GRID DASHBOARD

Dwinawan Hariwijaya
• • •
Kita mau ngapain?
Di artikel ini kita akan membahas penggunaan grid pada pembuatan design dashboard.
• • •
Dashboard itu apa sih?
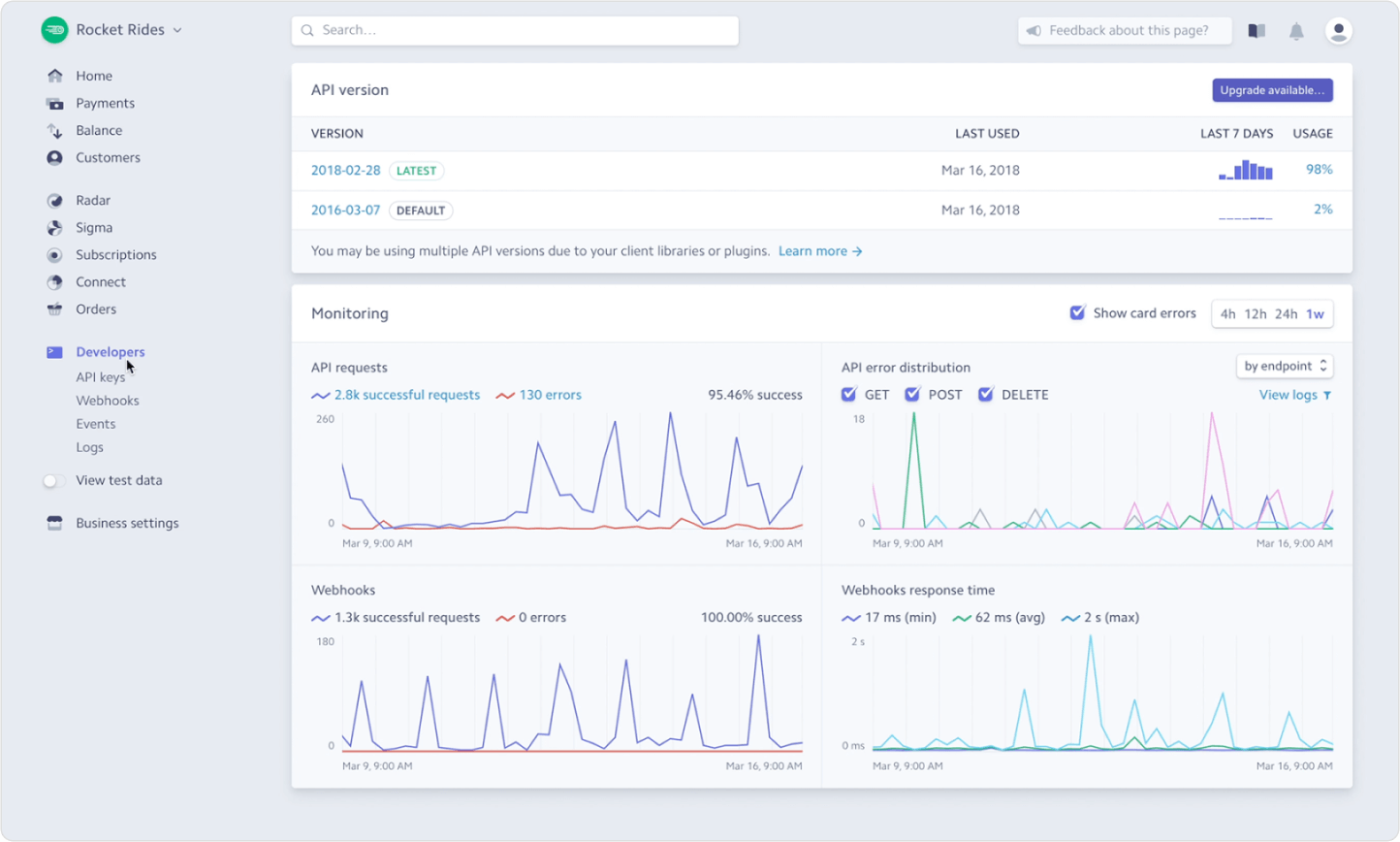
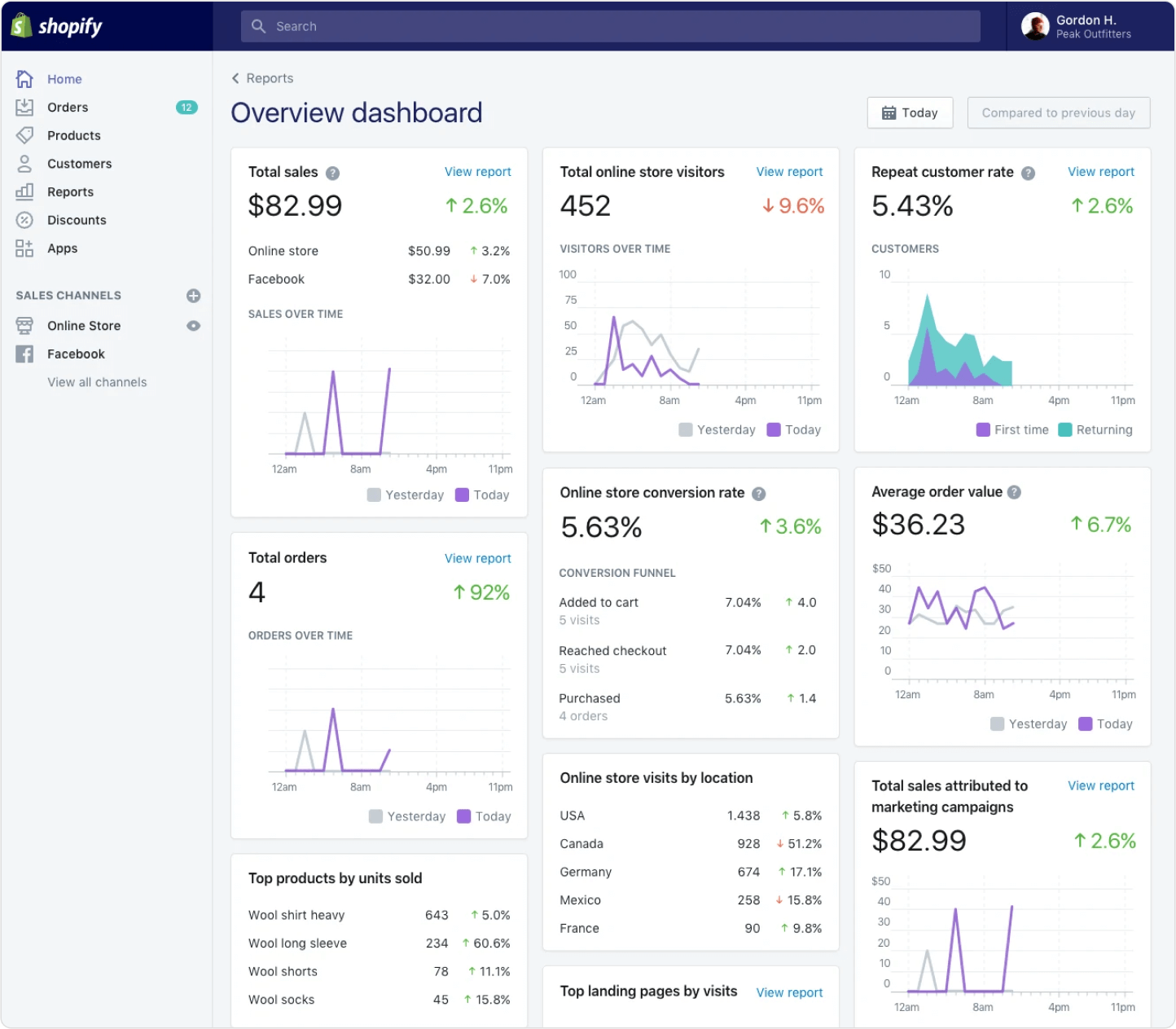
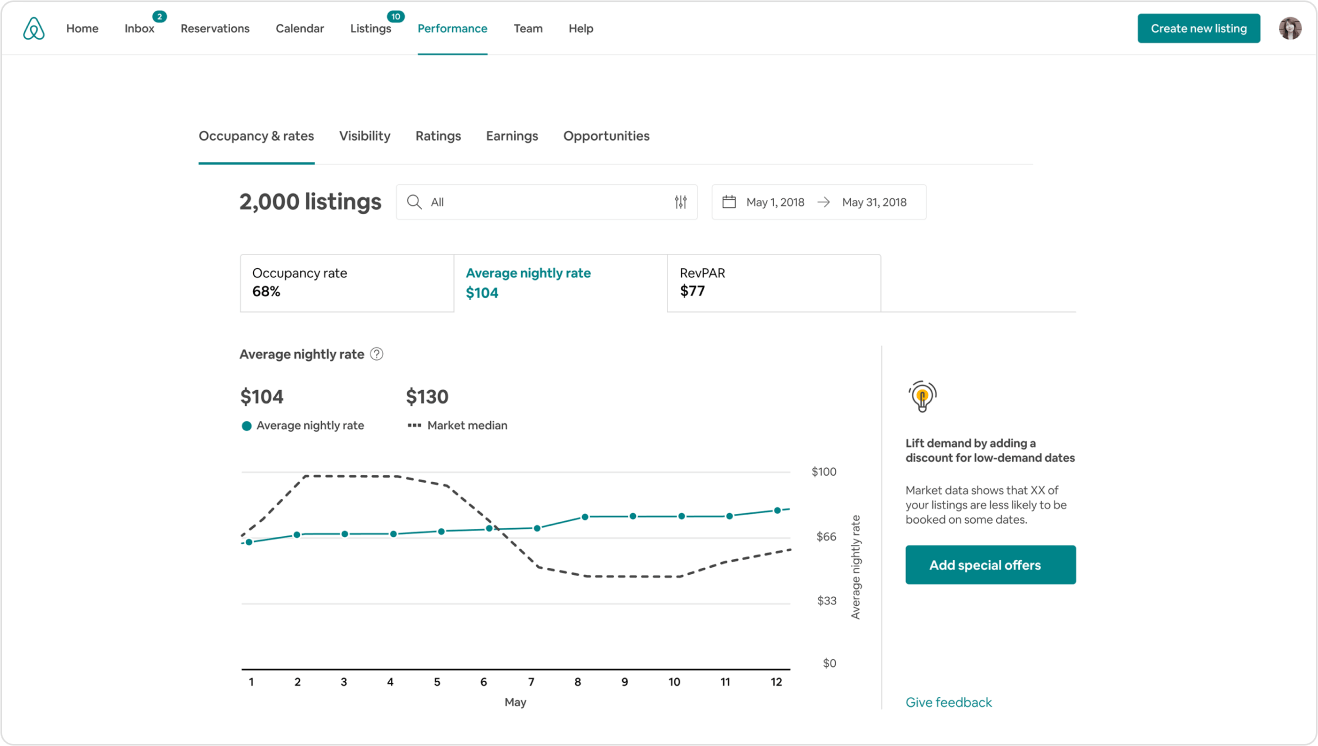
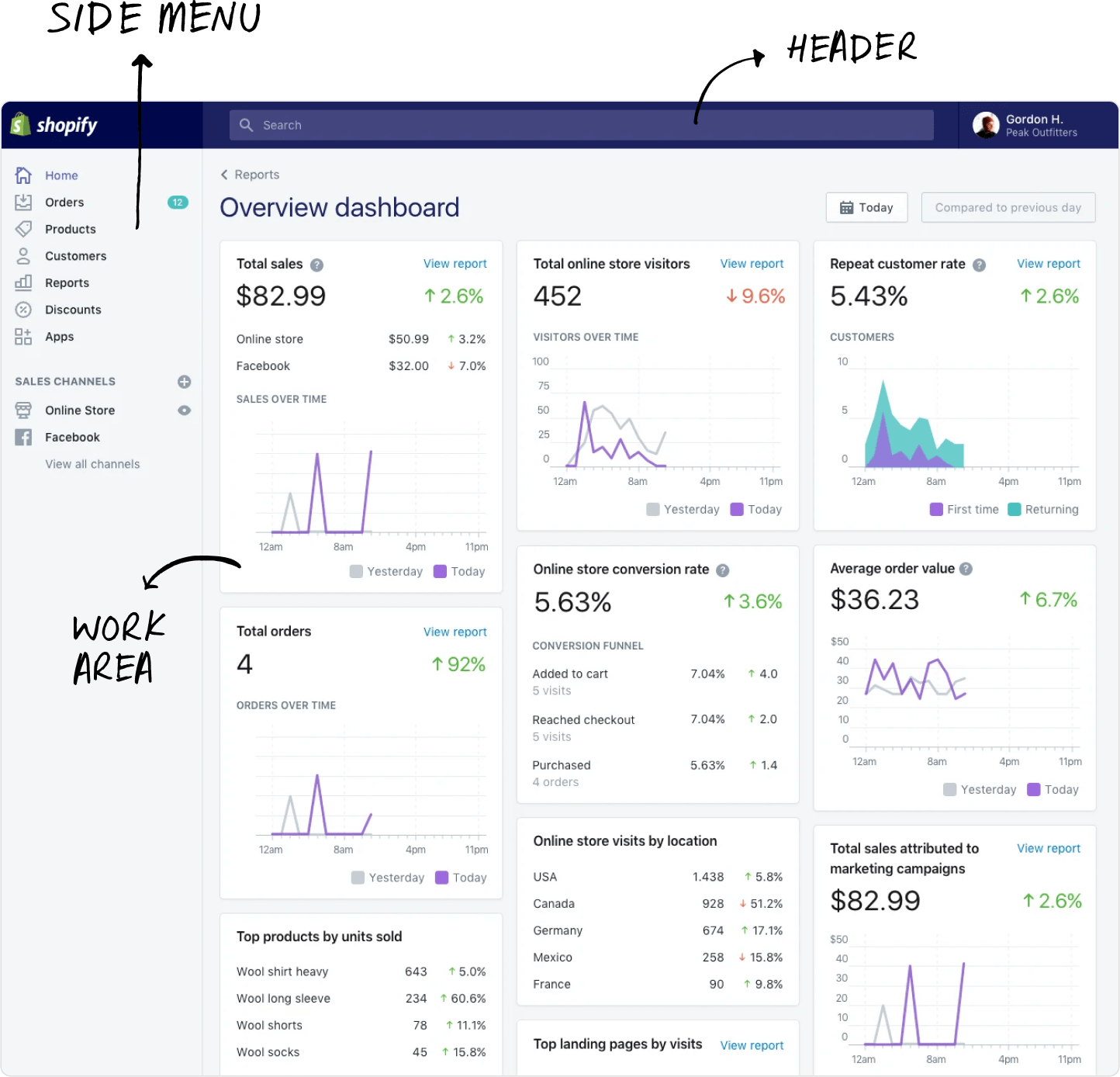
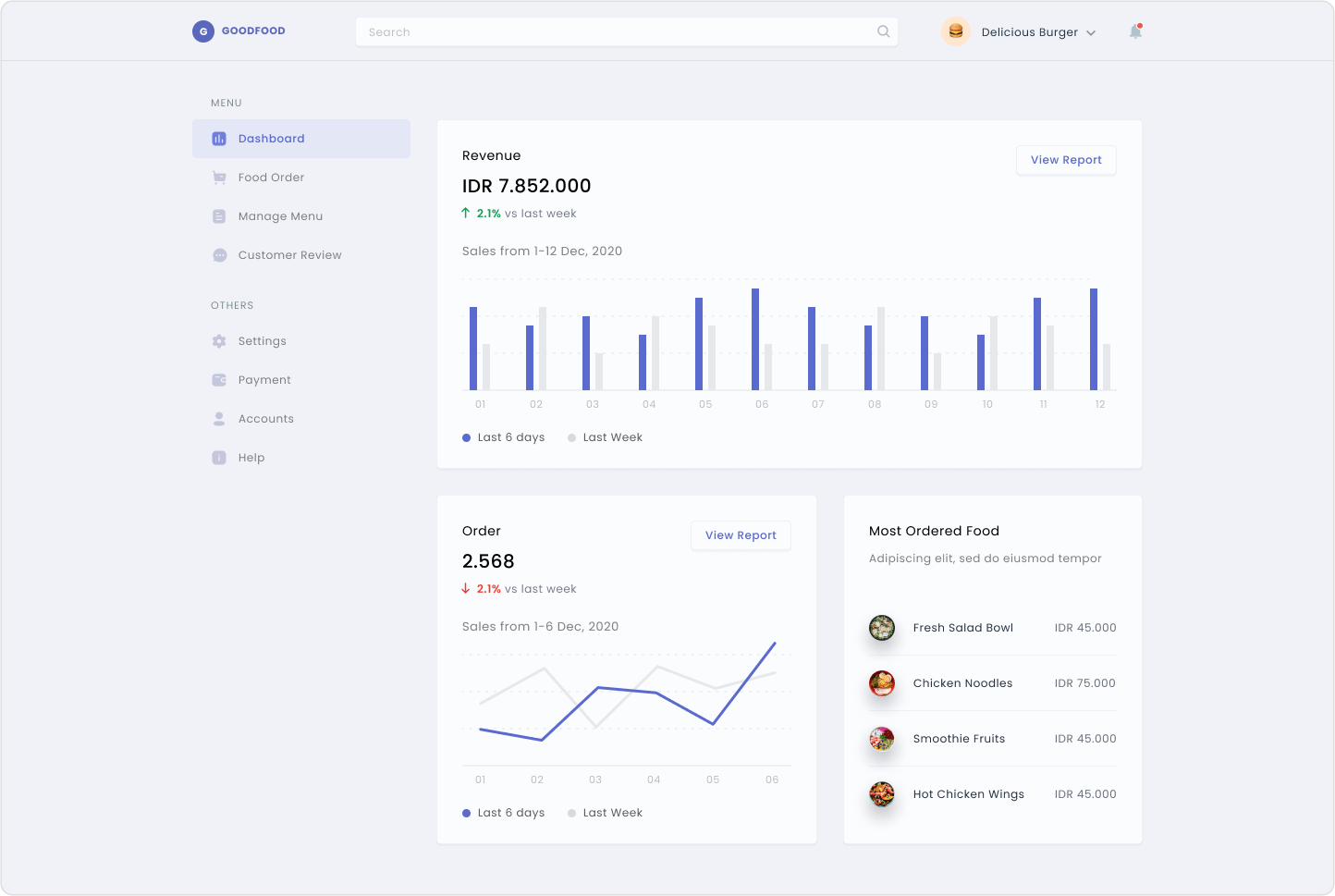
Biar lebih jelas kita lihat lihat dulu bentuk bentuk dashboard yang ada dibawah ini.



Dashboard ini bisa kita bilang seperti ruang kerja. Disitu terdapat data penjualan, transaksi, statistik dan berbagai hal yang menginformasikan
mana yang harus segera kita tindak lanjuti agar bisnis berjalan lancar, customer senang dan bisnis berkembang.
• • •
Batasan
Artikel ini akan membahas tentang penggunaan grid pada pembuatan design dashboard. Lebih lanjut mengenai fungsionalitas dashboard dan hal apa saja yang perlu dipertimbangkan saat merancang dashboard akan kita bahas pada artikel lain nya.
• • •
Komponen Dashboard
Sebelum membahas tentang grid pada dashboard, kita bedah dulu apa saja komponen dari dashboard ini

Biasanya terdapat 3 bagian:
-
Header
Biasanya untuk menempatkan logo, kolom pencarian, avatar user, menu untuk mengakses User Account. -
Side Menu
Biasanya untuk menempatkan menu menu utama. Untuk side menu ini tidak semua dashboard menggunakan nya, side menu biasanya digunakan oleh dashboard yang memiliki banyak menu. -
Work Area
Ini adalah tempat untuk konten utama. Konten akan berganti ganti sesuai dengan menu yang dipilih.
• • •
Penggunaan grid pada dashboard
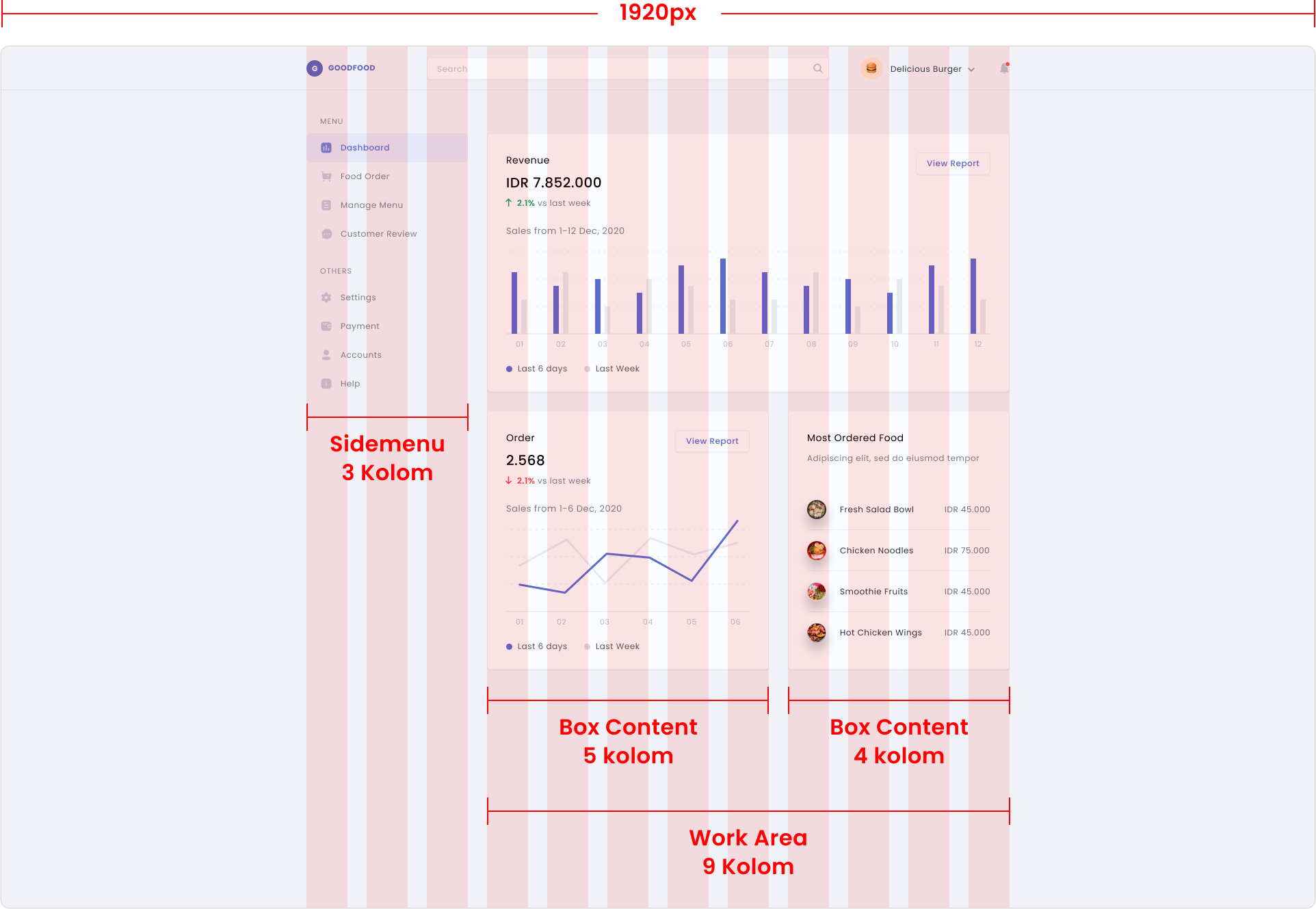
Untuk contoh pertama kita akan menganalisa Dashboard dengan header, side menu dan work area yang semua konten nya berada di area tengah seperti dibawah ini.

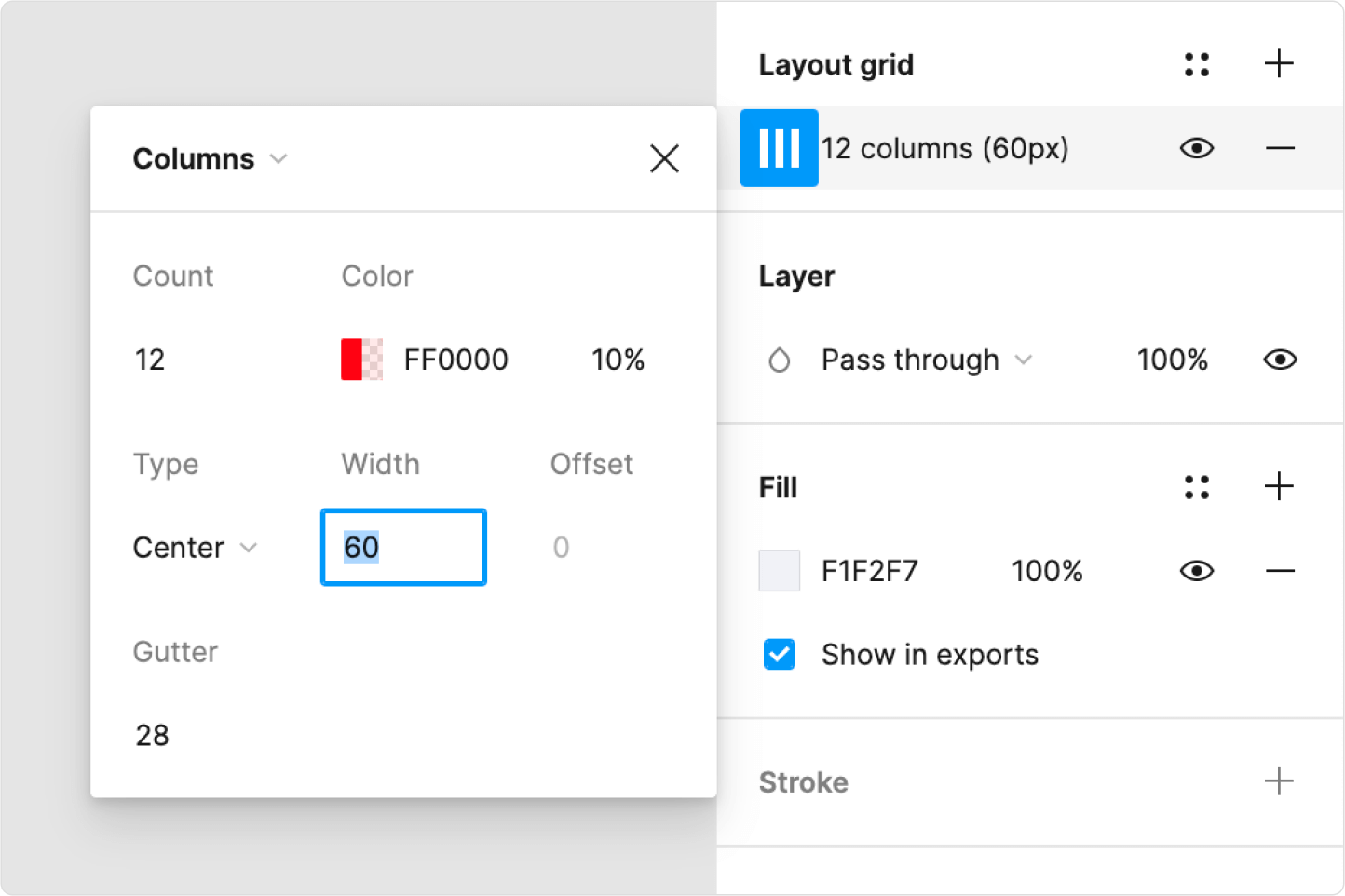
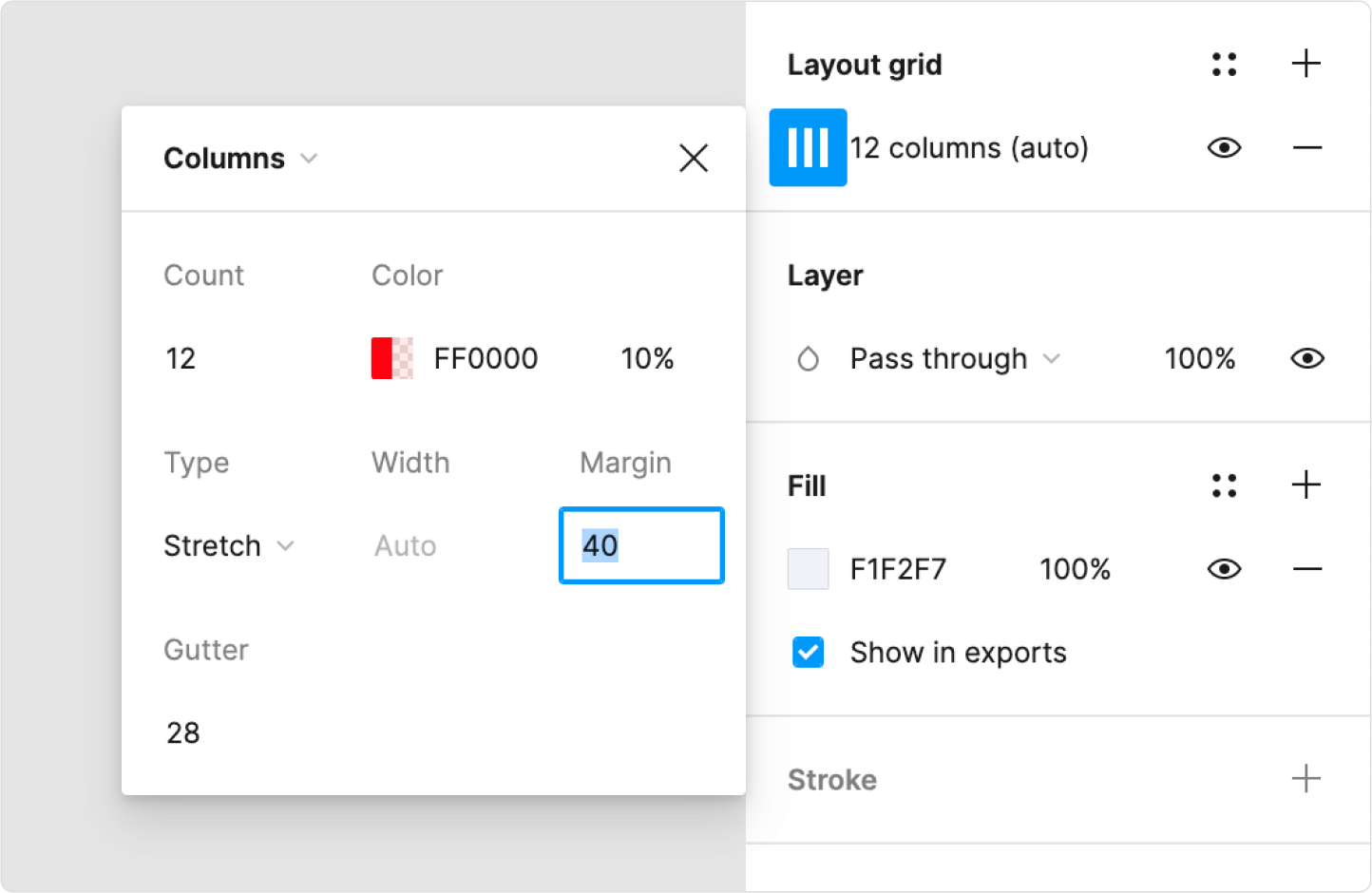
Maka bisa menggunakan grid dengan spesifikasi 12 kolom, dengan lebar tiap kolom nya 60px dan jarak antar kolom nya 28px

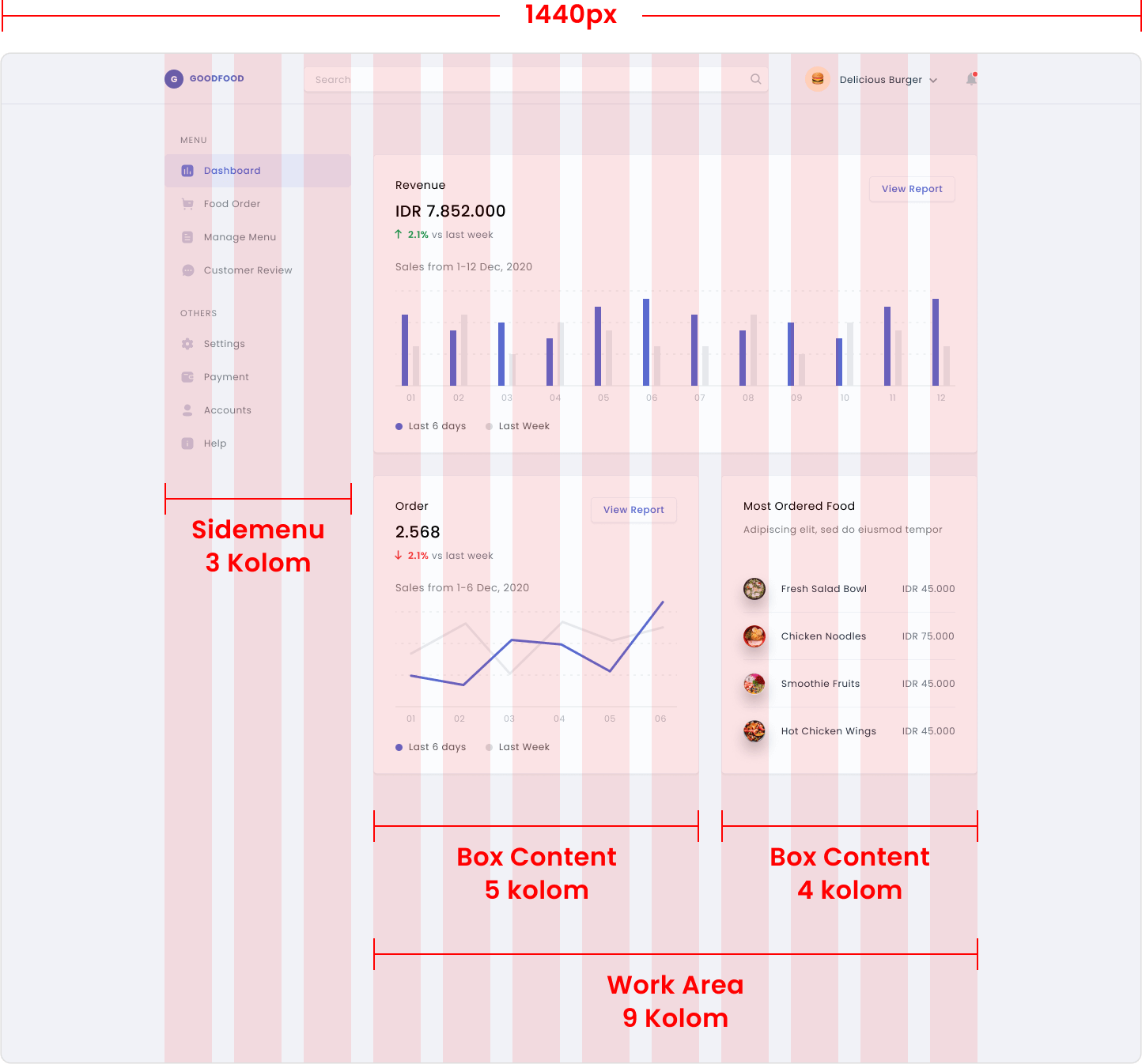
Dan berikut adalah pembagian nya
Header
Mengambil width atau panjang 100%
Mengambil width atau panjang 100%
Side Menu
Mengambil 3 kolom grid
Mengambil 3 kolom grid
Work Area
Total mengambil 9 kolom grid dan di dalam nya dibagi dua masing masing 5 kolom grid dan 4 kolom grid
Total mengambil 9 kolom grid dan di dalam nya dibagi dua masing masing 5 kolom grid dan 4 kolom grid

Untuk design dashboard seperti ini, ketika dibuka di layar yang lebar tampilan nya akan tetap sama, konten utama nya di tengah, dan bagian kiri dan kanan nya jadi semakin lebar.

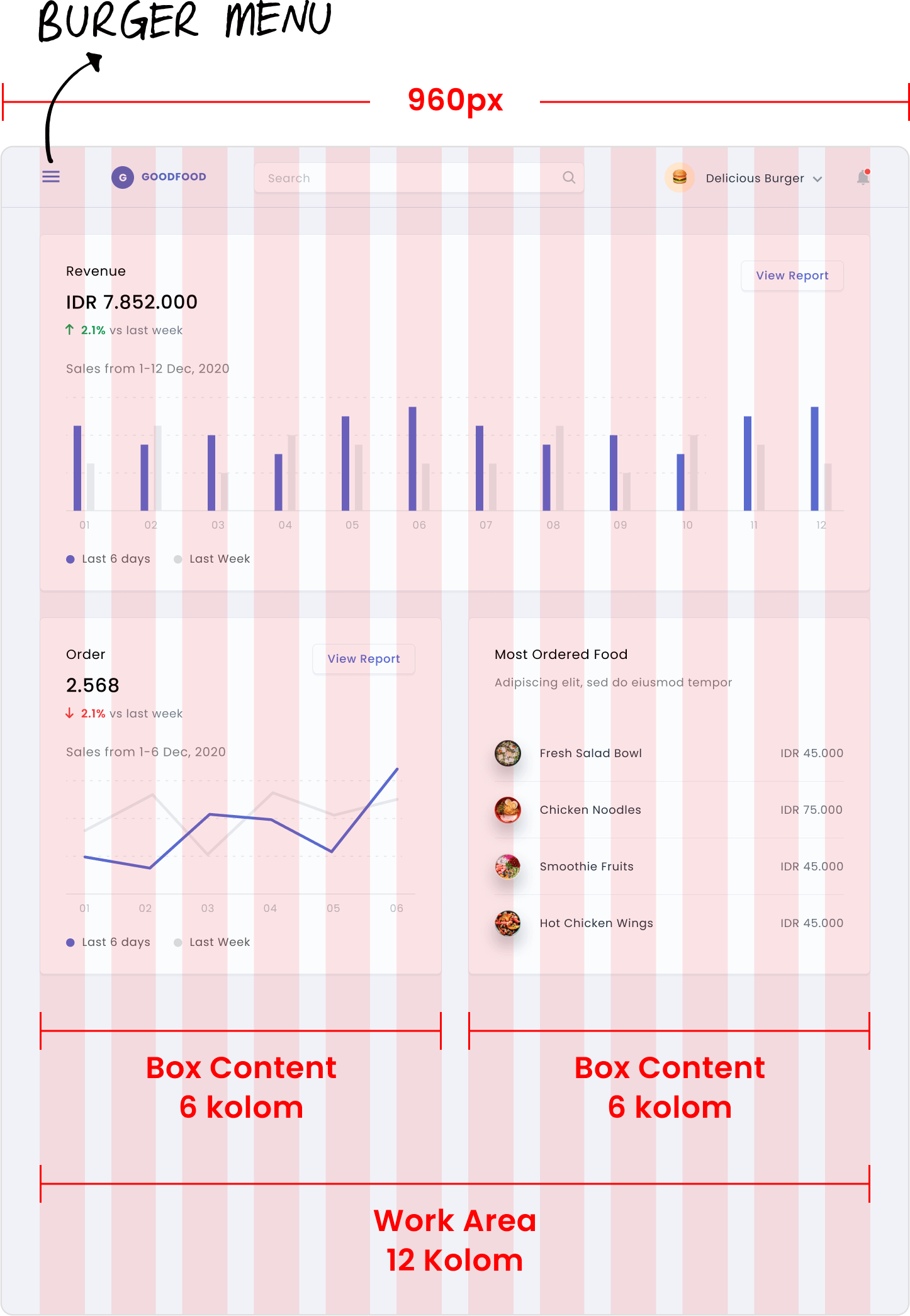
Lalu untuk tampilan di layar yang kecil, misal nya 960px maka akan ada perubahan struktur grid. Biasanya saya menggunakan grid stretch, lalu pengaturan nya hanya jarak antar kolom dan margin kiri kanan nya.

Untuk struktur design dashboard nya juga terdapat perubahan. Perubahan yang dilakukan untuk memaksimalkan penggunaan dashboard di layar ukuran kecil. Perubahan nya adalah menyembunyikan side menu nya ke dalam burger menu dan penggunaan kolom grid untuk work area nya.

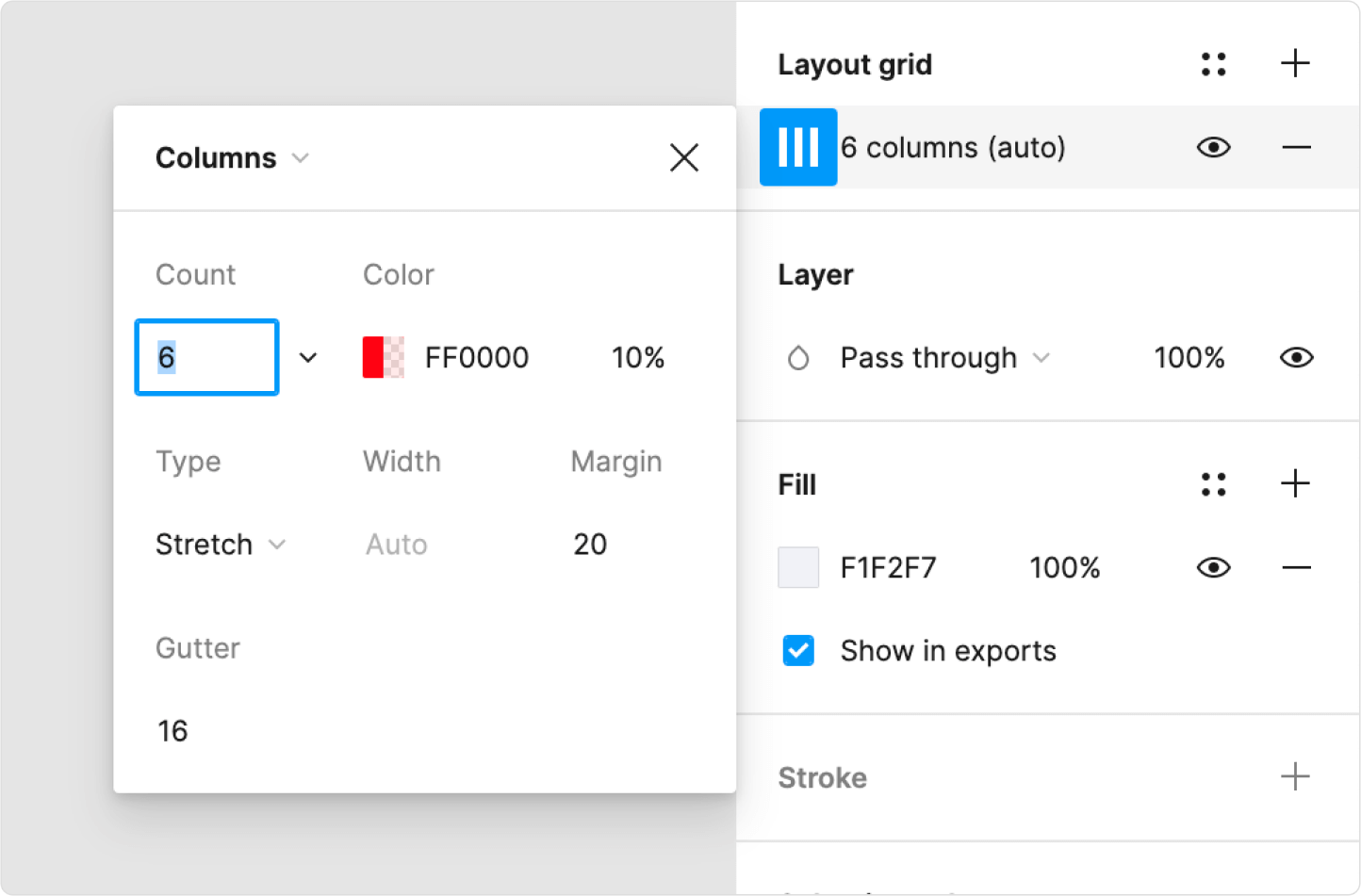
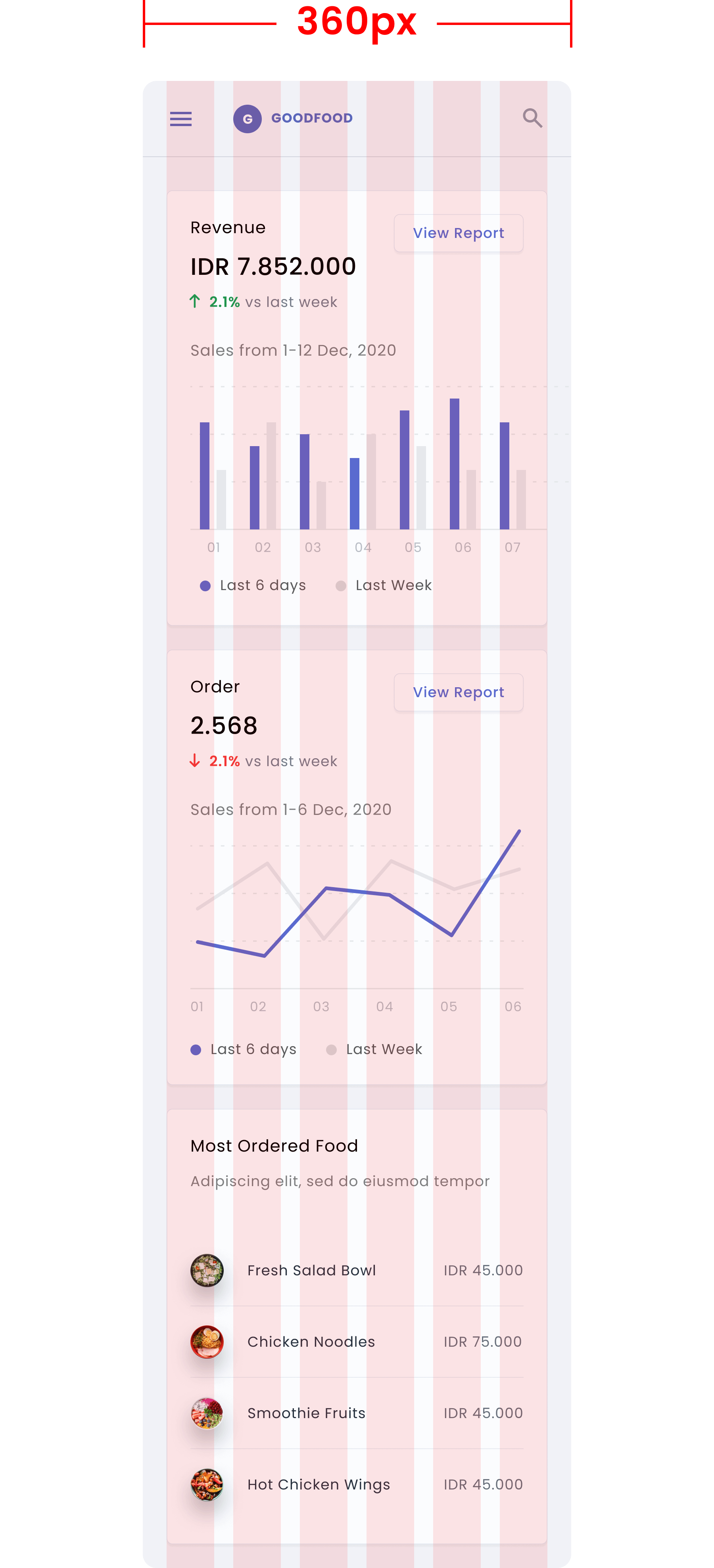
Untuk tampilan dashboard di layar mobile struktur grid nya akan berubah. Saya biasanya menggunakan 6 kolom karena struktur halaman nya tidak kompleks seperti versi layar yang besar.

Untuk tampilan dashboard di layar mobile akan menjadi lebih simple dan beberapa elemen juga disembunyikan ke burger menu.

• • •
Seberapa suka kamu dengan artikel ini?