Tutorial ini akan membahas bagaimana membuat desain bagian header yang proporsional pada sebuah website
Ketika melakukan review UI Design, beberapa kali saya melihat desain header yang menurut saya terlalu besar. Desain header yang terlalu besar akan memakan ruang pada bagian atas website,
padahal desain bagian header tidak perlu terlalu besar, yang penting jelas.
• • •
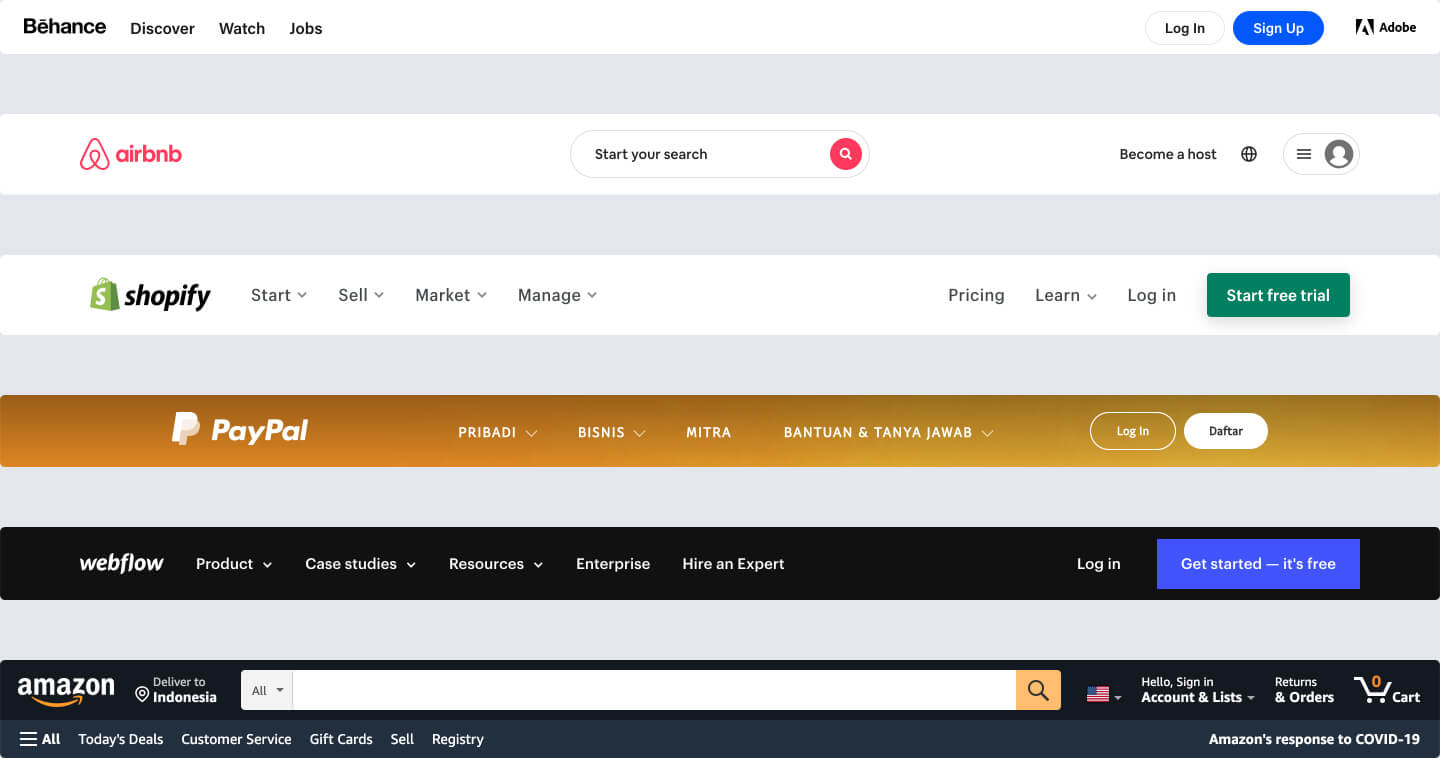
Desain header beberapa website
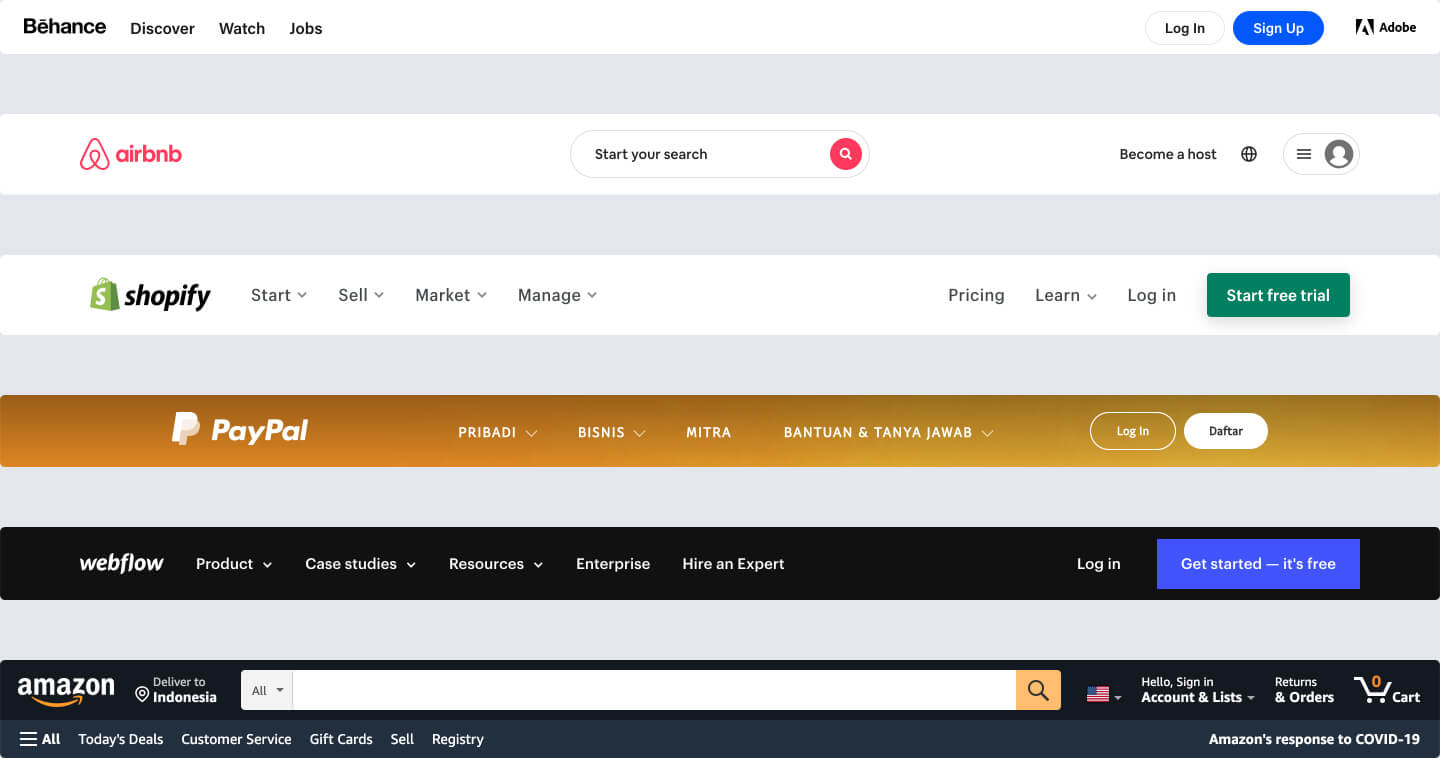
Sebelum memulai tutorial ini, mari kita lihat beberapa desain header pada website dibawah ini.

Ukuran header header diatas memang tidak seragam, tetapi ukuran nya tidak ada yang besar sekali. Dari desain header diatas, ukuran terbesar dimiliki oleh header Amazon dengan tinggi 98px.
Mari kita mulai tutorial pembuatan header yang proporsional
• • •
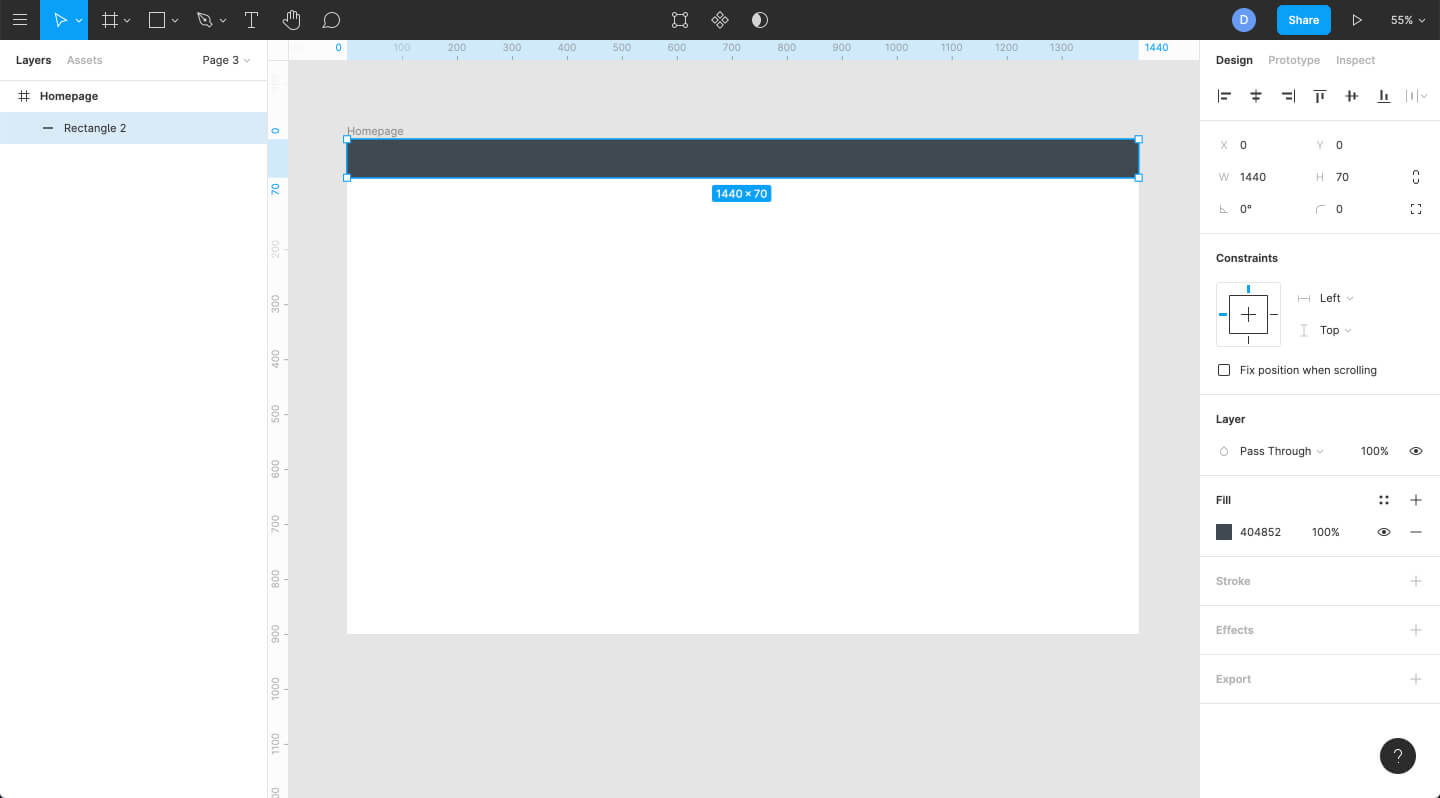
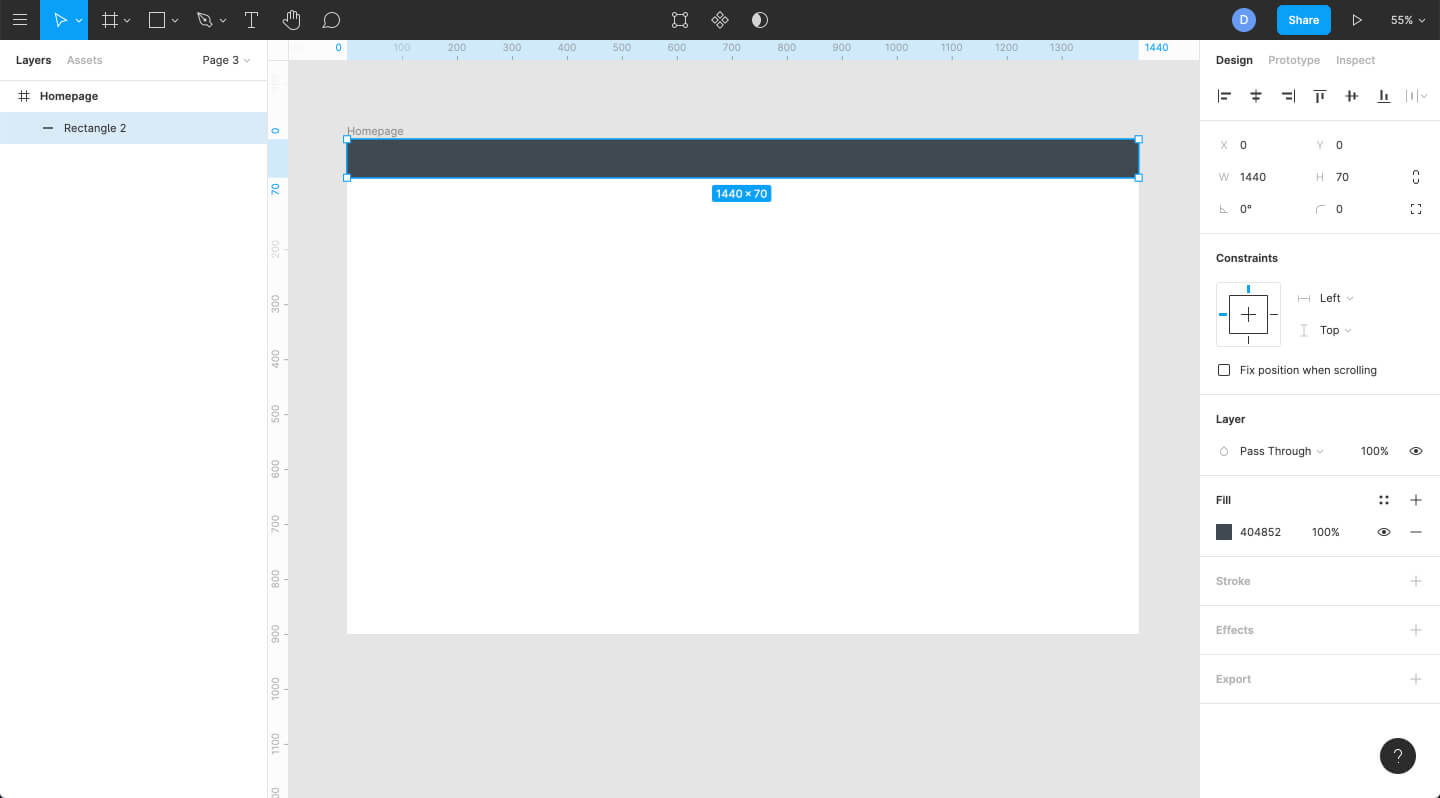
1. Tentukan seberapa luas area header nya
Ketika membuat header,
jangan langsung menempatkan logo, menu, tombol login, dan elemen elemen yang biasanya ada pada header. Jika hal ini dilakukan, kemungkinan
header nya akan terlalu besar, karena area header yang menyesuaikan konten.

Untuk membuat header,
hal pertama yang sebaiknya dilakukan adalah menentukan seberapa tinggi atau luas area header, dan nanti nya konten yang akan menyesuaikan area header. Dengan cara seperti ini dari awal kita sudah mengunci atau menentukan luas area header.

• • •
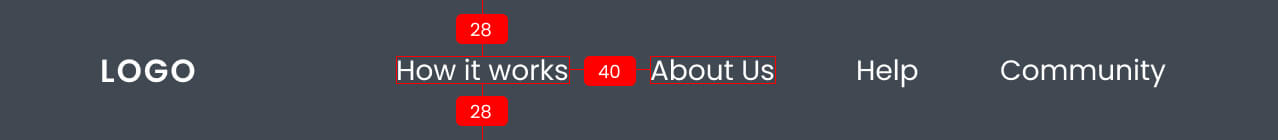
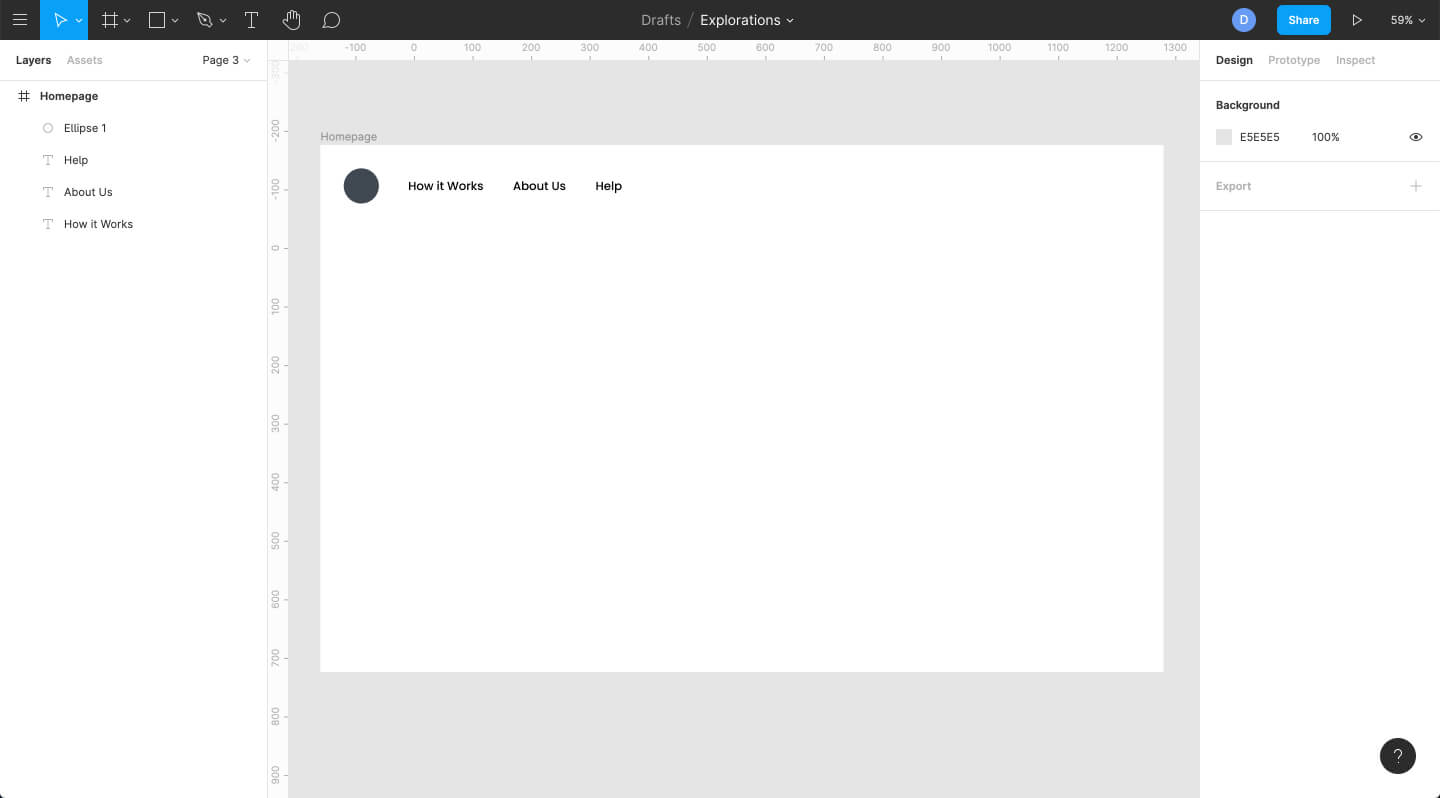
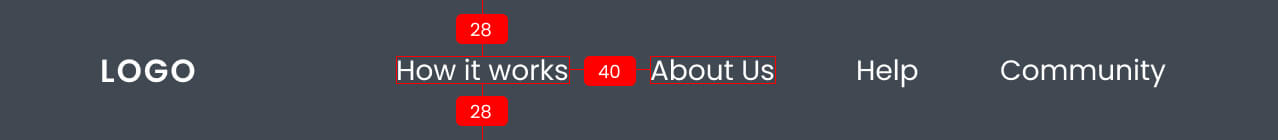
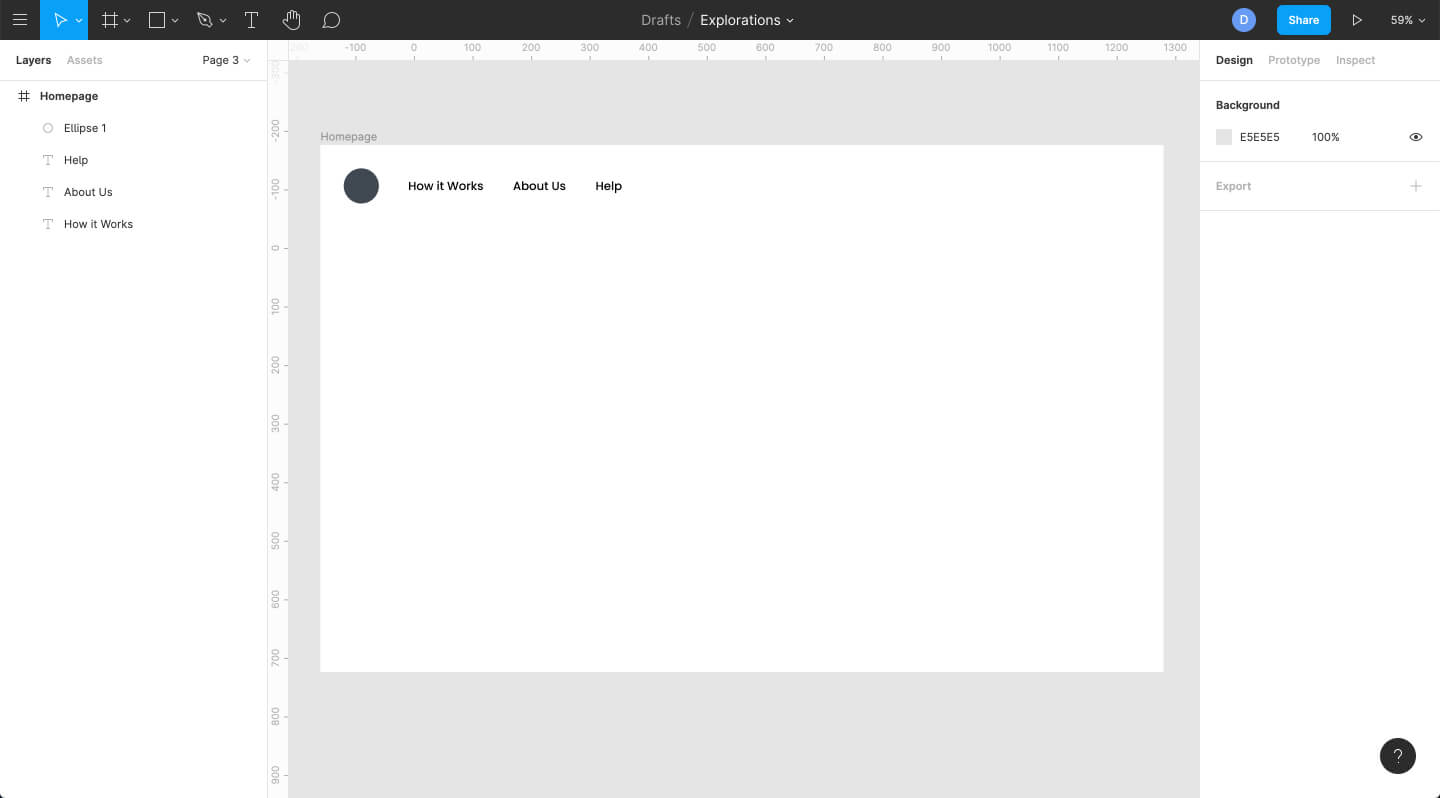
2. Tempatkan konten pada area header yang telah ditentukan
Setelah menentukan seberapa luas area header, selanjutnya adalah menempatkan konten konten nya. Dalam menempatkan konten, sebaiknya diberikan ruang atau jarak agar design terlihat lega

• • •
3. Best Practices dalam membuat header
- Beberapa website menggunakan area header dengan tinggi antara 55px hingga 70px untuk header yang memiliki satu baris menu. Jika header memiliki 2 baris menu seperti Amazon.com, tinggi headernya bisa mencapai 90px - 100px
- Ukuran font menu yang biasa digunakan pada header berkisar 13px, 14px, dan 15px
• • •
Seberapa suka kamu dengan artikel ini?

 Ukuran header header diatas memang tidak seragam, tetapi ukuran nya tidak ada yang besar sekali. Dari desain header diatas, ukuran terbesar dimiliki oleh header Amazon dengan tinggi 98px.
Ukuran header header diatas memang tidak seragam, tetapi ukuran nya tidak ada yang besar sekali. Dari desain header diatas, ukuran terbesar dimiliki oleh header Amazon dengan tinggi 98px.
 Untuk membuat header, hal pertama yang sebaiknya dilakukan adalah menentukan seberapa tinggi atau luas area header, dan nanti nya konten yang akan menyesuaikan area header. Dengan cara seperti ini dari awal kita sudah mengunci atau menentukan luas area header.
Untuk membuat header, hal pertama yang sebaiknya dilakukan adalah menentukan seberapa tinggi atau luas area header, dan nanti nya konten yang akan menyesuaikan area header. Dengan cara seperti ini dari awal kita sudah mengunci atau menentukan luas area header.