• • •
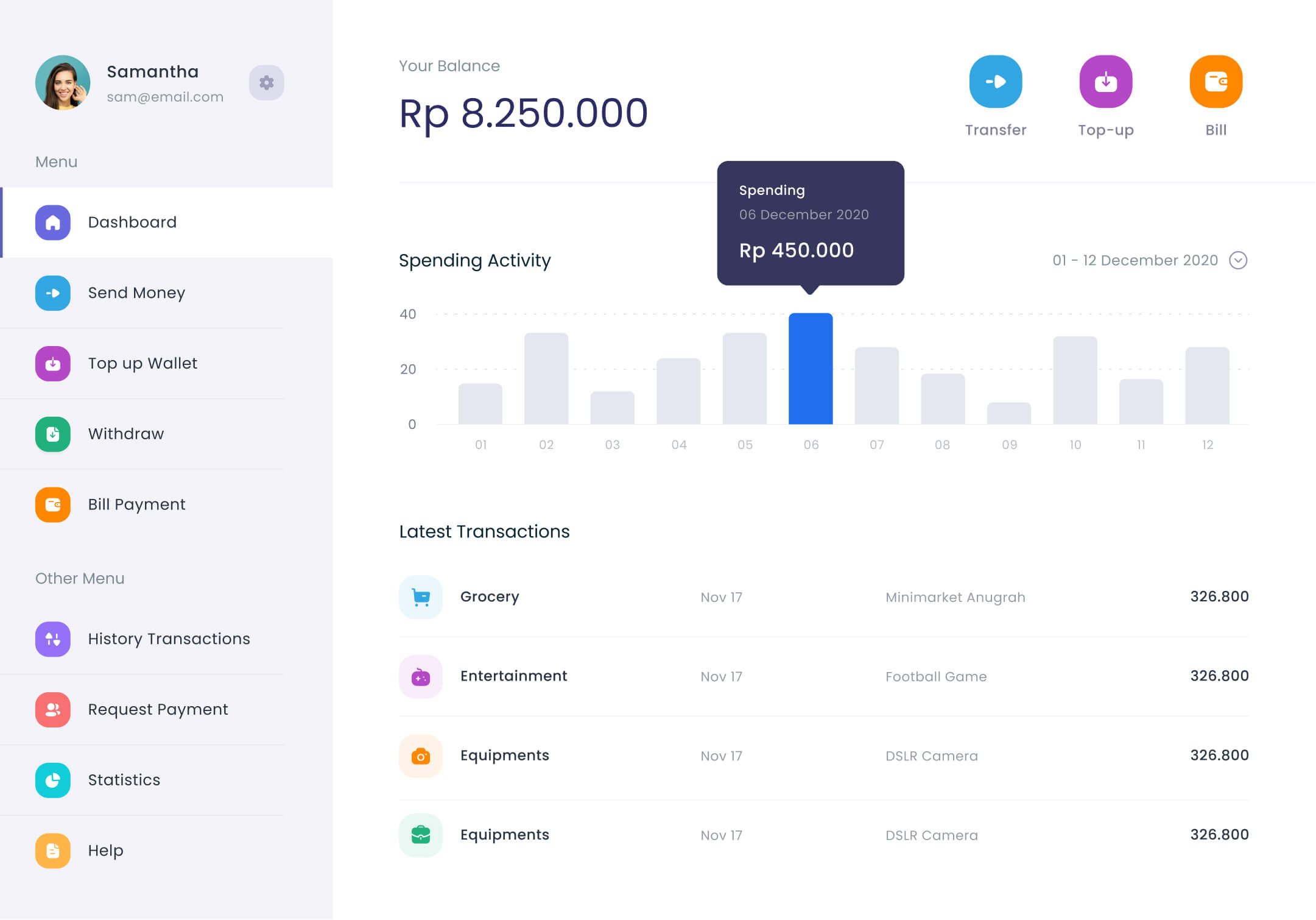
1. Pahami cara kerja tiap halaman dashboard
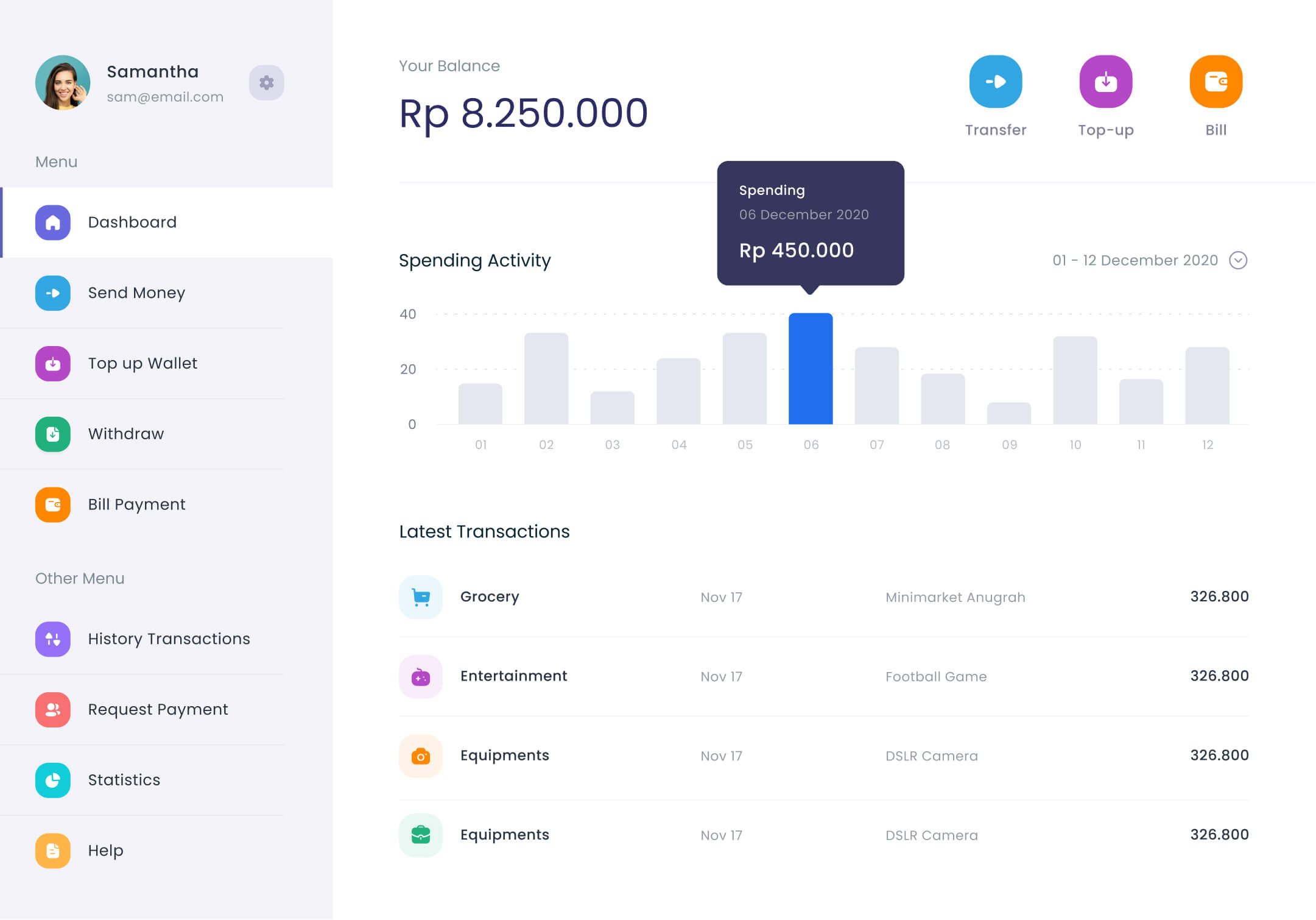
Memahami cara kerja dan fungsi tiap halaman dashboard bakal membantu kita untuk menentukan bagian mana yang perlu ditonjolkan dan bagian mana yang perlu disembunyikan pada tampilan mobile.
 Mari kita lihat bagaimana cara kerja dan fungsi halaman dashboard diatas:
Mari kita lihat bagaimana cara kerja dan fungsi halaman dashboard diatas:
- Menginformasikan data transaksi harian
- Menginformasikan grafik total pengeluaran harian
- Menginformasikan sisa saldo atau balance
- Menampilkan beberapa menu lainnya
- Menampilkan informasi pemegang akun
• • •
2. Mana yang sering dipakai?
Setelah memahami cara kerja nya, selanjutnya adalah mencari tahu tujuan atau motivasi pengguna ketika membuka dashboard dari handphone mereka.
Karena akan ada perbedaan kebutuhan dari seseorang yang mengakses dashboard dari laptop dan dari handphone.
"Kira kira jika seseorang membuka dashboard dari handphone, kebutuhan nya apa saja ya?"
Dan setelah dicari tahu, didapatlah beberapa kebutuhan dibawah ini:
- Melihat secara cepat saldo saya berapa
- Mengirim uang ke keluarga atau membayar di online shop
- Top up saldo GoPay
- Melihat transaksi hari ini dan kemaren itu apa saja
• • •
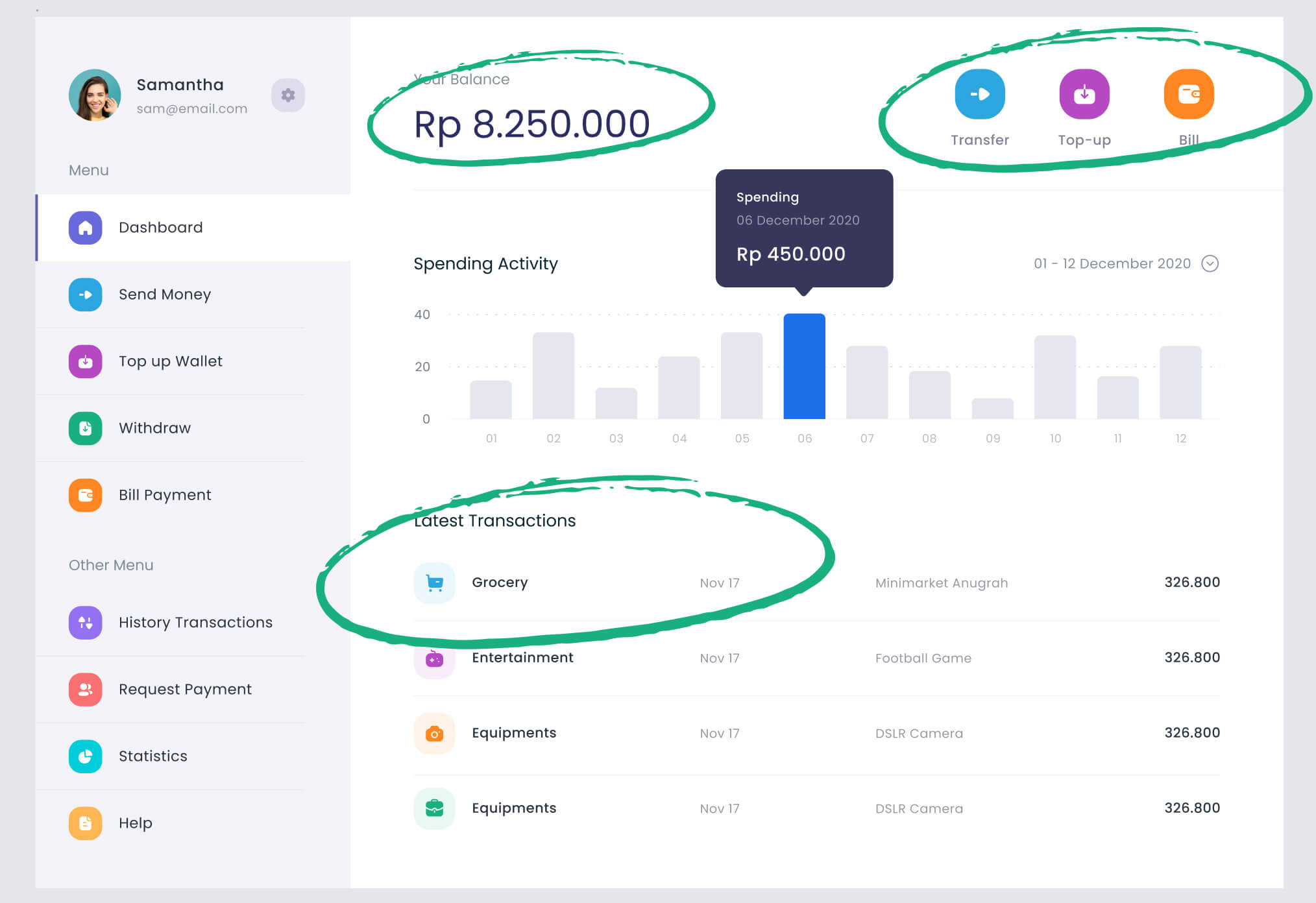
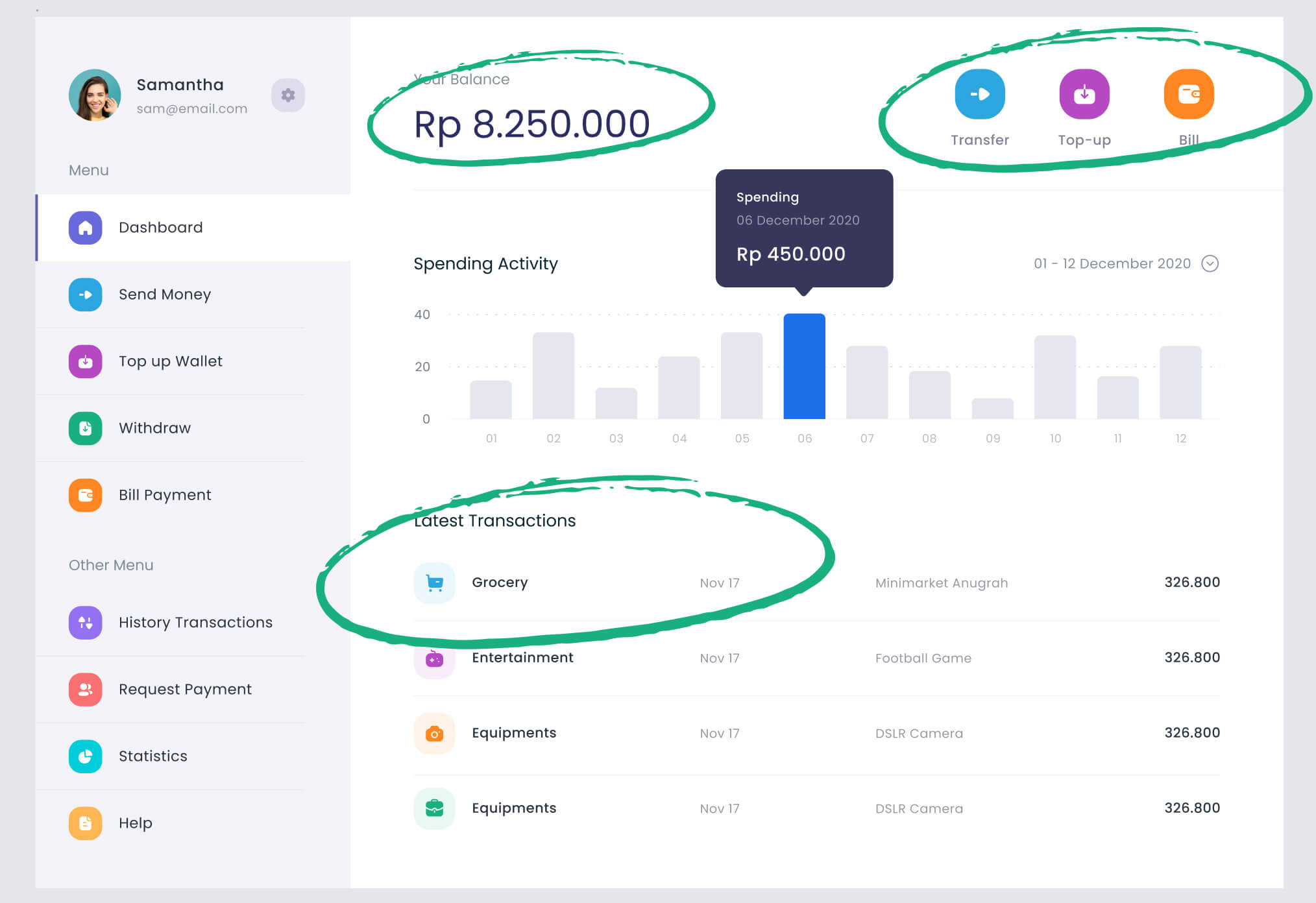
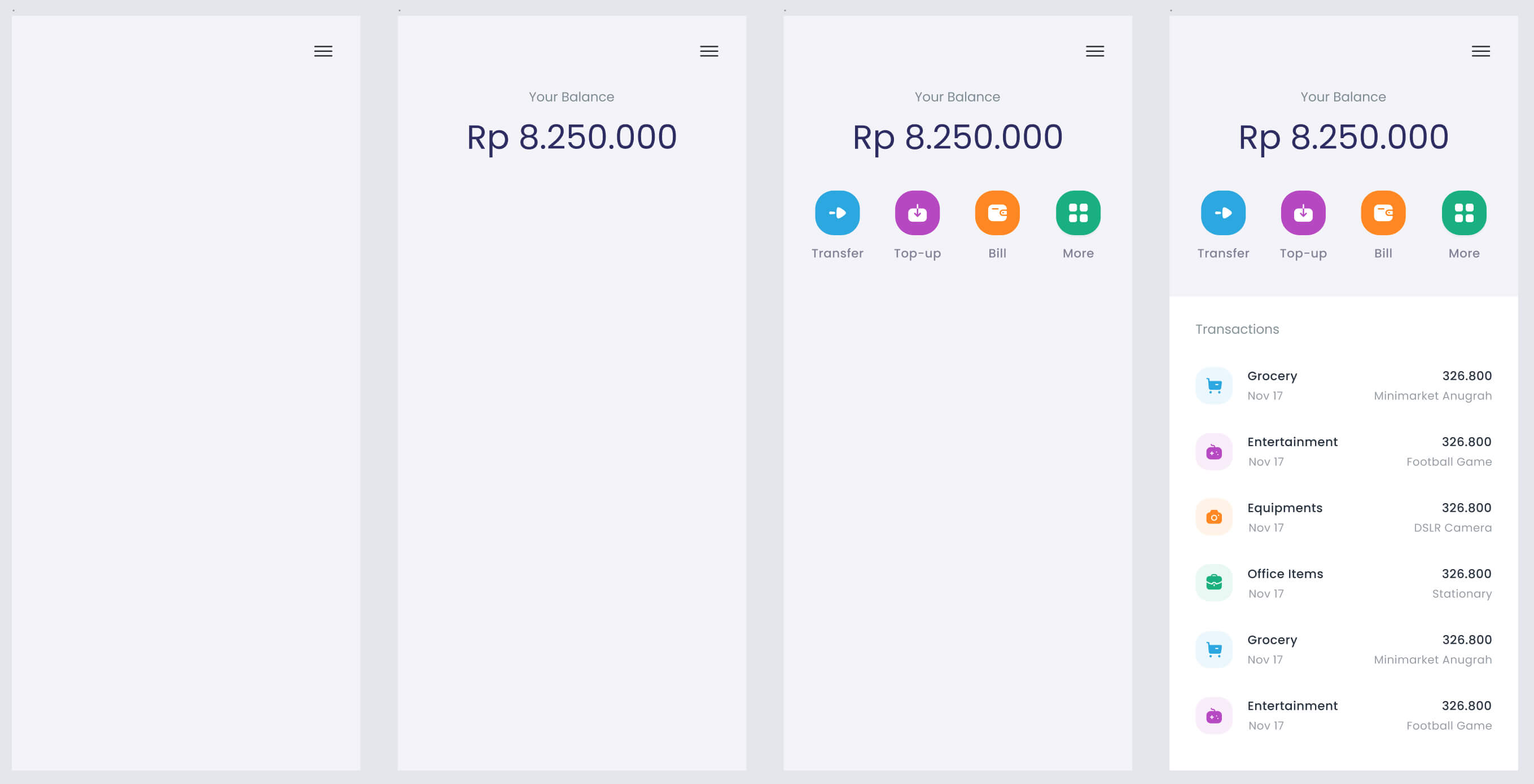
3. Coret coret design nya
Untuk mempermudah proses responsive, kita bisa mencoret-coret bagian mana saja yang perlu ditampilkan

• • •
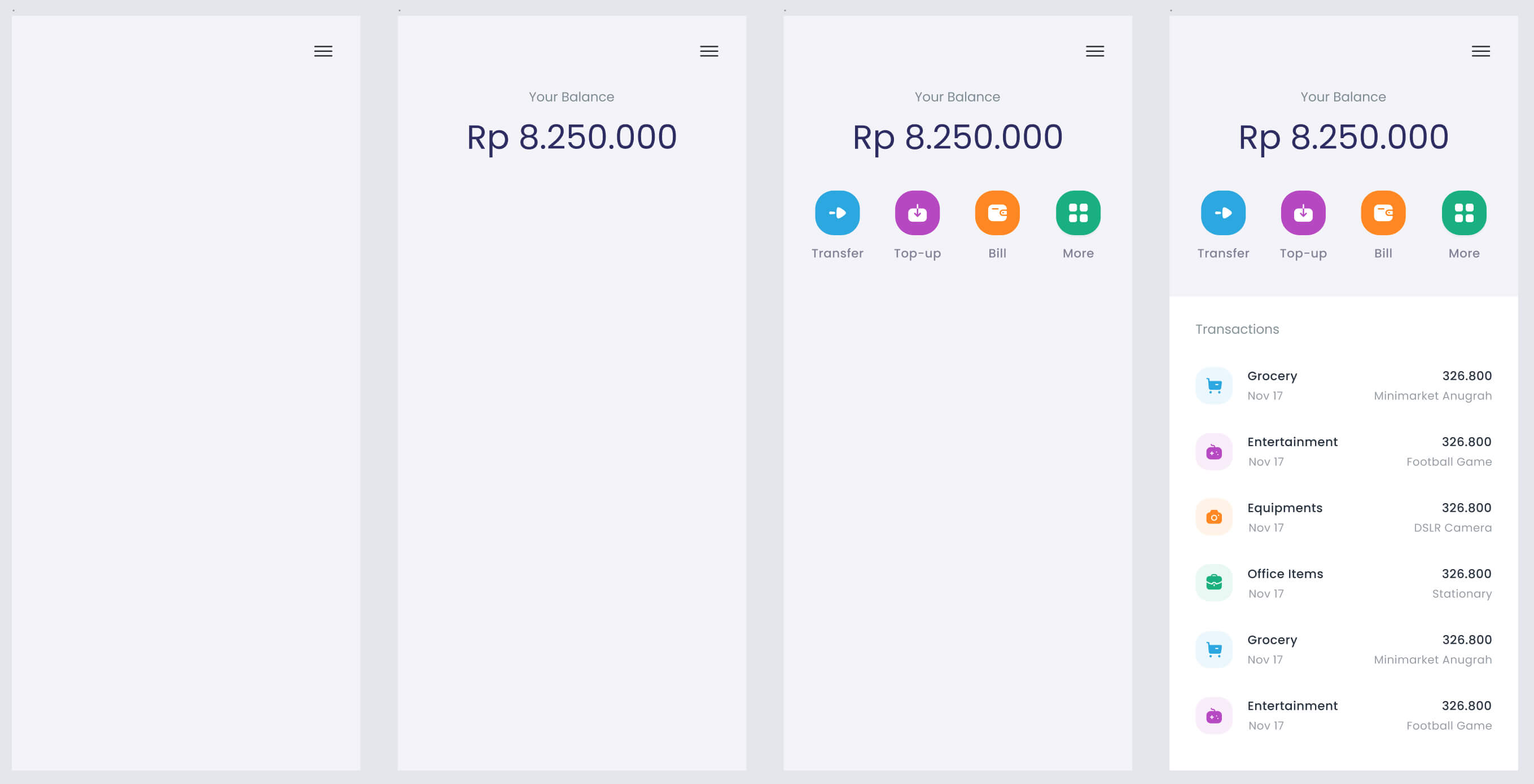
4. Susun satu per satu sesuai prioritas nya
Layout pada mobile view adalah dari atas ke bawah, sehingga penyusunan konten nya bisa berdasarkan prioritas nya. Yang paling penting dan yang paling dicari bisa ditempatkan di paling atas.

• • •
Takeaways
- Selalu mulai dari mempelajari fungsi utama tiap halaman dashboard
- Cari tahu kebutuhan pengguna saat membuka dashboard dari handphone mereka
- Tentukan mana yang musti ditampilkan dan mana yang bisa disembunyikan
• • •
Seberapa suka kamu dengan artikel ini?

 Mari kita lihat bagaimana cara kerja dan fungsi halaman dashboard diatas:
Mari kita lihat bagaimana cara kerja dan fungsi halaman dashboard diatas: