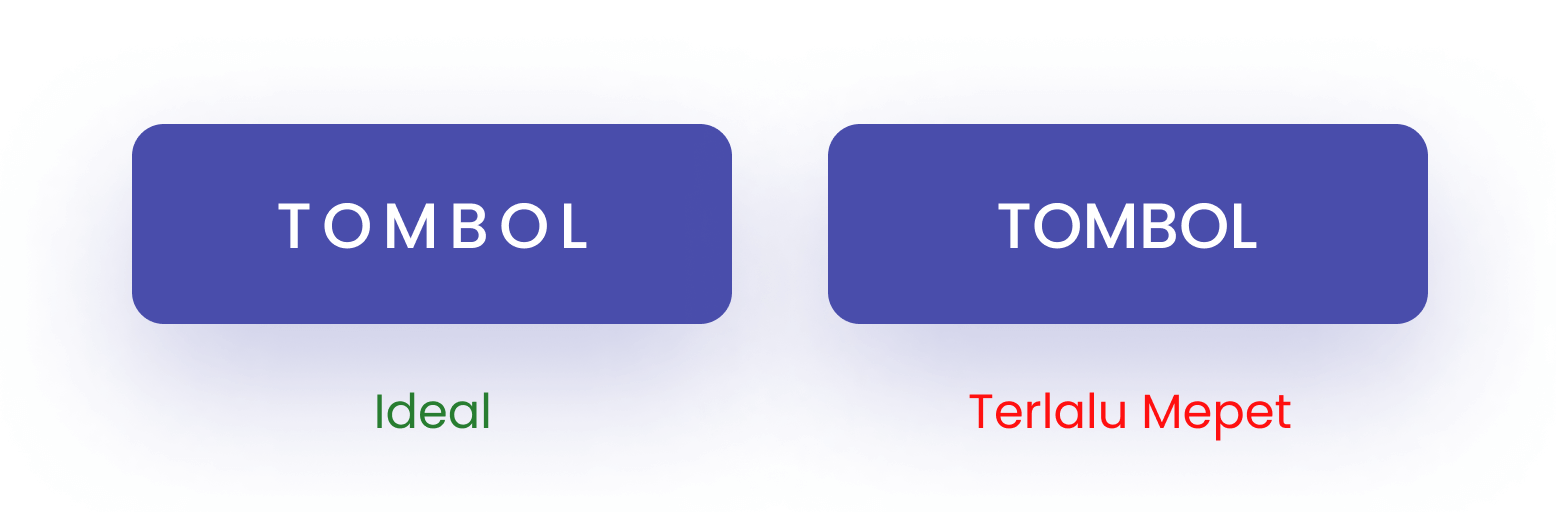
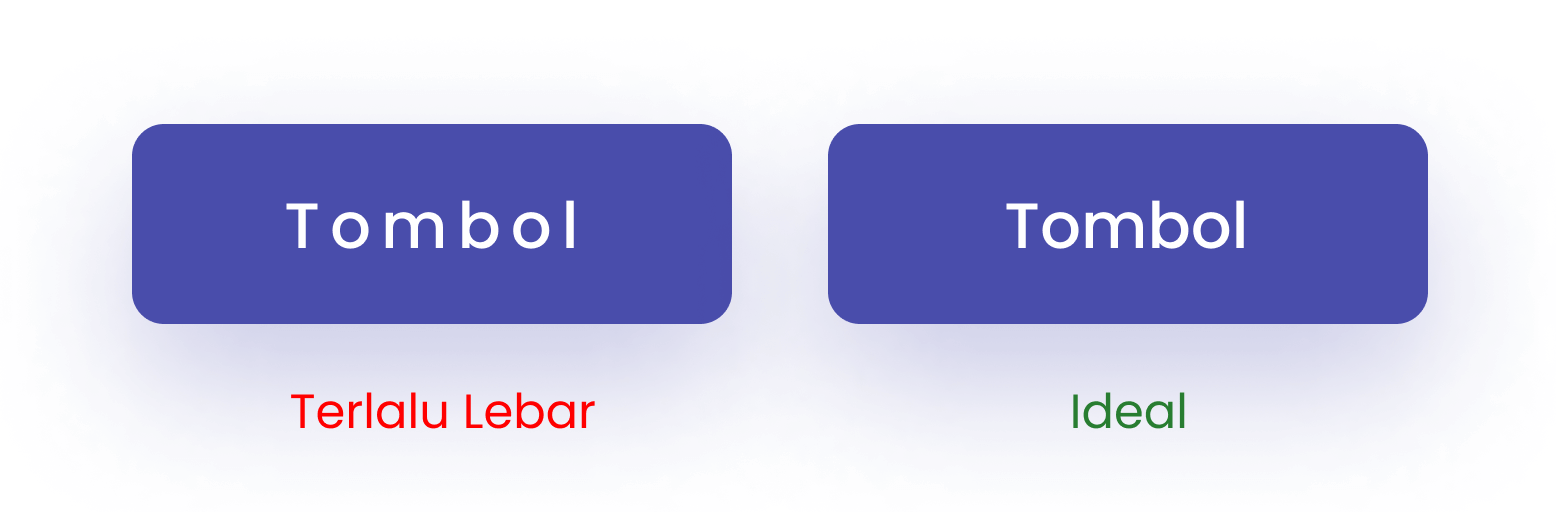
Menentukan jarak antar huruf untuk teks Kapital
Untuk teks kapital, jarak antar hurufnya justru sebaiknya dibuat lebih berjarak. Karena teks kapital memiliki ketinggian yang sama antar hurufnya. Contohnya teks kapital di sebuah tombol.
Biasanya saya menggunakan ukuran 1px untuk jarak antar huruf pada teks kapital.

Untuk teks non-kapital atau lowercase, jarak hurufnya jangan terlalu berjarak.

• • •
Menentukan jarak antar baris
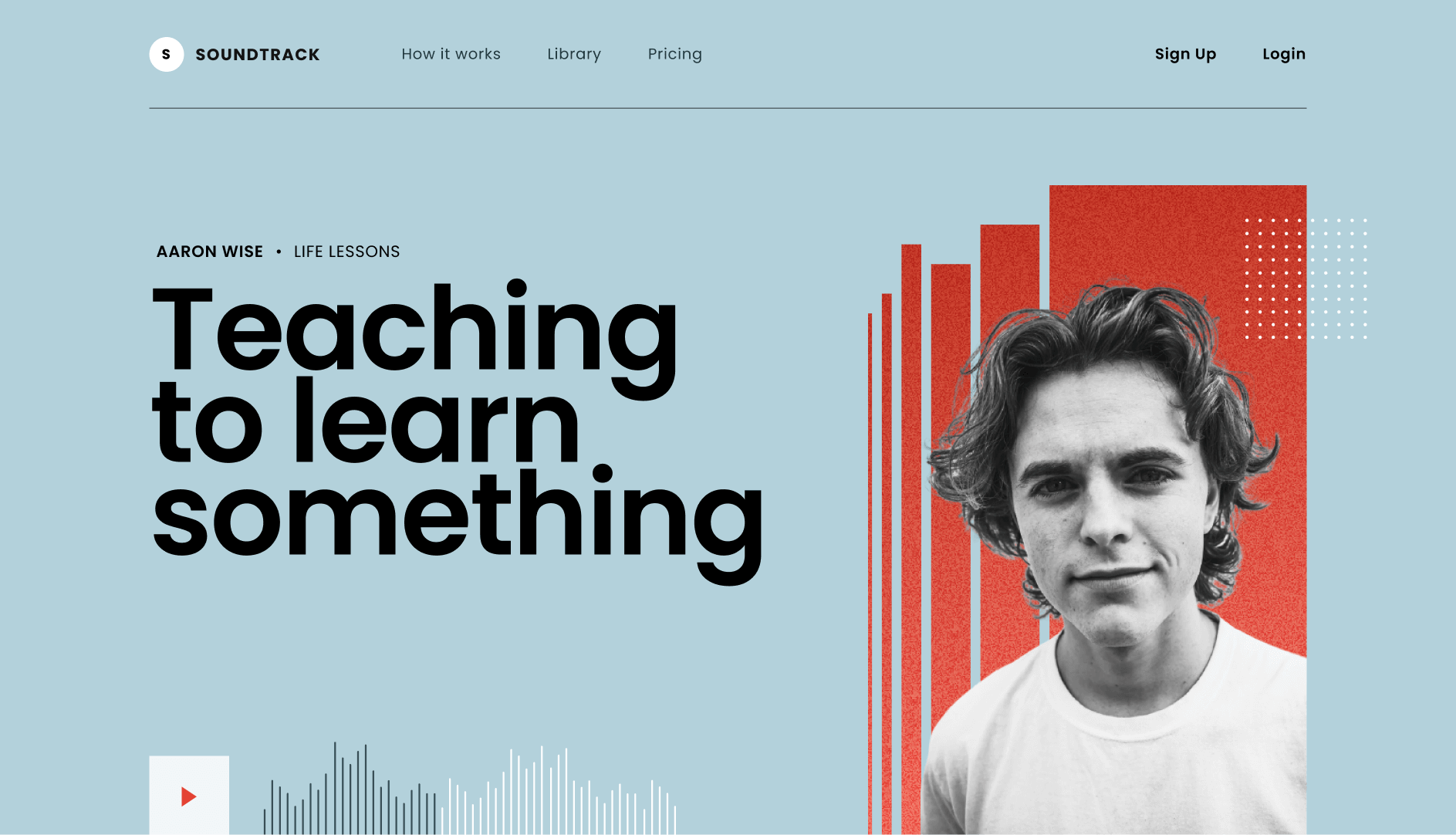
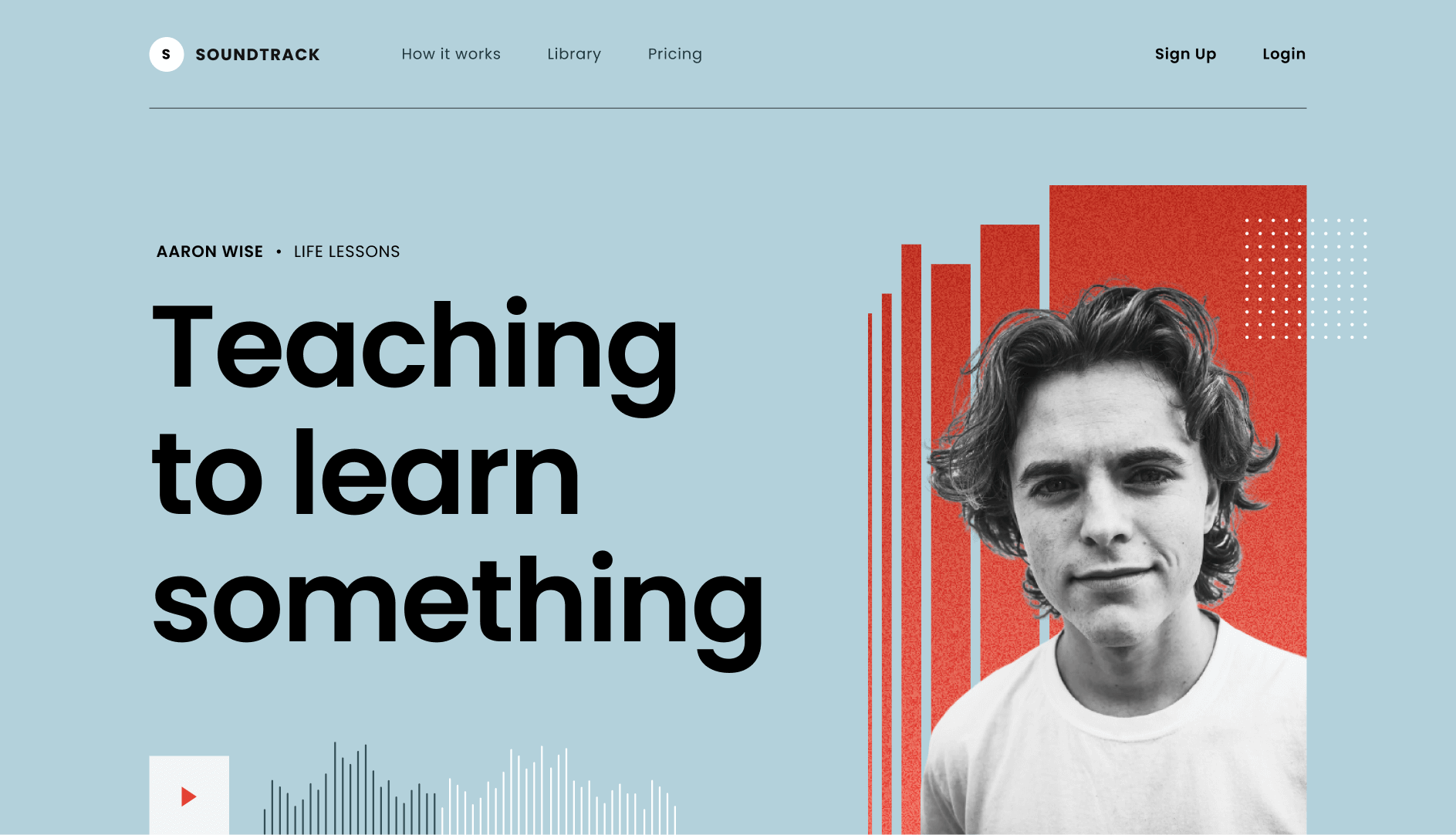
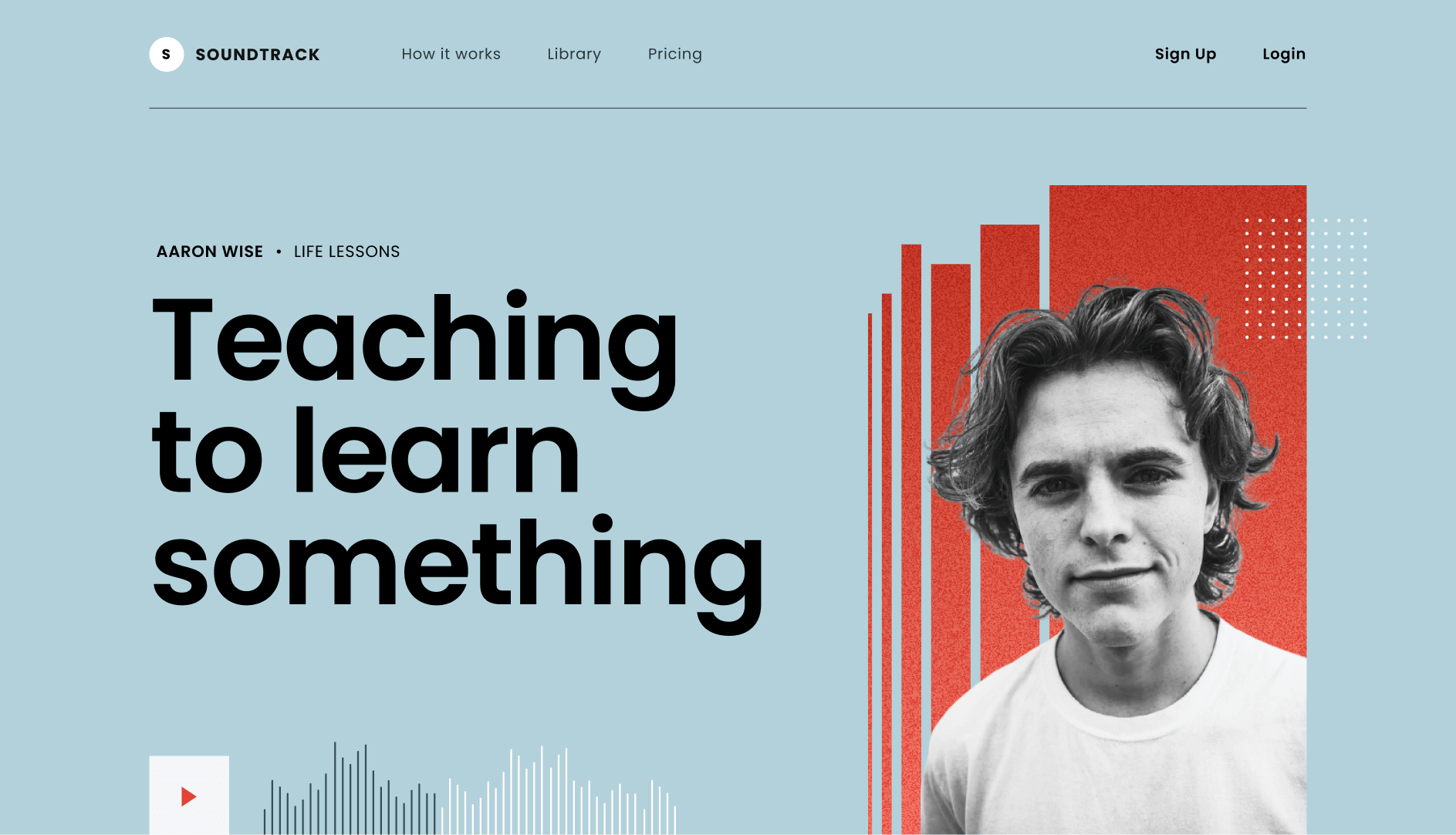
Prinsipnya jangan terlalu jauh dan jangan terlalu dekat. Untuk memahami nya bisa melihat gambar dibawah ini, dan fokus pada teks "Teaching to learn something"
Terlalu Mepet

• • •
Terlalu Lebar

• • •
Ideal

• • •
Rumus menentukan jarak antar baris
Selama ini saya menggunakan 2 cara untuk menentukan jarak antar baris.
Cara pertama adalah dengan menambahkan 10px dari ukuran teks yang digunakan
- Ukuran teks 16px - jarak antar baris nya adalah 26px.
- Ukuran teks 20px - jarak antar baris nya adalah 30px.
- Ukuran teks 24px - jarak antar baris nya adalah 34px.
- Ukuran teks 16px - jarak antar baris nya adalah 24px.
- Ukuran teks 20px - jarak antar baris nya adalah 30px.
- Ukuran teks 24px - jarak antar baris nya adalah 36px.
• • •
Seberapa suka kamu dengan artikel ini?