TESTIMONIAL

Dwinawan Hariwijaya
Kali ini kita akan membuat design untuk section testimonial. Siapkan segera file Figma mu.
• • •
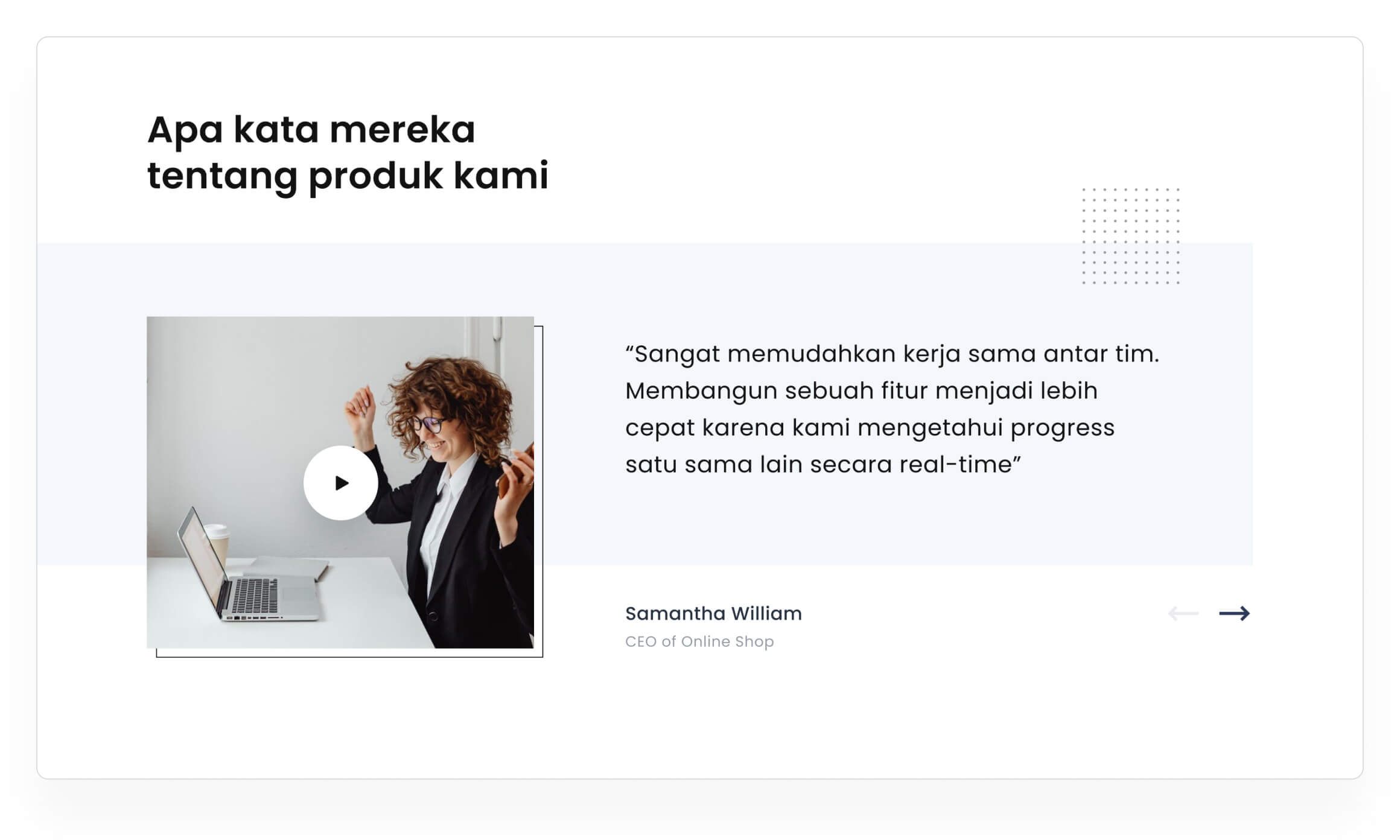
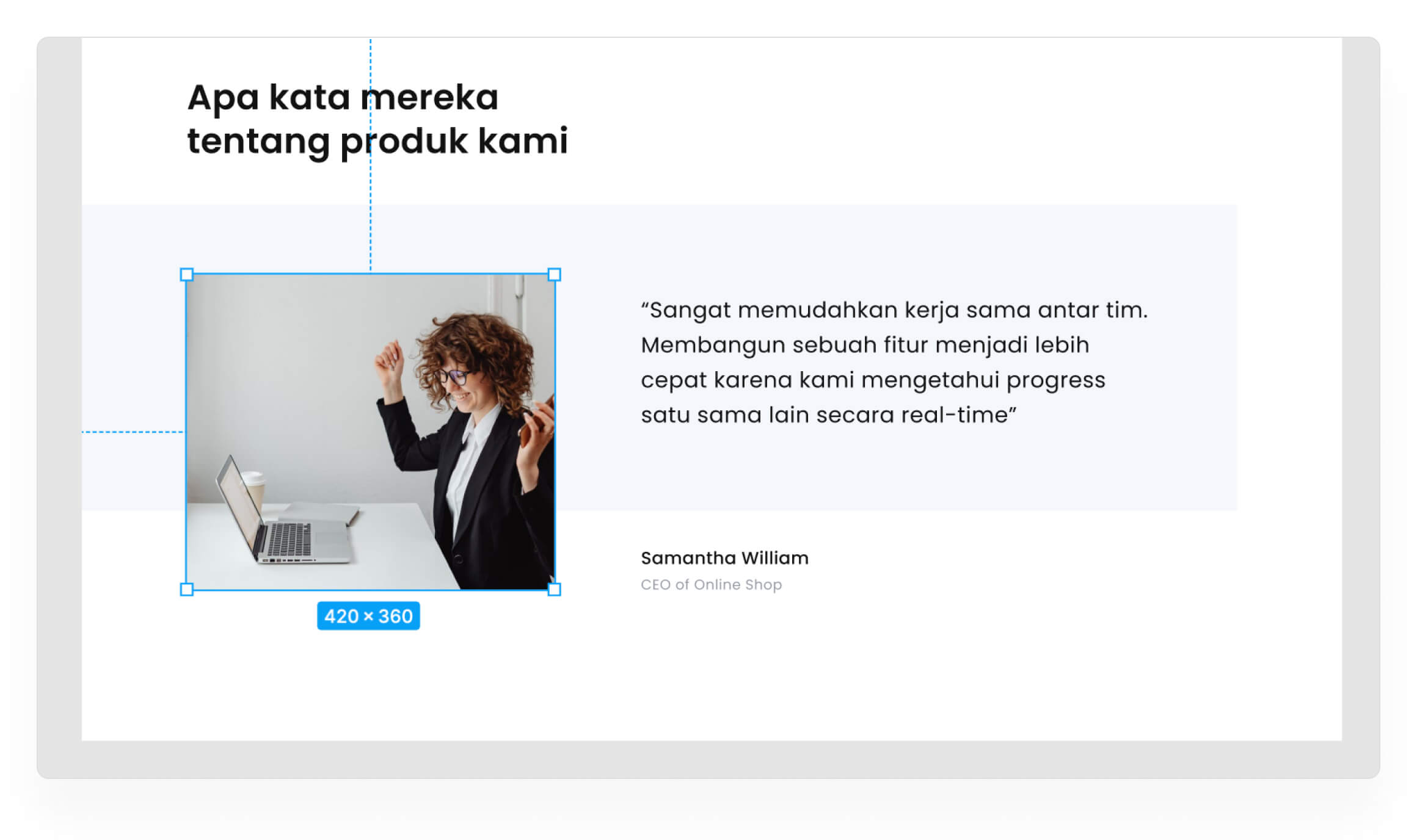
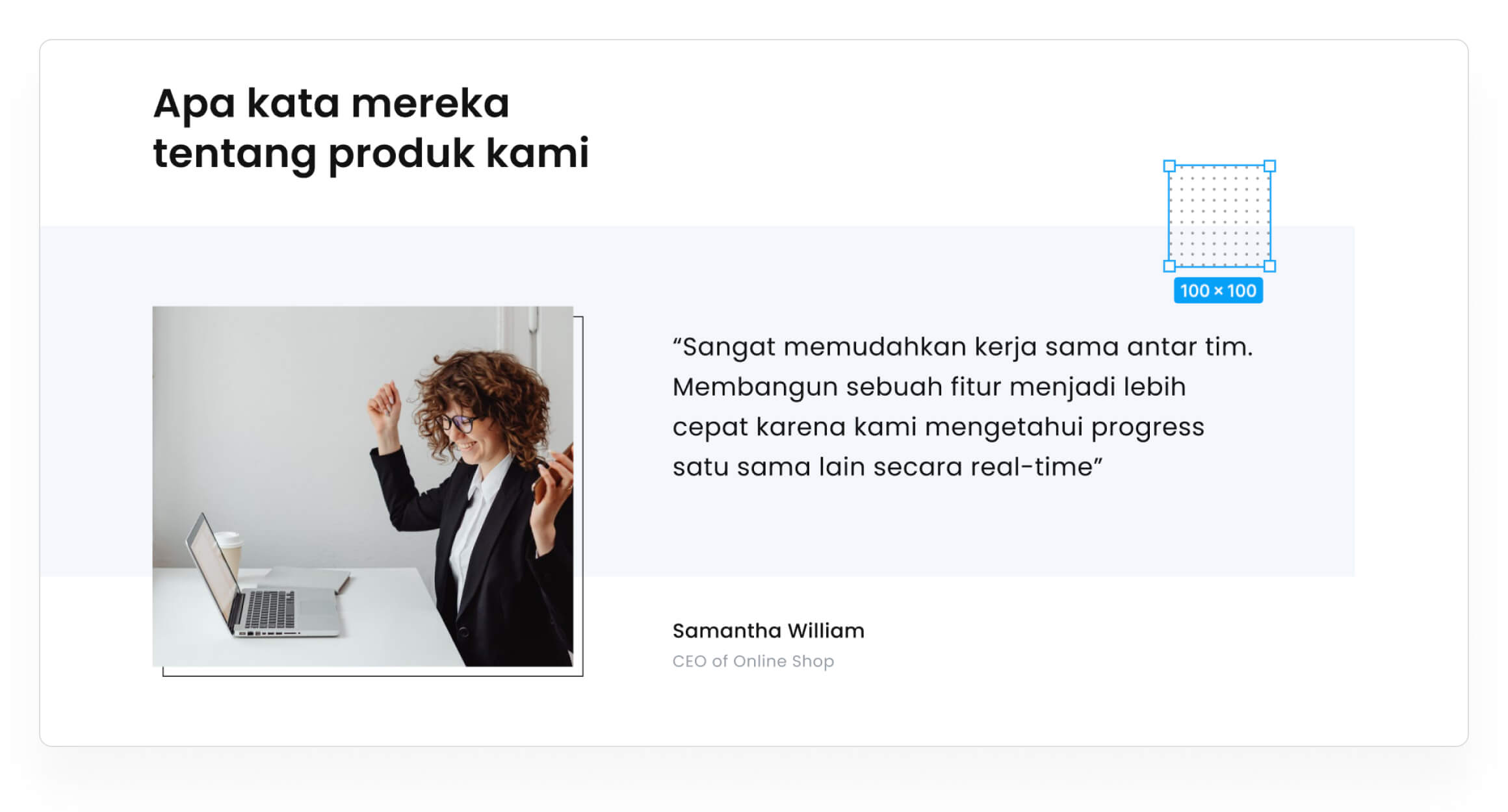
Berikut adalah design yang akan kita buat. Pada bagian testimonial ini kita akan menampilkan satu persatu kesan para user yang telah mencoba produk ini.
Sebelah kiri adalah Thumbnail Video nya dan sebelah kanan adalah kutipan dan nama serta jabatan user.

• • •
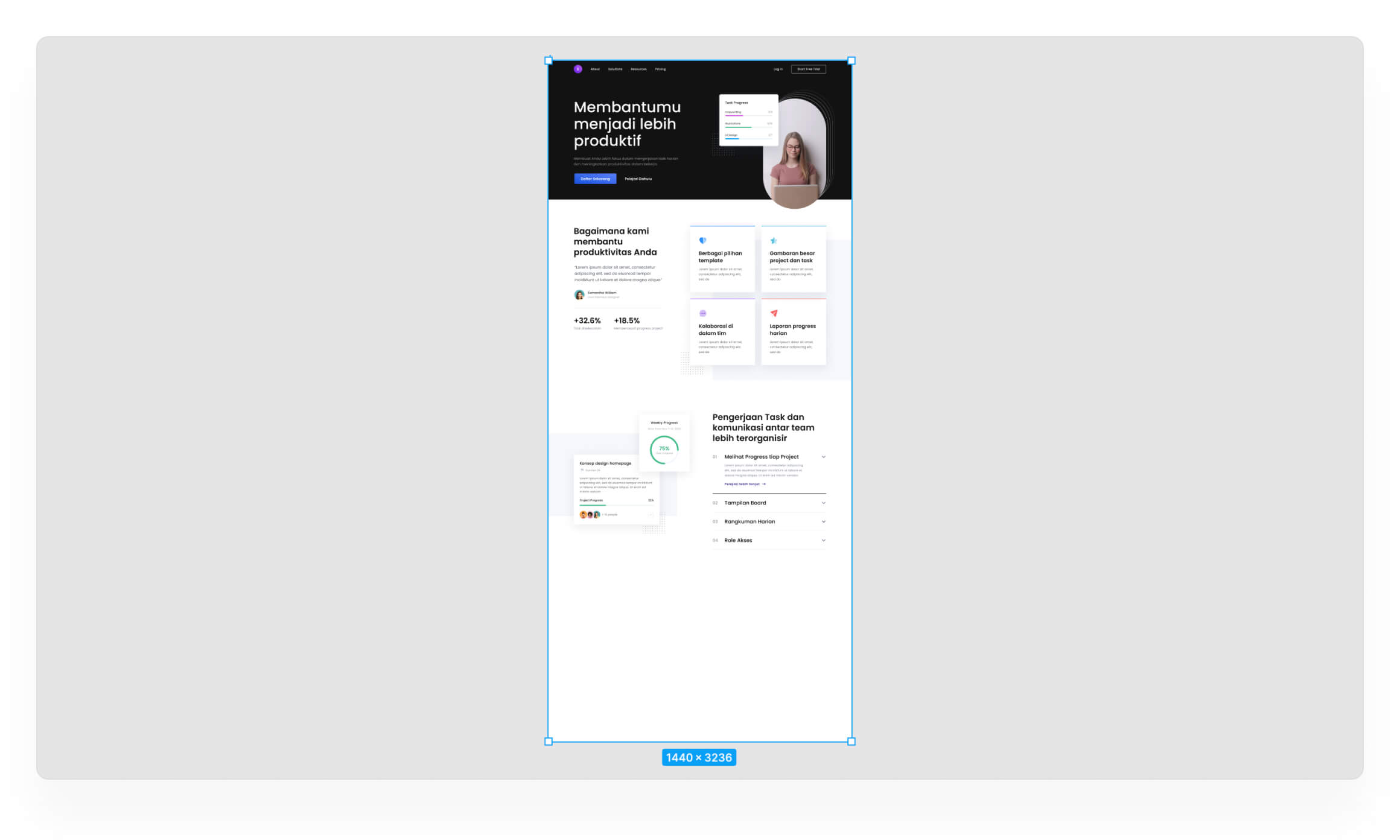
1. Panjangin frame nya
Panjangin sampai 3236px

• • •
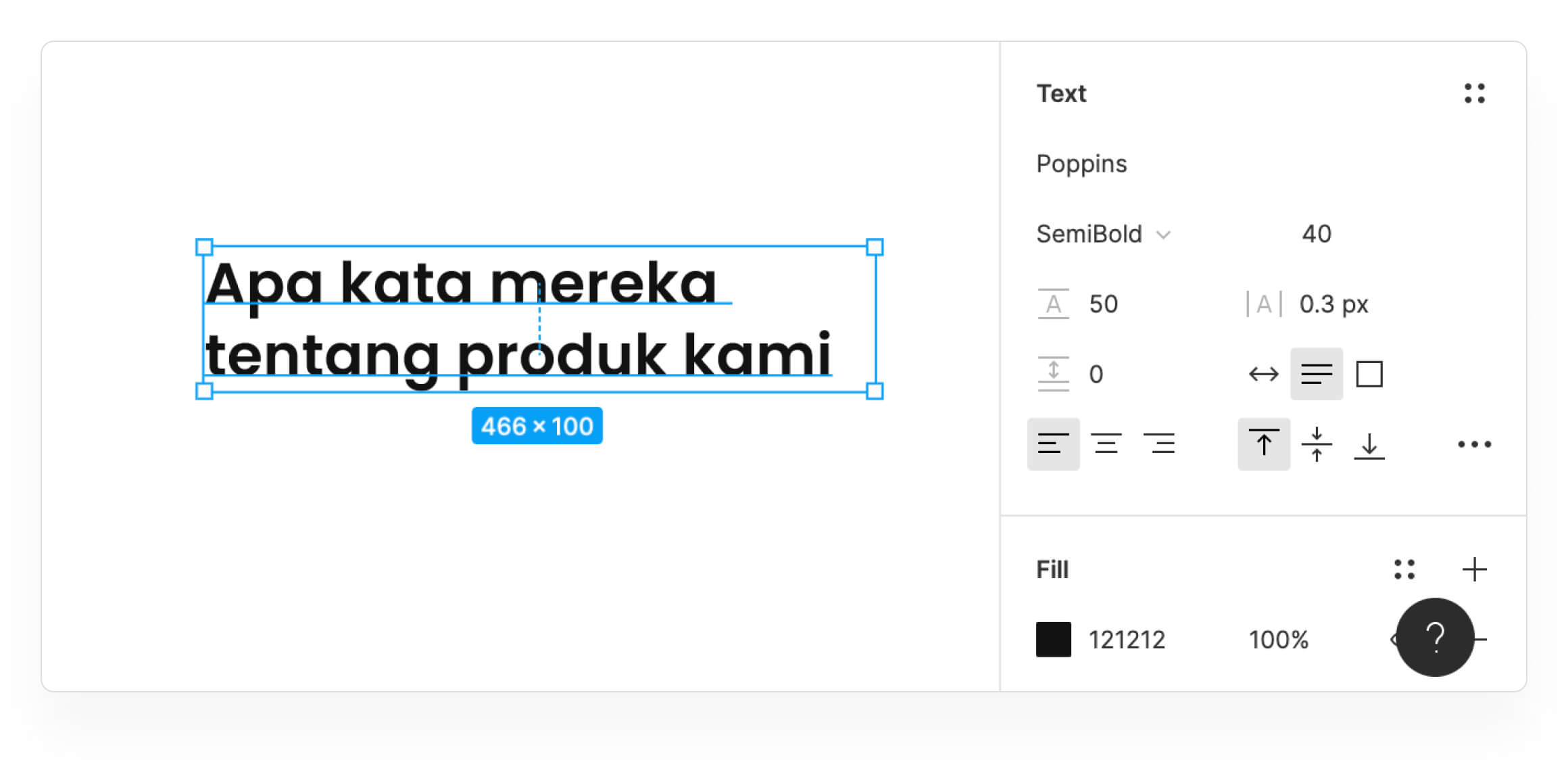
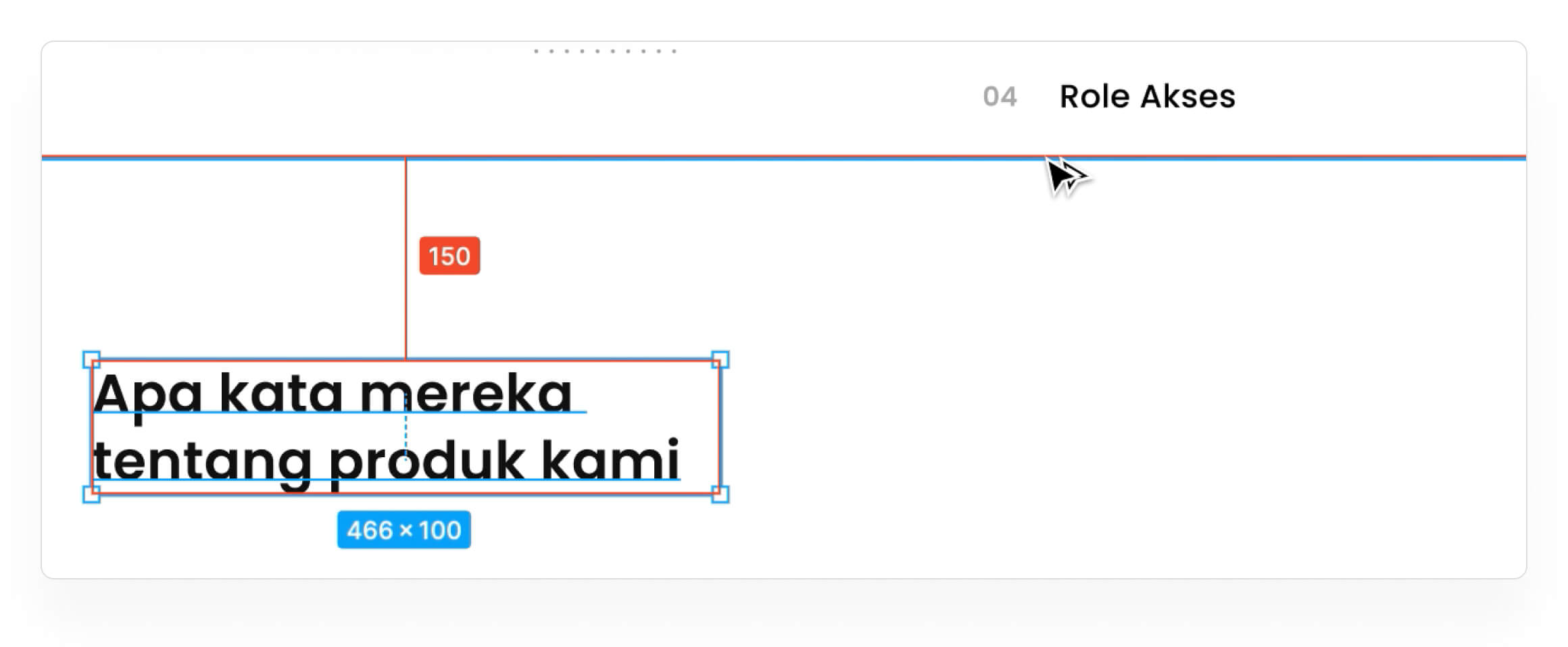
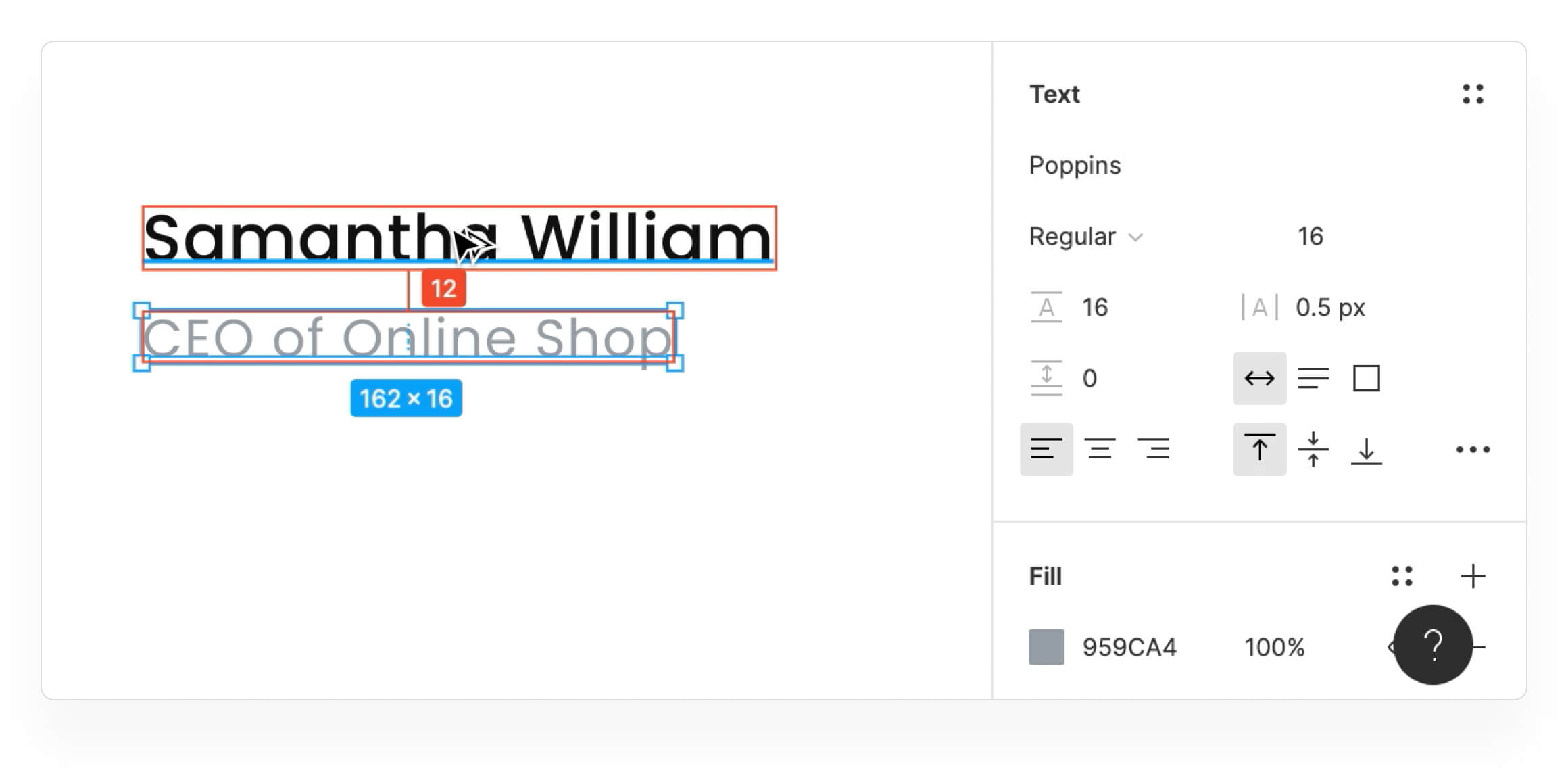
2. Masukin title
Pencet tombol T (Text) untuk mengaktifkan text. Ukuran, warna dan spacing ada dibawah ya

Posisikan 150px dari konten diatas nya

• • •
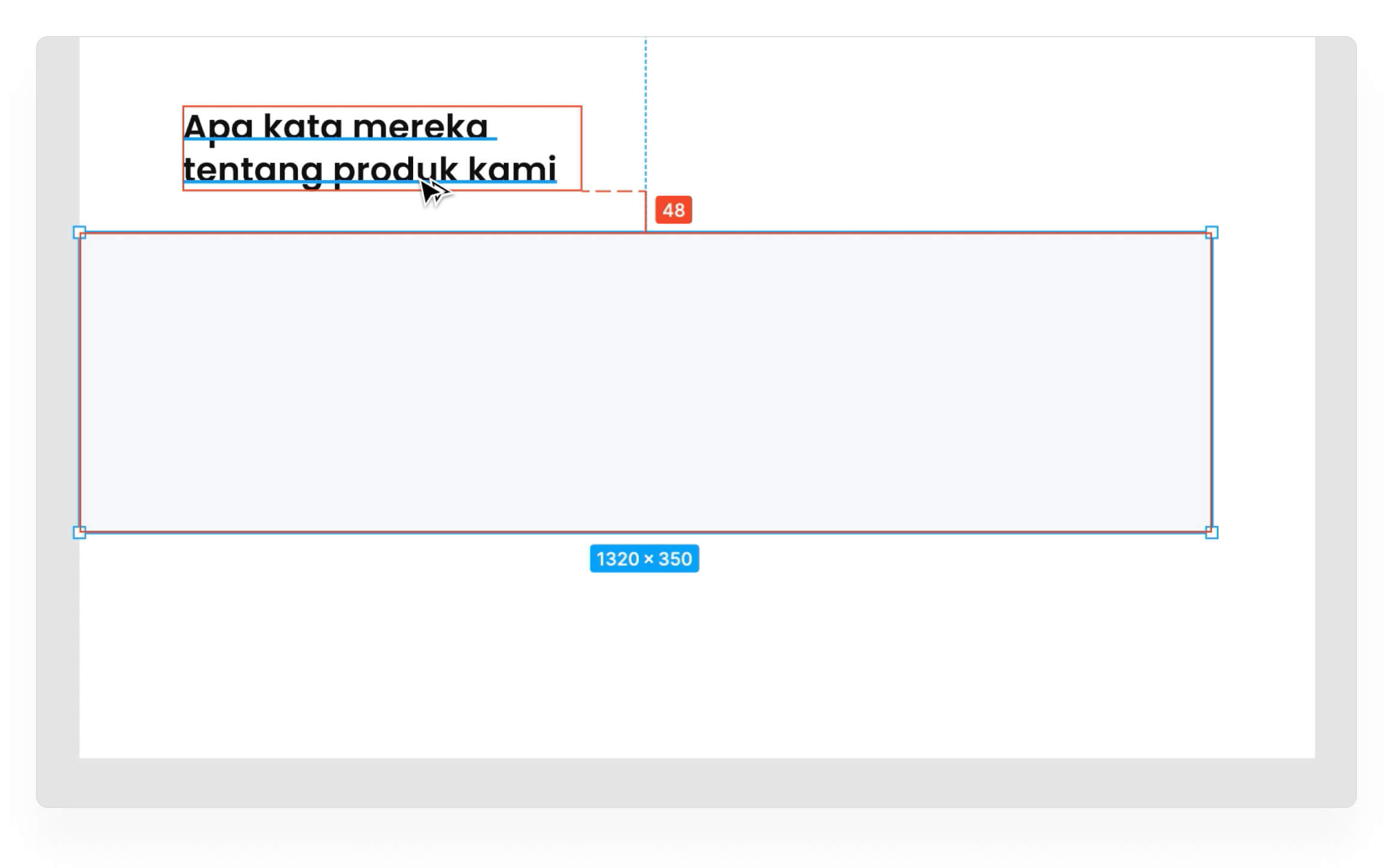
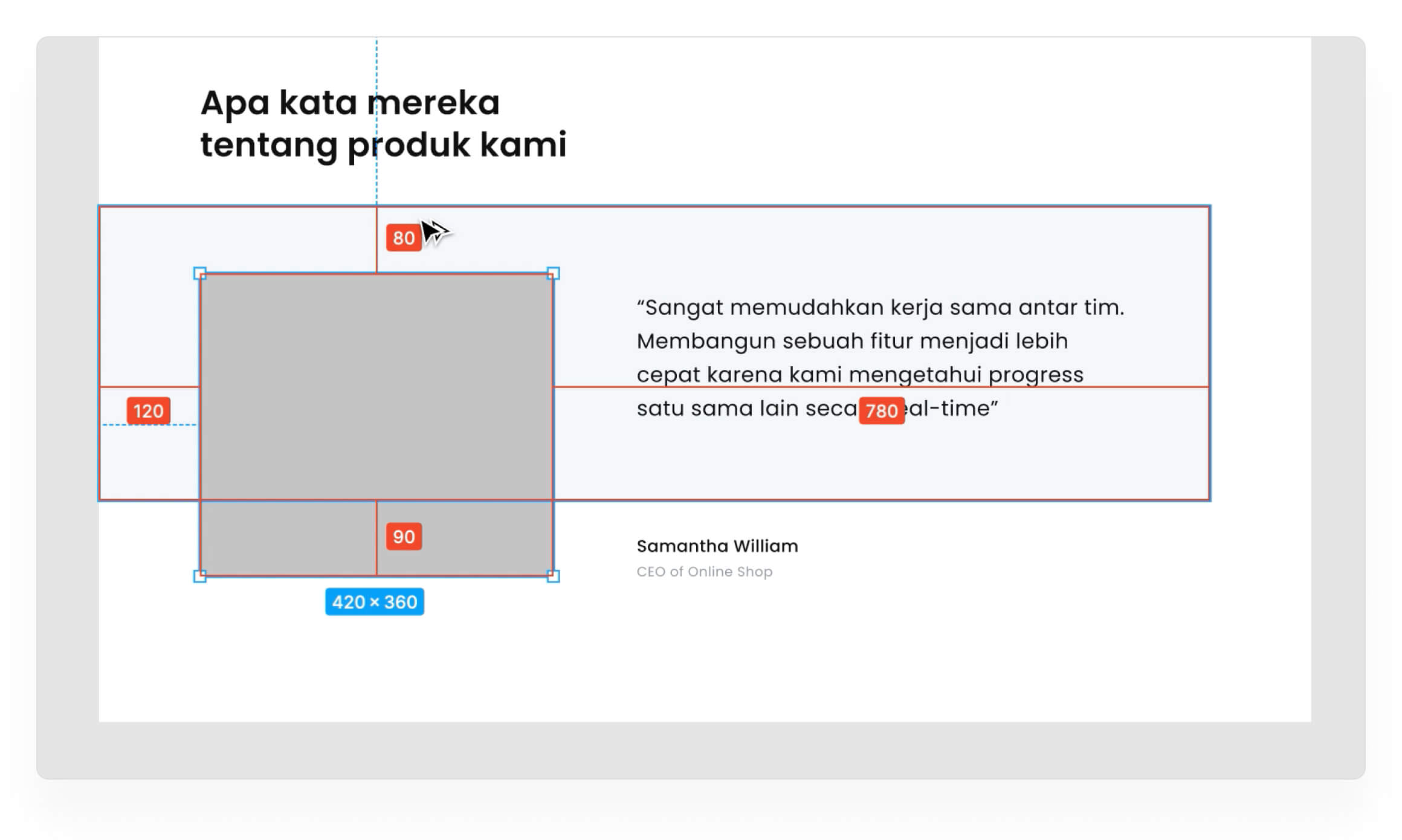
3. Buat area testimonial
Pertama, buat background untuk menaruh teks. Pencet tombol R untuk mengaktifkan Rectangle (Shape kotak) lalu bikin persegi panjang kemudian atur lebar 1320px , tinggi 350px, warna #F4F7FB dan posisikan 48px dari title.

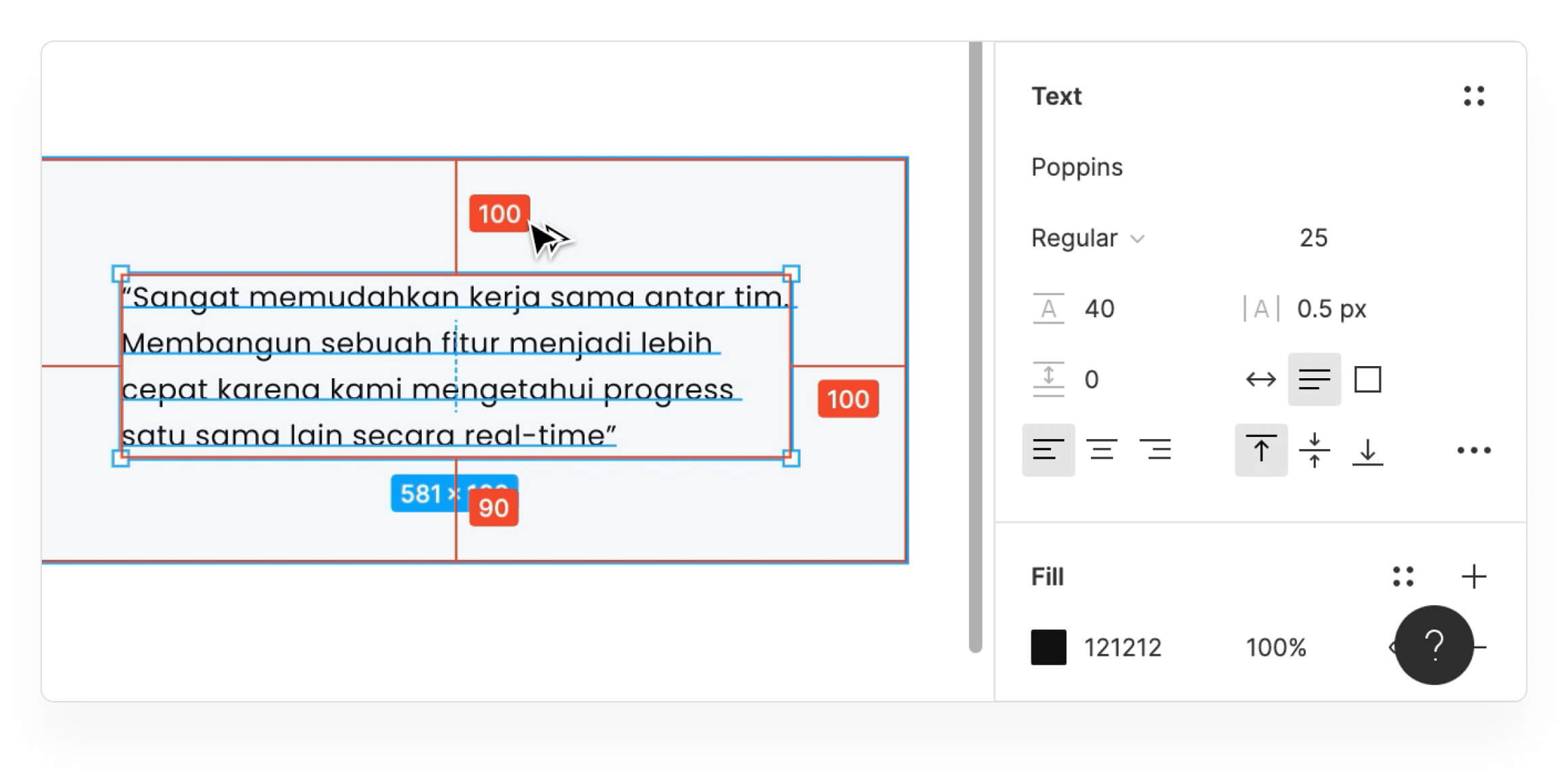
Lalu masukkan kutipan testimonial nya. Property teks ada di bawah ini ya, dan posisikan 100px dari atas dan kanan kotak background

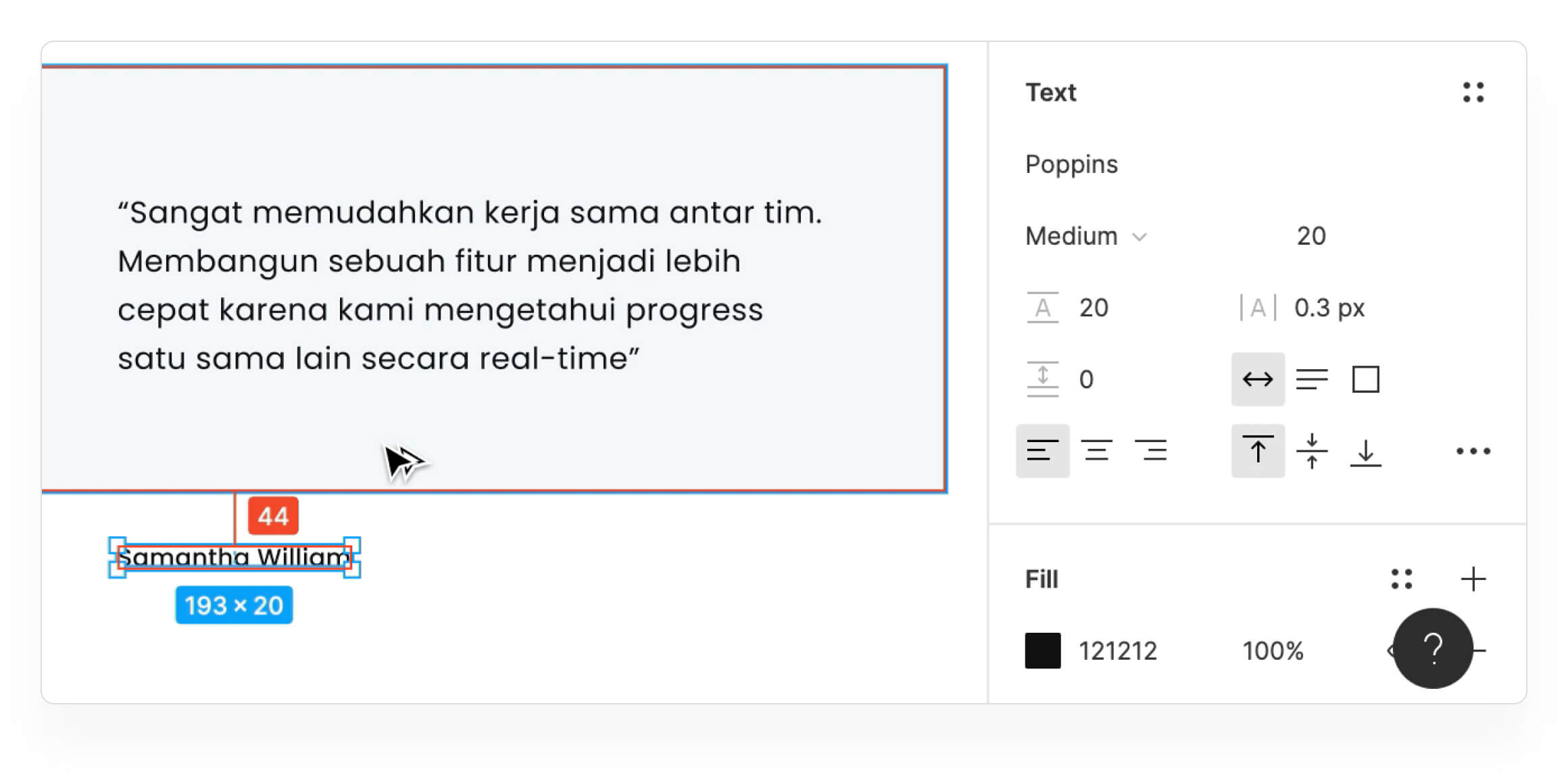
Lalu masukkan nama pengguna. Property teks ada di bawah ini ya, dan posisikan 44px dari kotak background

Lalu masukkan jabatan pengguna. Property teks ada di bawah ini ya, dan posisikan 12px dari nama pengguna

• • •
4. Buat bagian thumbnail video
Pertama buat kotak yang akan kita gunakan sebagai tempat masking gambar. Buat kotak ukuran 420 x 360. Lalu posisikan 80px dari kotak background dan 120px dari pinggir kiri.

Lalu cari gambar dari Unsplash atau Pexels, dan lakukan masking pada kotak tadi.
Jika mengikuti tutorial ini dari awal pasti sudah tahu cara masking gambar ke sebuah object/shape, karena cara masking ini sudah dibahas dua kali di bagian Hero dan Features 1.

• • •
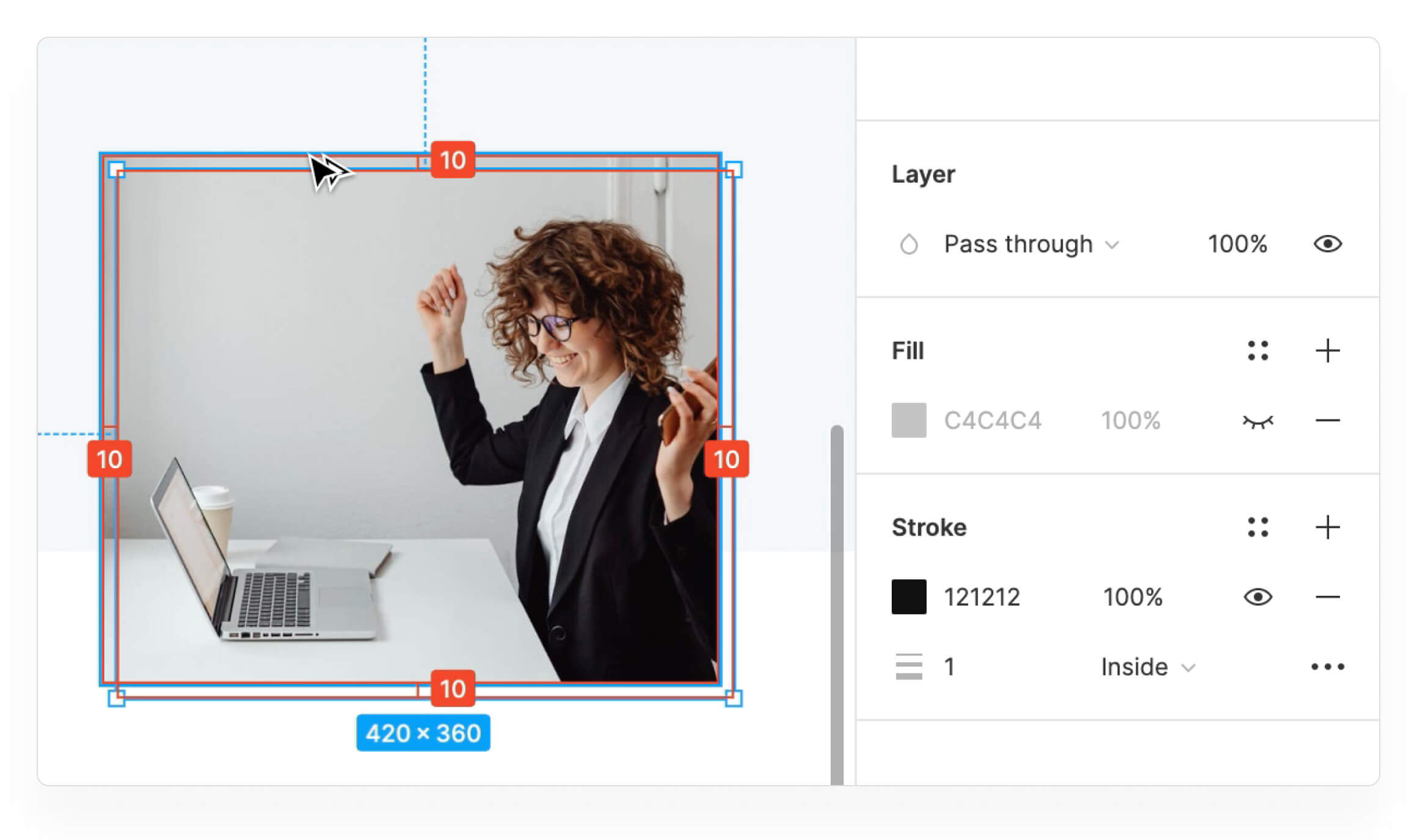
5. Tambahkan beberapa ornamen
Buat sebuah kotak berukuran 420 x 360. Kosongkan bagian fill nya (mata tertutup) dan hanya berikan stroke sebesar 1px dengan warna #121212. Tempatkan di belakang gambar beri jarak 10px dari atas dan 10px dari samping kiri.

Kamu juga bisa menambahkan ornamen pattern dari file figma saya. Klik disini untuk mengambil ornamen nya.

• • •
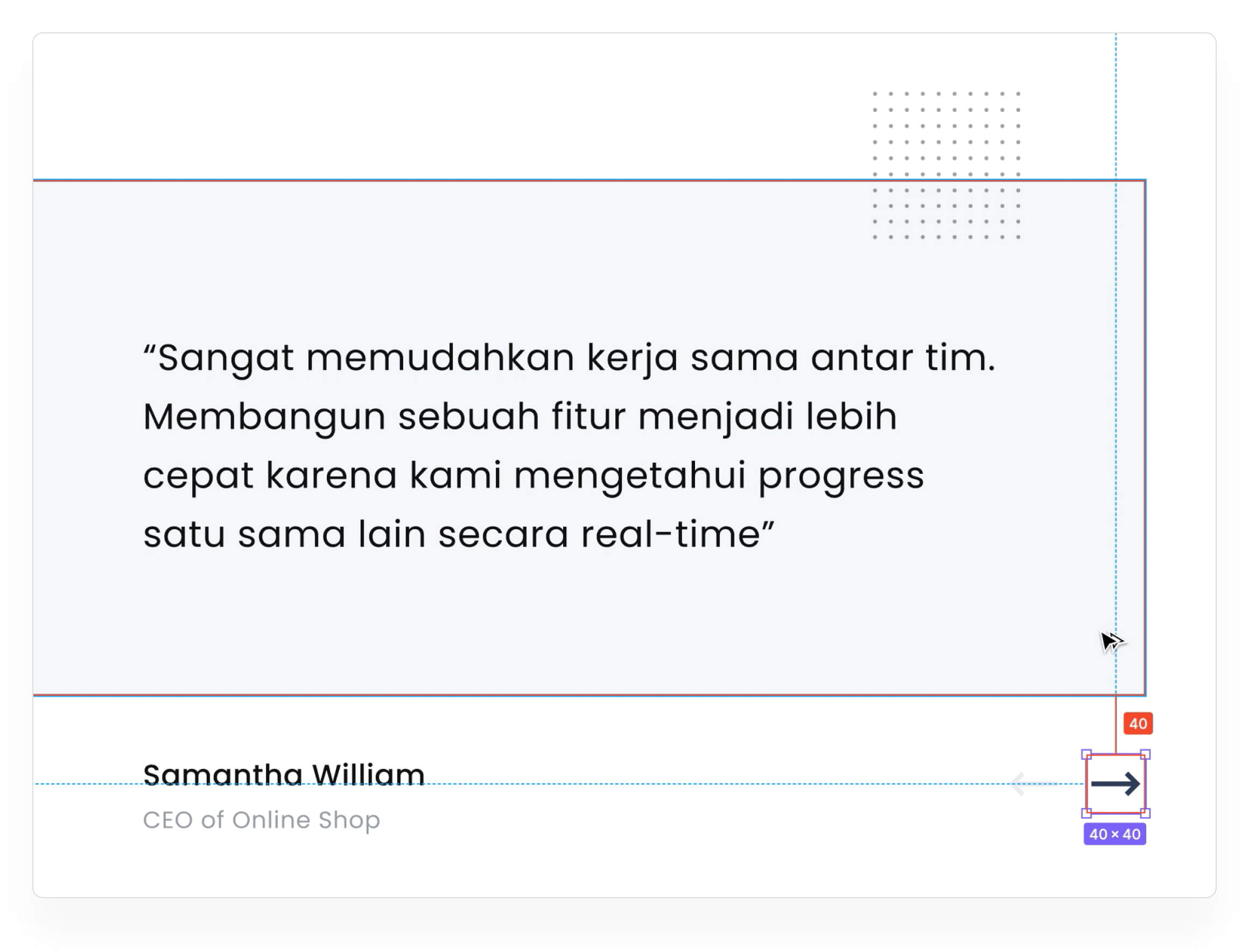
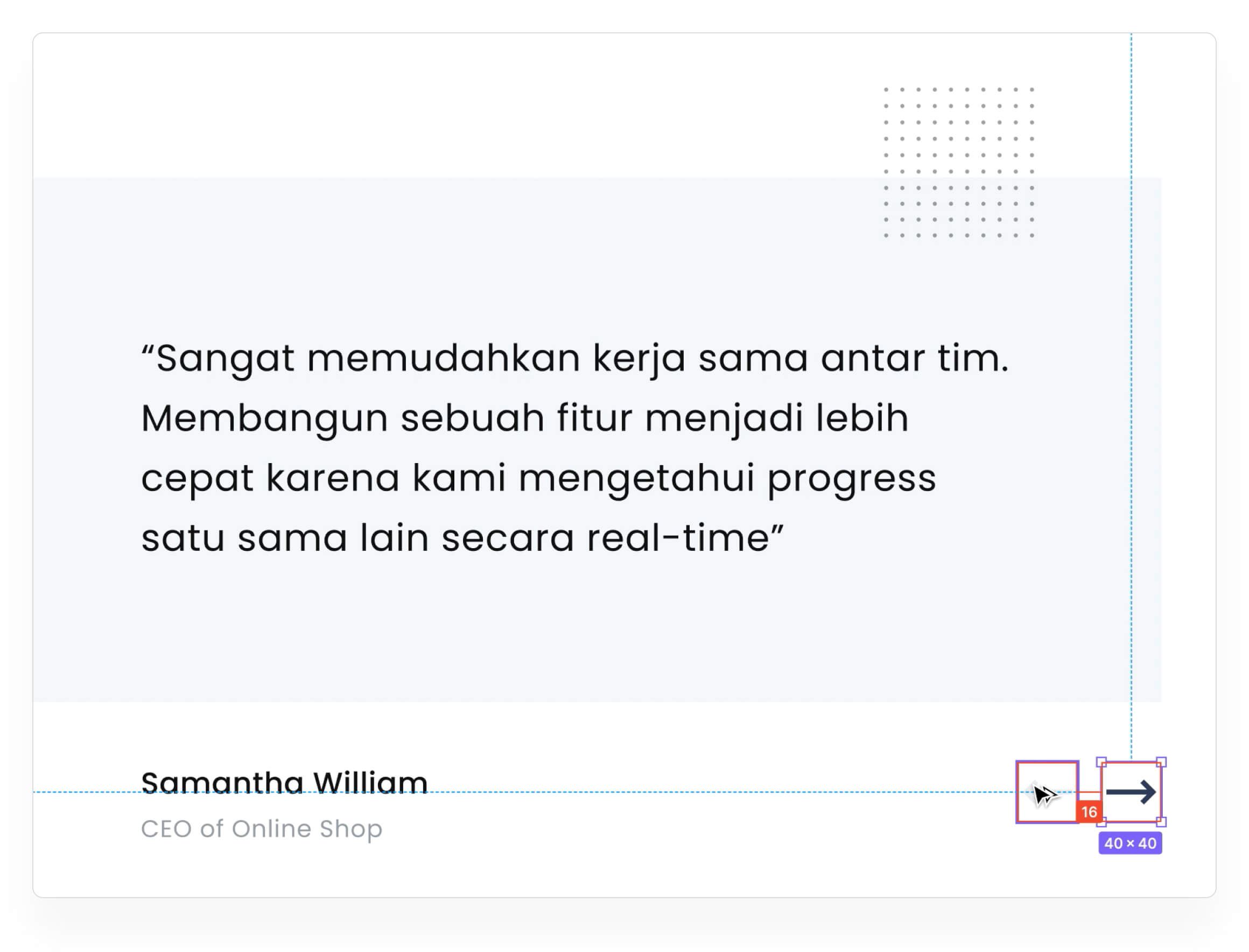
6. Tambahkan anak panah untuk navigasi
Untuk anah panahnya saya menggunakan icon dari Coolicons. Ubah ukurannya menjadi 40px agar cukup besar dan mudah diklik dengan mouse.

Posisikan 40px dari kotak background dan 16px dari anak panah disamping nya

• • •
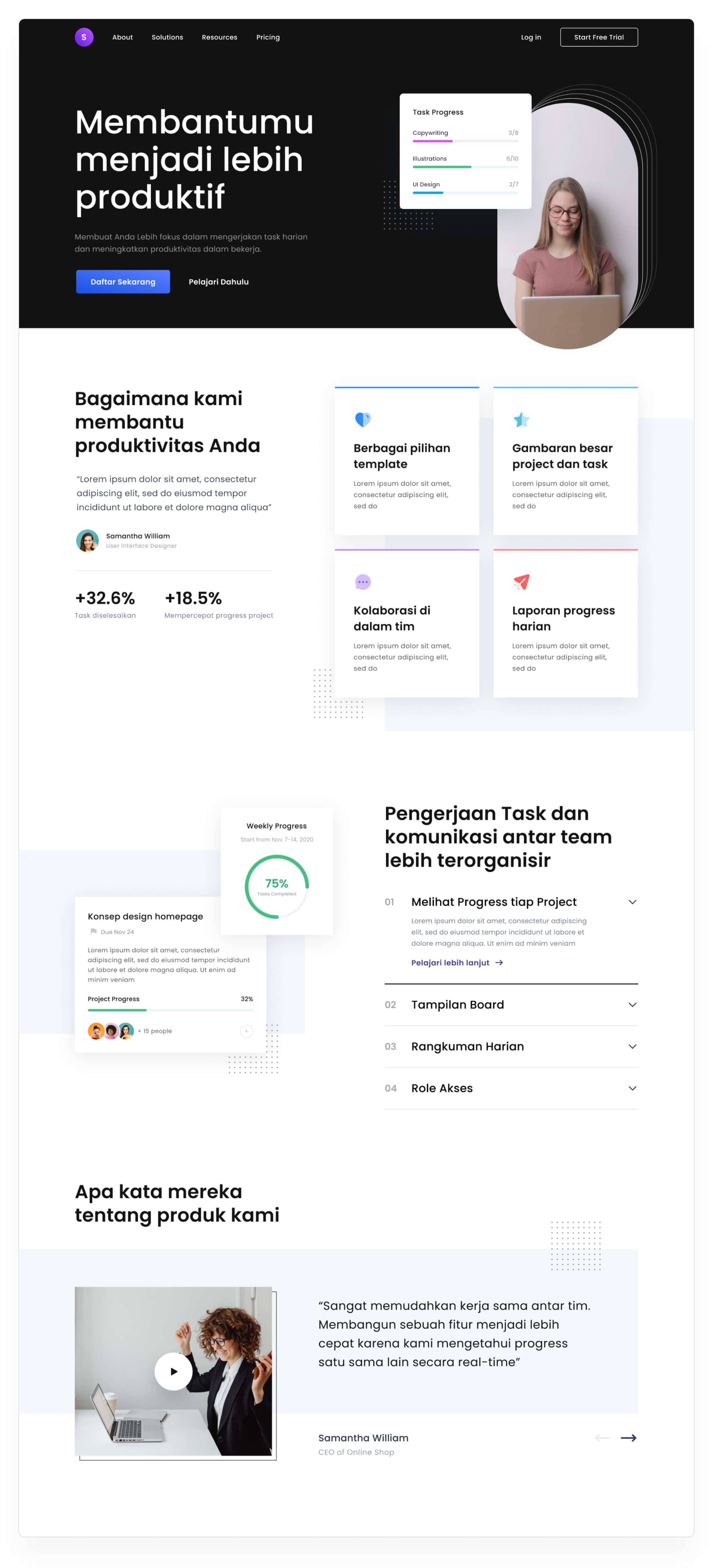
Bagaimana hasil akhir design mu?

• • •
Seberapa suka kamu dengan artikel ini?