HIERARCHY

Dwinawan Hariwijaya
• • •
Membahas tentang visual hierarchy dan dampaknya pada sebuah design
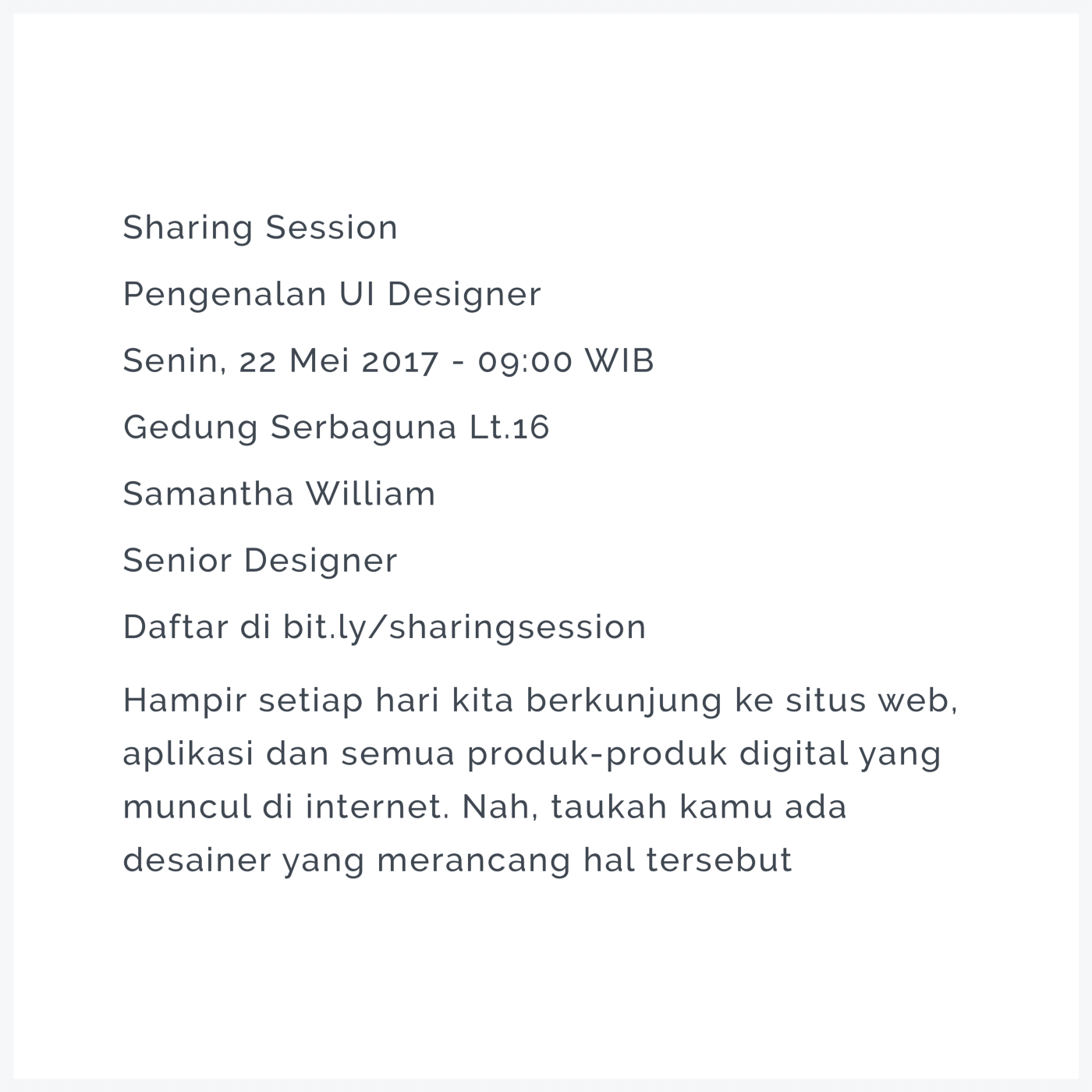
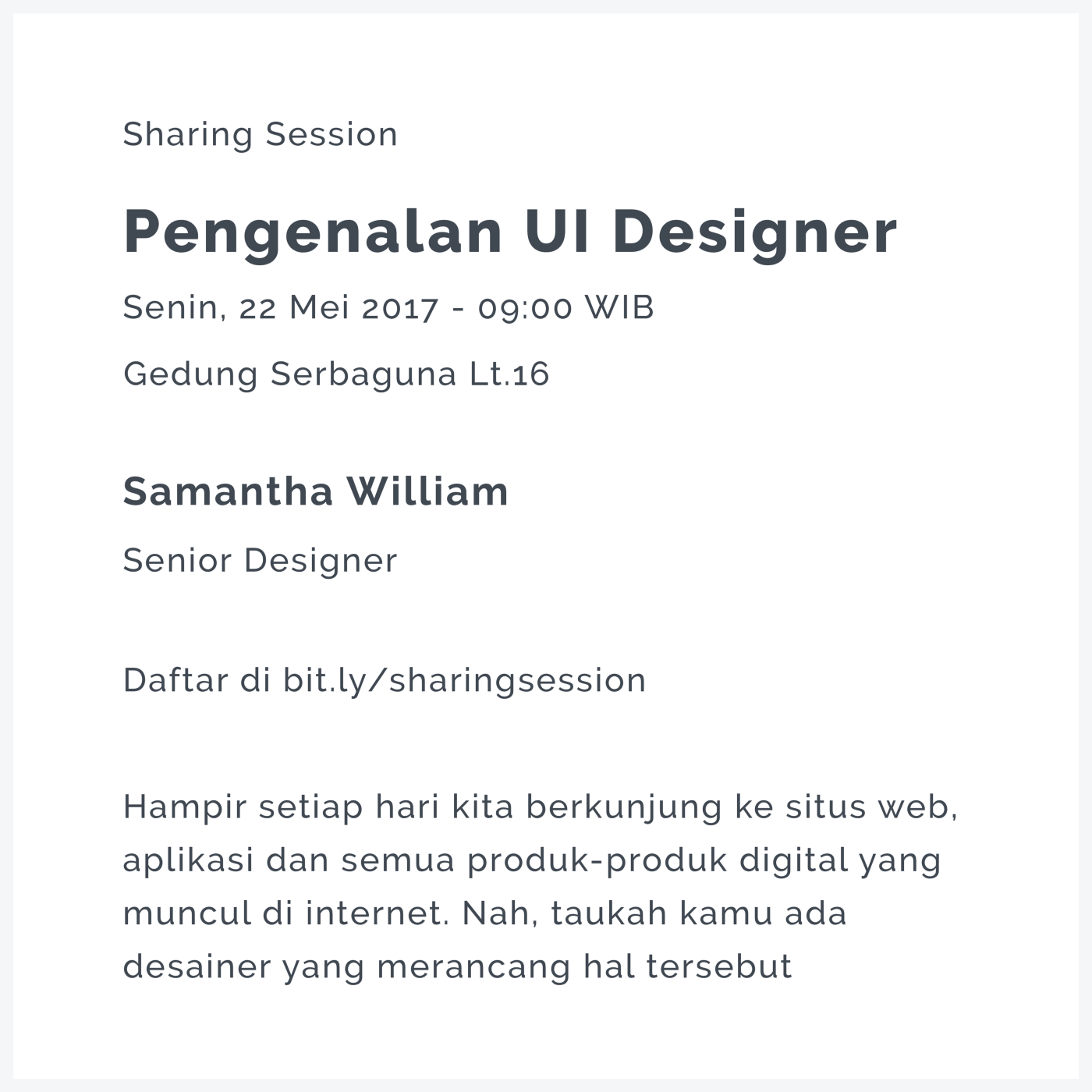
Untuk memahami visual hierarchy mari kita lihat gambar dibawah ini. Kira-kira nyaman enggak membaca informasi seperti dibawah ini?

• • •
Menambahkan Spacing
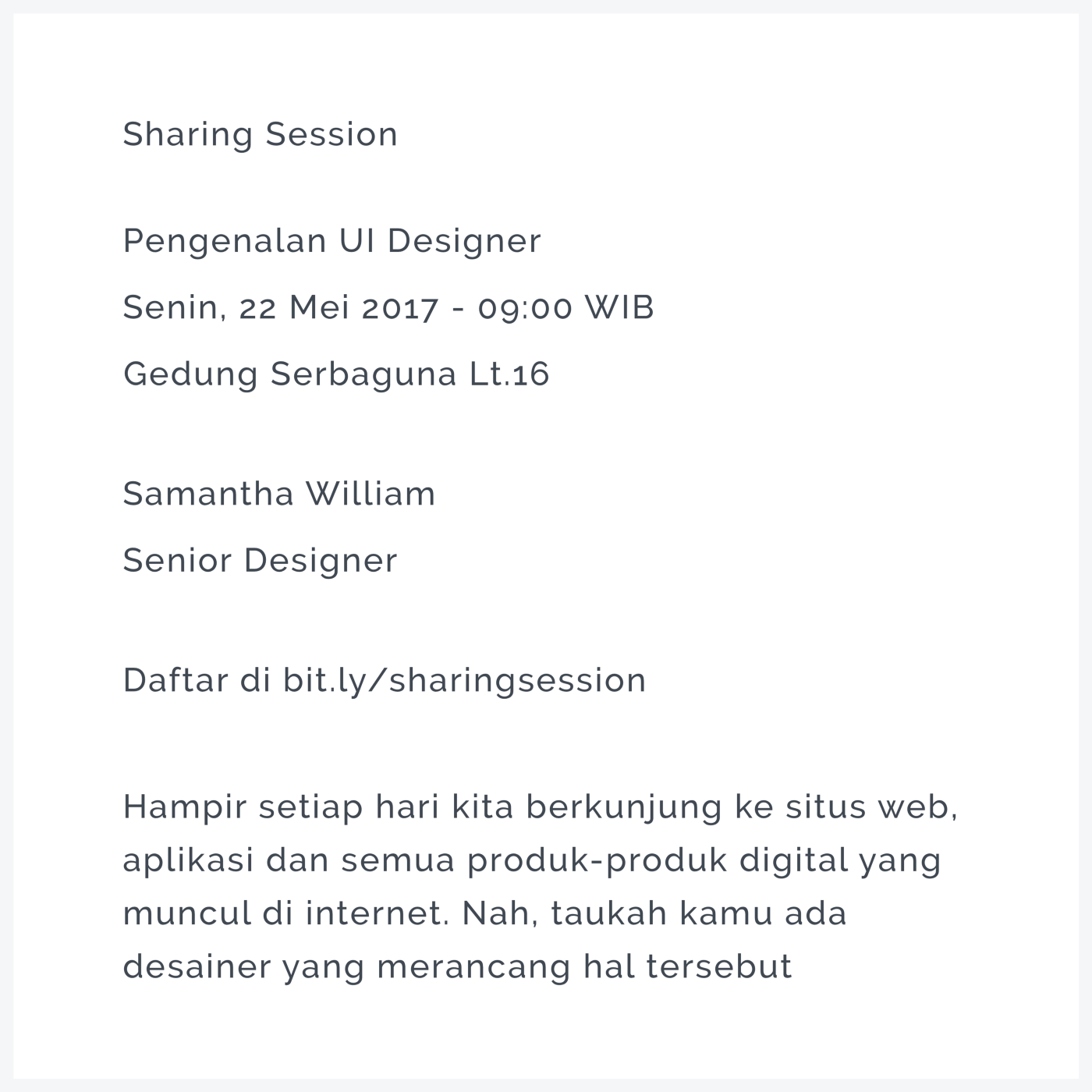
Setelah kita tambahkan spacing atau jarak antar teks nya, kira-kira lebih nyaman enggak?

• • •
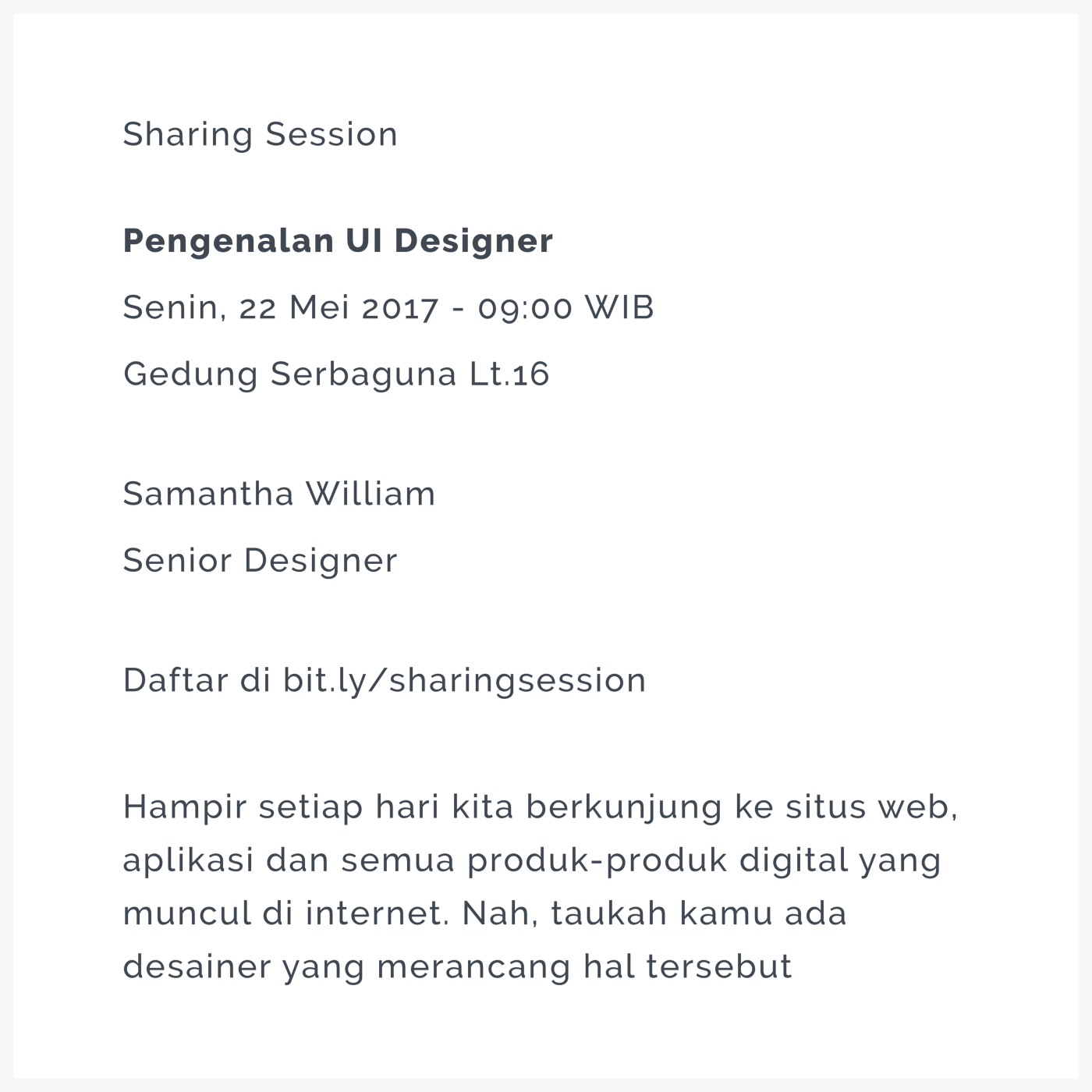
Mengubah judul dari reguler menjadi bold
Kalau judulnya dirubah jadi bold gini kira-kira bikin tambah enak buat baca enggak?

• • •
Mengubah ukuran beberapa teks dan menggunakan bold
Kita coba judulnya diperbesar, lalu nama pembicara nya juga diperbesar dan diubah menjadi bold. Kira-kira tambah enak enggak bacanya?

• • •
Beberapa perubahan teks lagi
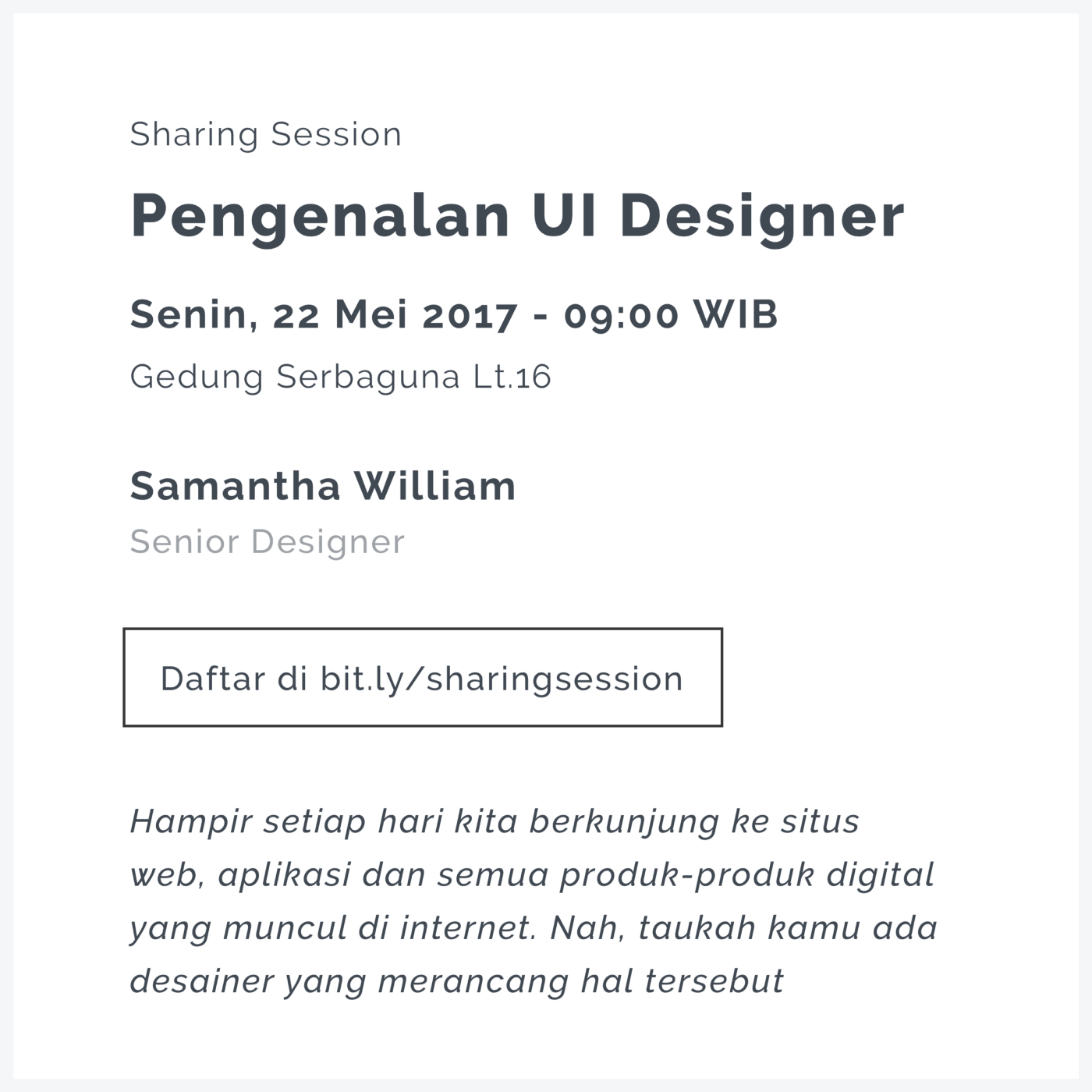
Kita ubah ukuran teks dari tanggal pelaksanaan nya menjadi lebih besar ditambah bold, lalu di bagian link pendaftaran kita beri kotak, lalu untuk catatan di bawah kita miringin (italic). Kira-kira gimana sekarang bacanya?

• • •
Jadi apa itu Visual Hierarchy?
Arti Hierarchy sendiri adalah tingkatan. Jadi visual hierarchy adalah kombinasi tingkatan visual untuk memudahkan membaca informasi. Misalnya
-
Tingkatan Warna (Color)
Ada yang warna nya pekat (misal hitam pekat), ada yang warna nya sedang, dan ada yang warna nya subtle (misal abu abu) -
Tingkatan Ukuran (Size)
Ada yang ukuran nya besar, sedang dan kecil -
Tingkatan Ketebalan (Weight)
Ada yang Bold, Medium, Reguler bahkan Light (paling tipis)
• • •
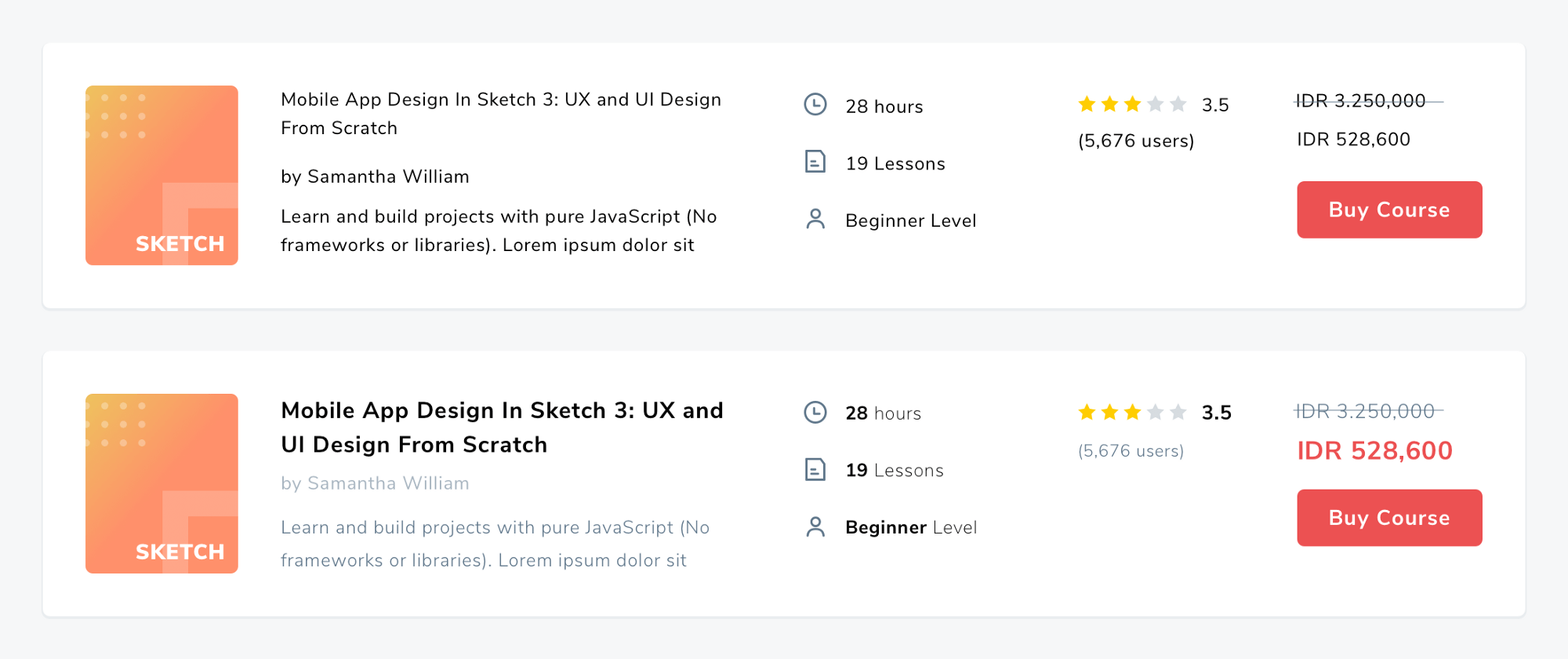
Dibawah ini adalah contoh lain dari penting nya visual hierarchy. Coba kira-kira apa perbedaan nya?

Design yang atas menggunakan teks yang ketebalan nya sama, warna nya sama dan ukuran nya sama. Hasilnya? jadi susah untuk melihat informasi nya. Harus baca satu persatu untuk mengetahui info harga, rating dan lain nya.
Sedangkan design yang bawah memiliki visual hierachy yang bagus. Kita bisa tahu harga nya secara cepat karena ukuran teks nya besar dan warna nya mencolok (merah) lain daripada teks yang lain.
• • •
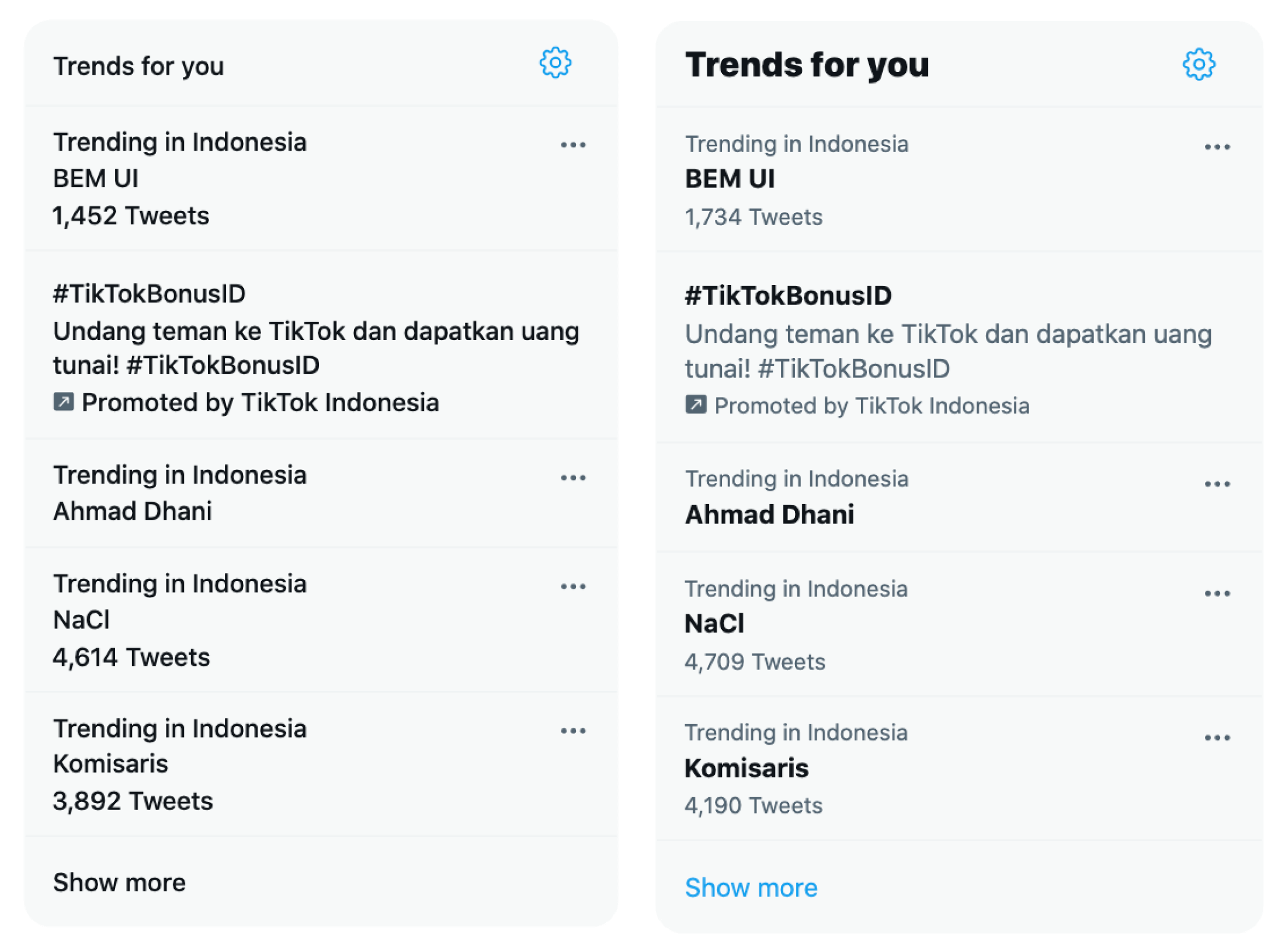
Ini adalah contoh lain lagi dari penting nya visual hierarchy. Design sebelah kiri memaksa kita untuk membaca semua konten untuk bisa menangkap informasi nya, sedangkan design sebelah kanan membuat kita hanya melihat sekilas untuk mengetahui informasi nya.

• • •
Bagaimana membuat Visual Hieararchy yang baik?
- Buat daftar semua informasi dan elemen yang ada di suatu halaman
- Buat urutan prioritas informasi dan elemen mulai dari yang paling penting hingga yang tidak penting.
- Informasi dan elemen paling penting dibuat mencolok, bisa dengan menggunakan warna yang terang ataupun ukuran yang besar
- Informasi dan elemen yang tidak terlalu penting dibuat tidak mencolok.
• • •
Seberapa suka kamu dengan artikel ini?