RESPONSIVE 1

Dwinawan Hariwijaya
Artikel ini membahas cara merubah design landing page ke bentuk responsive.
• • •
Apa itu Responsive?
Penyesuaian tata letak, ukuran, konten sebuah website saat diakses menggunakan ukuran layar tertentu. Tata letak sebuah website akan berbeda ketika diakses menggunakan laptop dan smartphone.
• • •
Contoh Design Responsive
Untuk memudahkan, berikut adalah contoh contoh design responsive saat diakses menggunakan laptop dan smartphone.



• • •
Hal yang perlu diperhatikan
- Tidak semua elemen yang ada di versi desktop (saat dibuka pake laptop) harus ditampilkan di versi mobile (saat dibuka pake handphone). Karena keterbatasan ruang, tampilkan elemen yang penting.
- Jika di versi desktop terdapat sebuah gambar yang bagus, lantas jangan menaruh nya di urutan paling atas saat di versi mobile. Urutkan dari elemen yang paling informatif dan penting.
- Jika di versi desktop teks nya rata kiri, di versi responsive boleh saja diubah menjadi rata tengah. Selalu utamakan kenyamanan membaca, terlebih jika area nya terbatas seperti di layar handphone
• • •
Praktek membuat design responsive
Kita akan mengubah landing page yang dibuat sebelumnya menjadi versi mobile view. Untuk mempermudah, kita akan membahas nya per section.

• • •
Section 1 - Hero
Kita akan fokus di bagian hero section terlebih dahulu.

Buka file figma mu lalu bikin frame baru (Tekan tombol F) dengan ukuran 360 X 600. Kenapa menggunakan lebar 360px? karena itu ukuran layar handphone terkecil saat ini (Android mdpi).

Sebelum mulai bikin design responsive, tentukan dulu elemen mana saja yang penting dan urutkan sesuai prioritas nya

Lalu lanjut mindahin elemen nya ke frame yang baru dibuat tadi. Pertama kita pindahin elemen navigasi, Lah gak cukup dong?

maka langkah selanjutnya adalah melihat website yang udah live atau tayang, gimana cara membuat elemen navigasi versi responsive nya.
Misalnya buka mixpanel.com , lalu browser nya kamu kecilin, dan lihat pada bagian navigasi nya akan berubah seperti apa dan bagaimana interaksi nya.

Ternyata versi responsive pada elemen navigasi nya adalah menaruh logo di kiri, lalu di sebelah kanan ditaruh icon tiga garis untuk membuka menu menu.
Mari dipraktekkan pada design kita. Pertama bikin dulu background hitam, karena pada hero section menggunakan background warna hitam. Tekan R untuk mengaktifkan Rectangle

Setelah itu copy logo nya lalu tempatkan sesuai gambar di bawah ini

Lalu dilanjutkan dengan menambahkan icon 3 garis. Untuk icon nya saya menggunakan iconsax, kalian bisa download disini, pilih yang figma file, setelah di download, upload file nya ke Figma (cukup drag and drop) , lalu buka dan pilih icon 3 garis nya.
Lalu tempatkan seperti gambar dibawah ini.

Untuk icon 3 garis nya saya menaruh dengan posisi jarak kanan dengan pinggir halaman sama dengan jarak kiri logo dengan pinggir halaman, tapi jarak atasnya berbeda dengan jarak atas logo karena saya menempatkan icon nya rata tengah dengan logo.
• • •
Setelah selesai dengan elemen navigasi kita akan melanjutkan ke elemen Title atau judul.

Copy judul lalu tempatkan di bawah elemen navigasi

Cara termudah untuk mengubah ukuran teks yang besar menjadi teks dengan ukuran yang oke di versi responsive adalah dengan melihat website lain biasa nya menggunakan ukuran teks berapa untuk judul responsive nya
Kita coba lihat Mixpanel.com , saat di versi responsive judul nya menggunakan ukuran 32px. Kita bisa mencontoh nya dan kita lihat apakah dengan ukuran segitu sudah oke atau belum.

Langsung kita praktekkan menggunakan teks ukuran 32px dan rasanya cukup oke

Tapi saya merasa ukuran nya kurang besar, jadi saya perbesar teks nya menjadi 40px dan diberi jarak 32px dari logo

Selanjutnya memindahkan bagian deskripsi nya

Copy langsung teks nya dan paste di frame mobile nya. Saya rasa teks nya sudah oke ukuran nya, enggak terlalu besar atau terlalu kecil

Tinggal text-width atau lebar nya diubah jadi 320px. Angka 320px ini darimana? ukuran frame nya kan 360px, lalu margin kanan kiri kita kasih 20px jadi 360px - (20px + 20px) = 320px

Sekarang pindahin tombol nya

Ukuran tombol nya seperti nya sudah oke. Enggak terlalu kekecilan atau kebesaran. Untuk ukuran tombol di mobile biasanya saya pake tinggi tombol 48px dan besar teks di dalam tombol nya 16px.

Modifikasi pada tombol nya hanyalah memperpanjang agar area klik nya lebih enak, soalnya kan mobile version di akses pake handphone dan pengoperasian nya pake jempol.

Lalu duplicate tombol nya (Command + D pada Mac atau Ctrl + D pada Windows), lalu tempatkan 20px dibawah tombol pertama

Lalu klik pada bagian kotak gradient nya, dan pindah ke sidebar sebelah kanan dan pada bagian fill, icon mata nya dibikin tertutup.

Lalu ubah teks nya

Setelah itu sebelum memindah elemen yang terakhir dari hero section ini yaitu gambar graphics nya, kita panjangin dulu frame dan background hitam nya.

Sebelum memindah graphics atau gambar pastikan semua nya telah ter-grouping

Setelah itu copy gambarnya dan paste di frame mobile

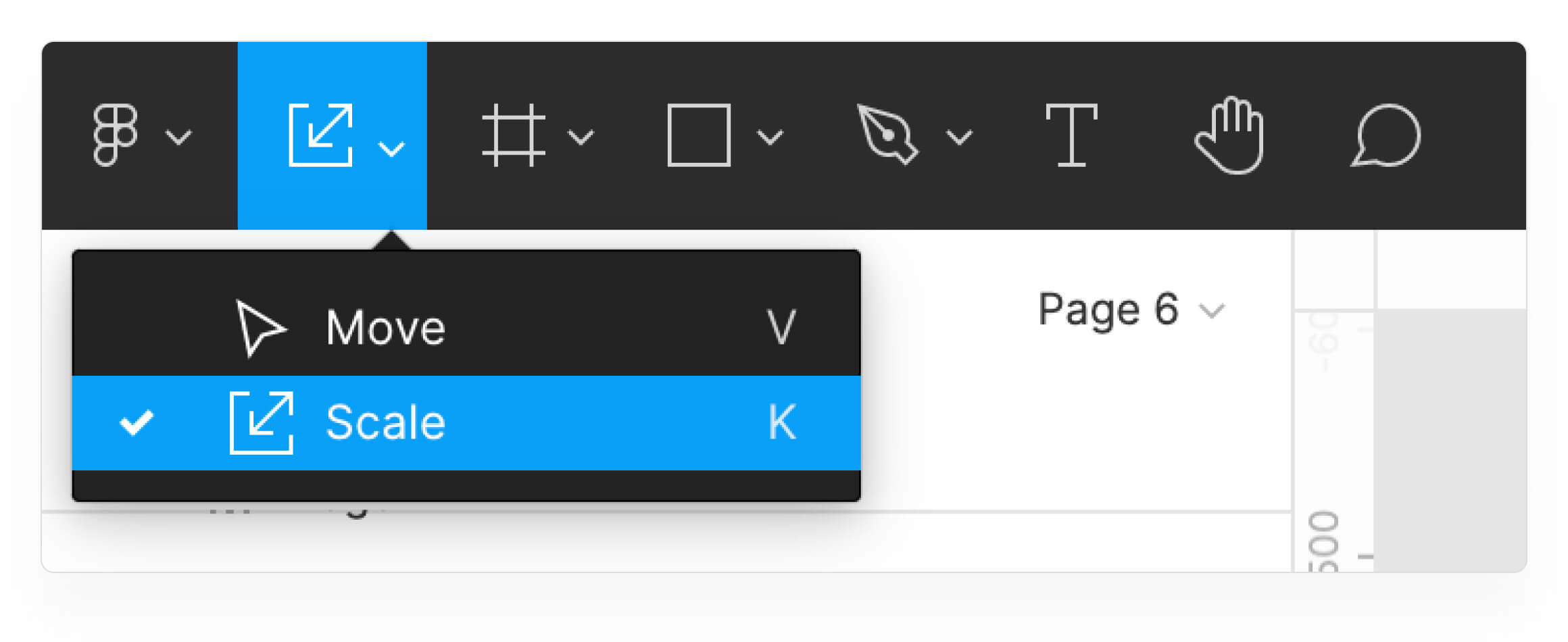
Setelah itu kita akan me-resize gambarnya. Sebelum me-resize gambar, kita akan mengaktifkan scaling di Figma. Cara nya pencet K sekali saja atau melalui menu di pojok kiri atas

Setelah itu lakukan resize gambar sambil menahan tombol Shift agar proporsi nya terjaga. Resize sampai lebarnya mencapai 320px.
Fungsi mengaktifkan scaling adalah agar semua elemen yang di dalam gambarnya ter-scale. Dibawah ini adalah contoh me-resize dengan scaling (kiri) dan tidak menggunakan scaling (kanan).

Setelah selesai me-resize gambar, scaling nya bisa di non-aktifkan dengan menekan tombol V sekali saja.
Untuk design responsive section dibawah nya kita akan bahas di artikel terpisah, soalnya ini sudah panjang banget artikel nya hehhee...
• • •
Seberapa suka kamu dengan artikel ini?