Tutorial ini akan membahas bagaimana cara memilih foto yang cocok untuk desain website dan juga membahas bagaimana cara penempatan nya
Pemilihan foto yang cocok pada desain website tidak hanya akan meningkatkan sisi estetika saja tetapi juga akan mendukung storytelling website tersebut.
• • •
1. Pilihlah foto yang sesuai dengan konteks
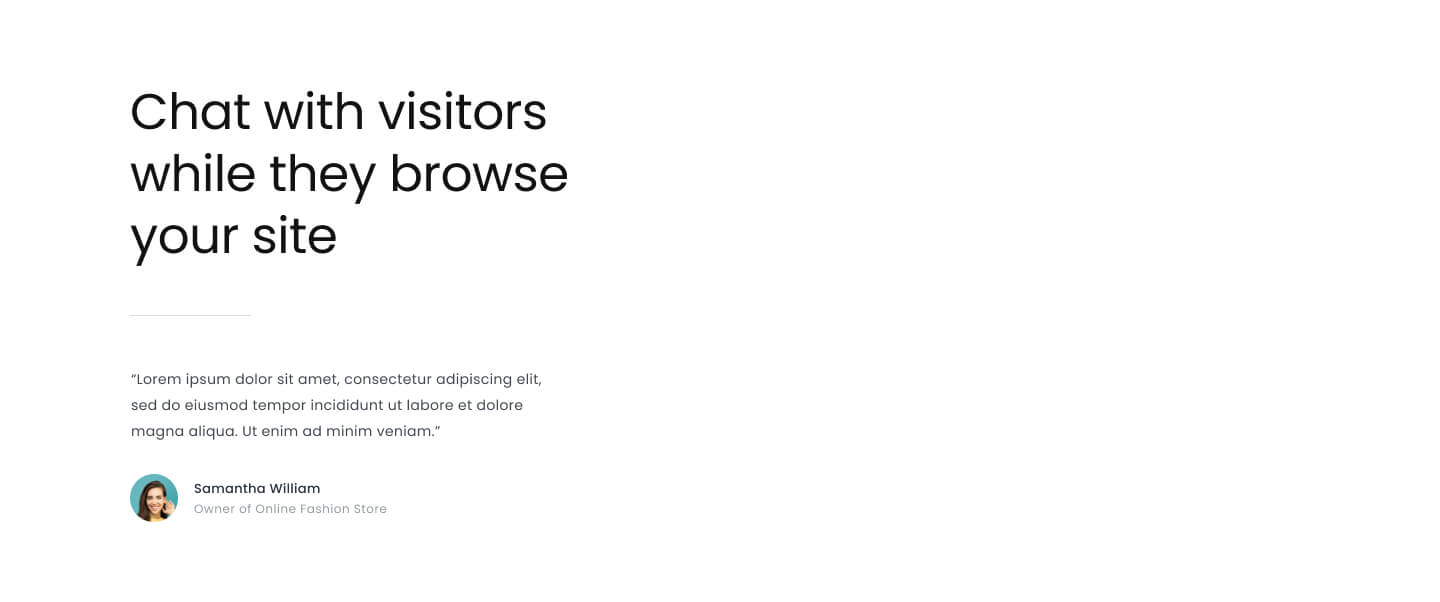
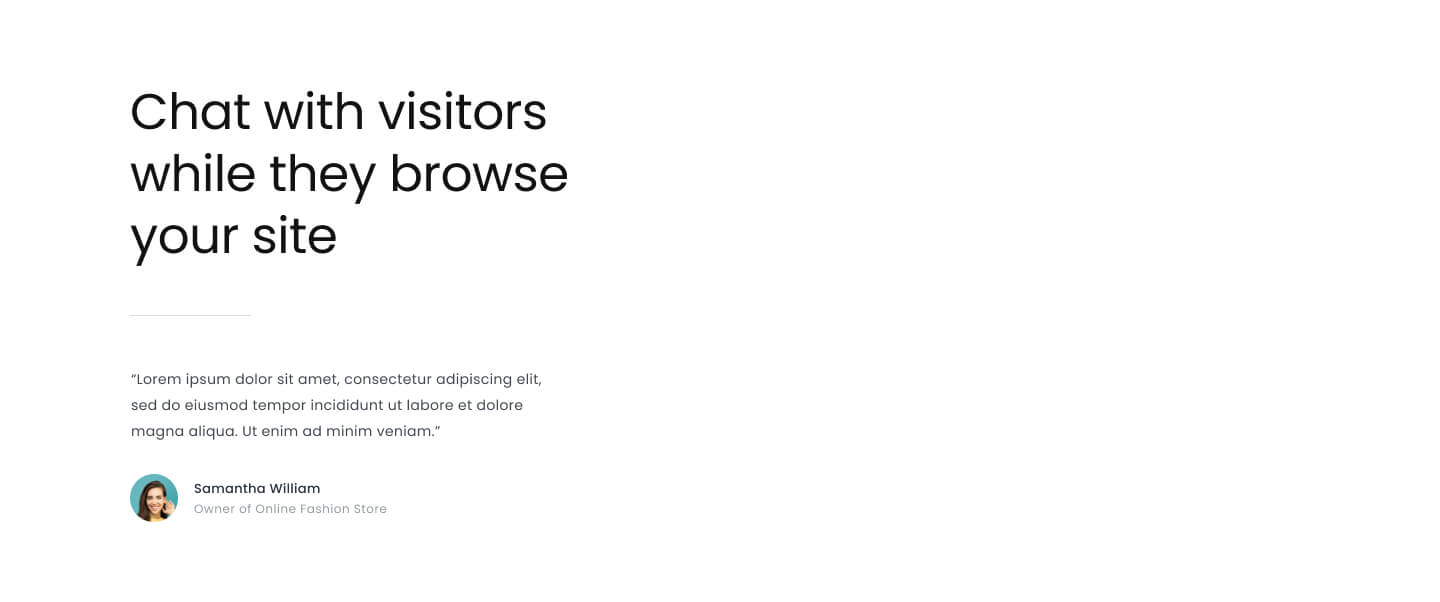
Sebelum memilih foto perhatikan section atau bagian tempat kamu akan menaruh foto. Bagian itu membahas tentang apa?, jika kamu membaca bagian itu kamu terbayang tentang apa?
Misalnya kita akan menempatkan foto pada section dibawah ini, section ini bercerita tentang suatu aplikasi yang bisa membantu pemilik website untuk chatting dengan pengunjung website nya secara real time

Maka pemilihan foto nya harus sesuai dengan konteks cerita nya. Yaitu pemilik website chatting dengan pengunjung website.
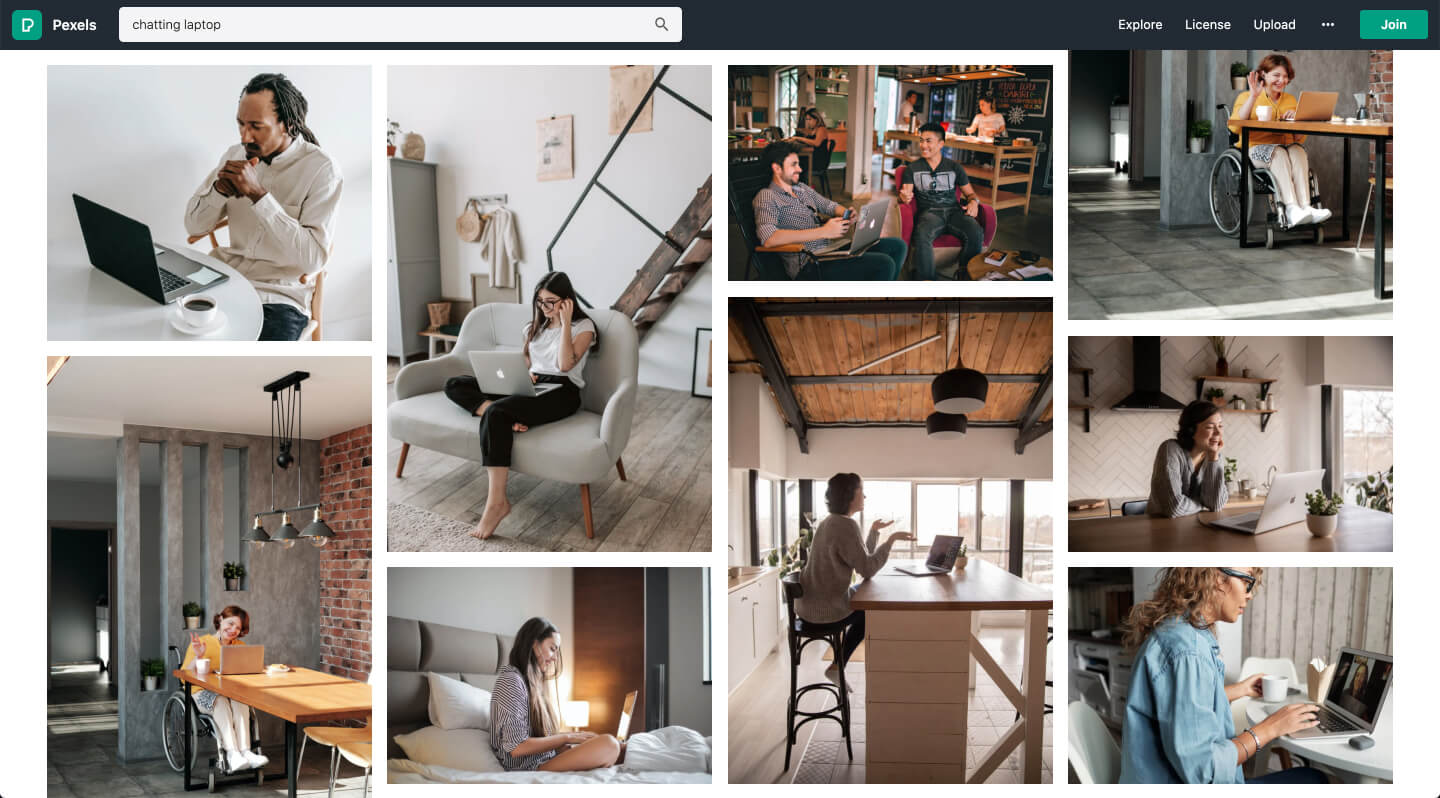
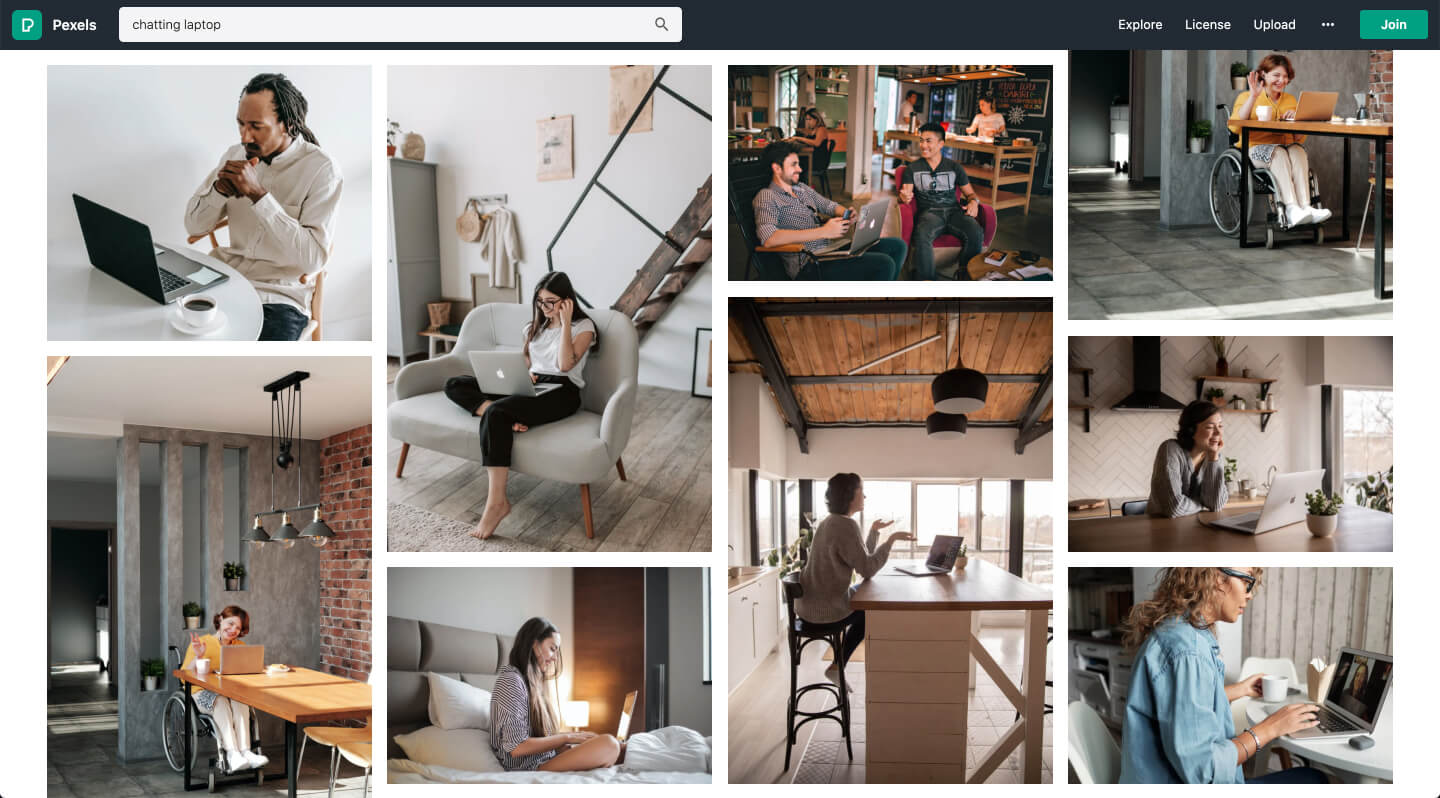
Kita bisa membuka Unsplash atau Pexels lalu mengetikkan kata kunci berupa
chatting, atau kalau kita ingin menambahkan device untuk chatting nya, kita bisa mengetikkan
Chatting Laptop dan akan muncul beberapa foto.

• • •
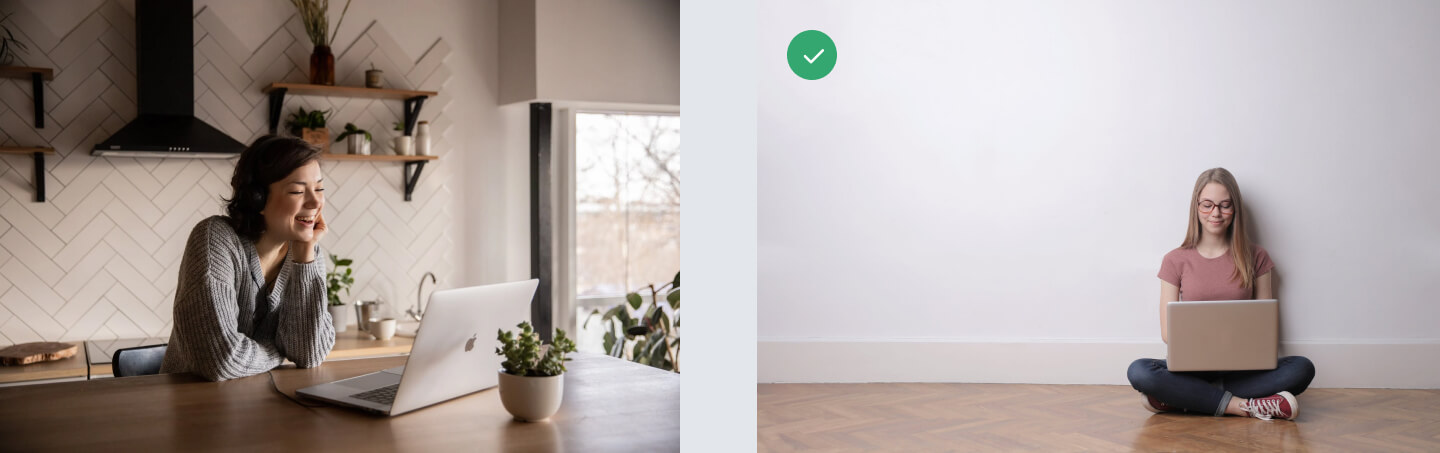
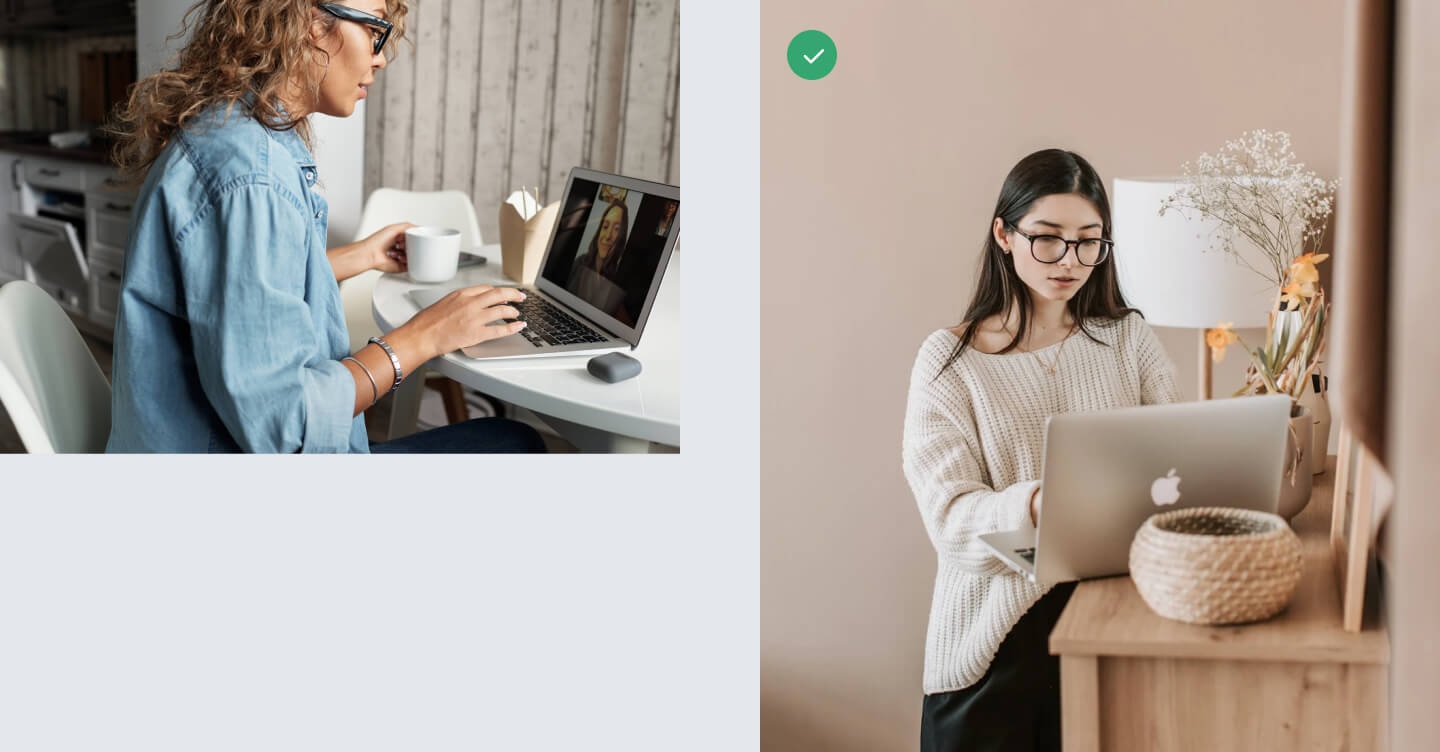
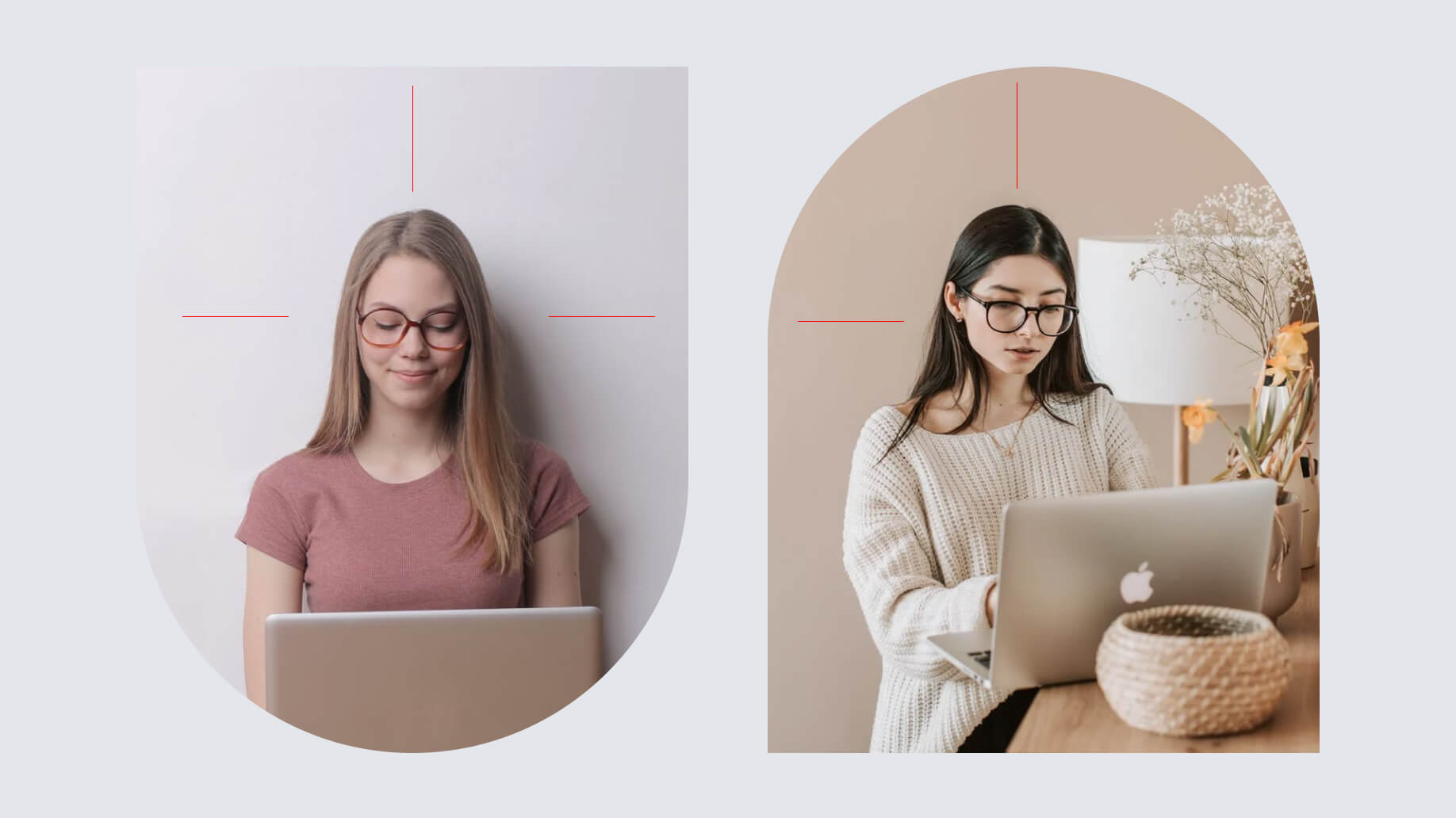
2. Kriteria foto yang tepat
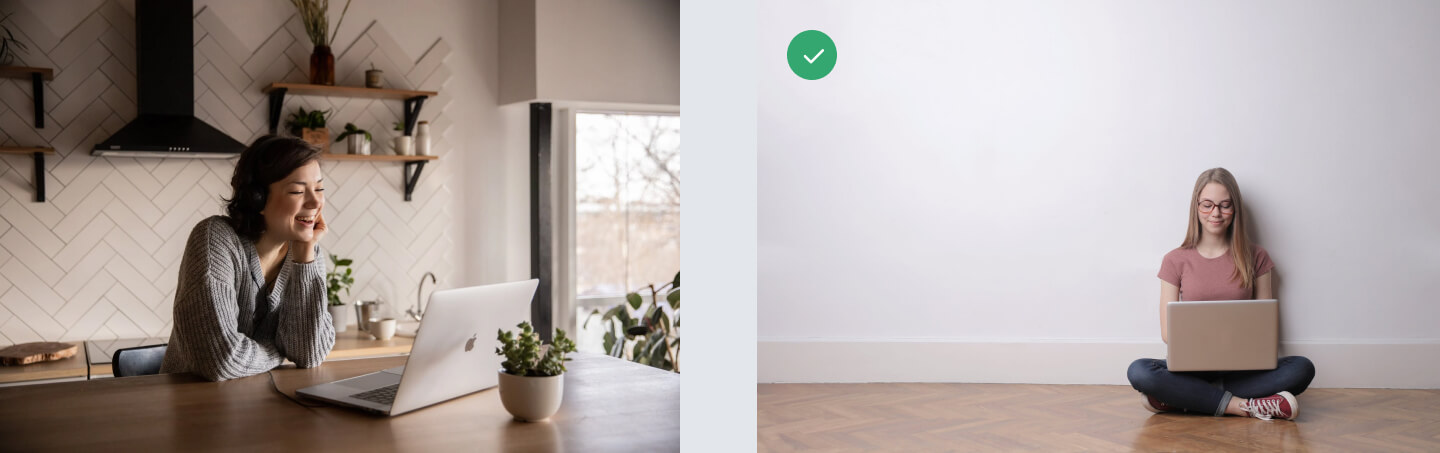
Background atau Latar Belakang nya bersih, karena akan membuat pandangan fokus pada subject/object utama foto. Background yang terlalu padat akan membuat distraksi dan kita sulit fokus pada object utama nya, dan juga membuat desain website terlihat tidak terlalu bersih

Kriteria berikut nya untuk foto yang baik adalah
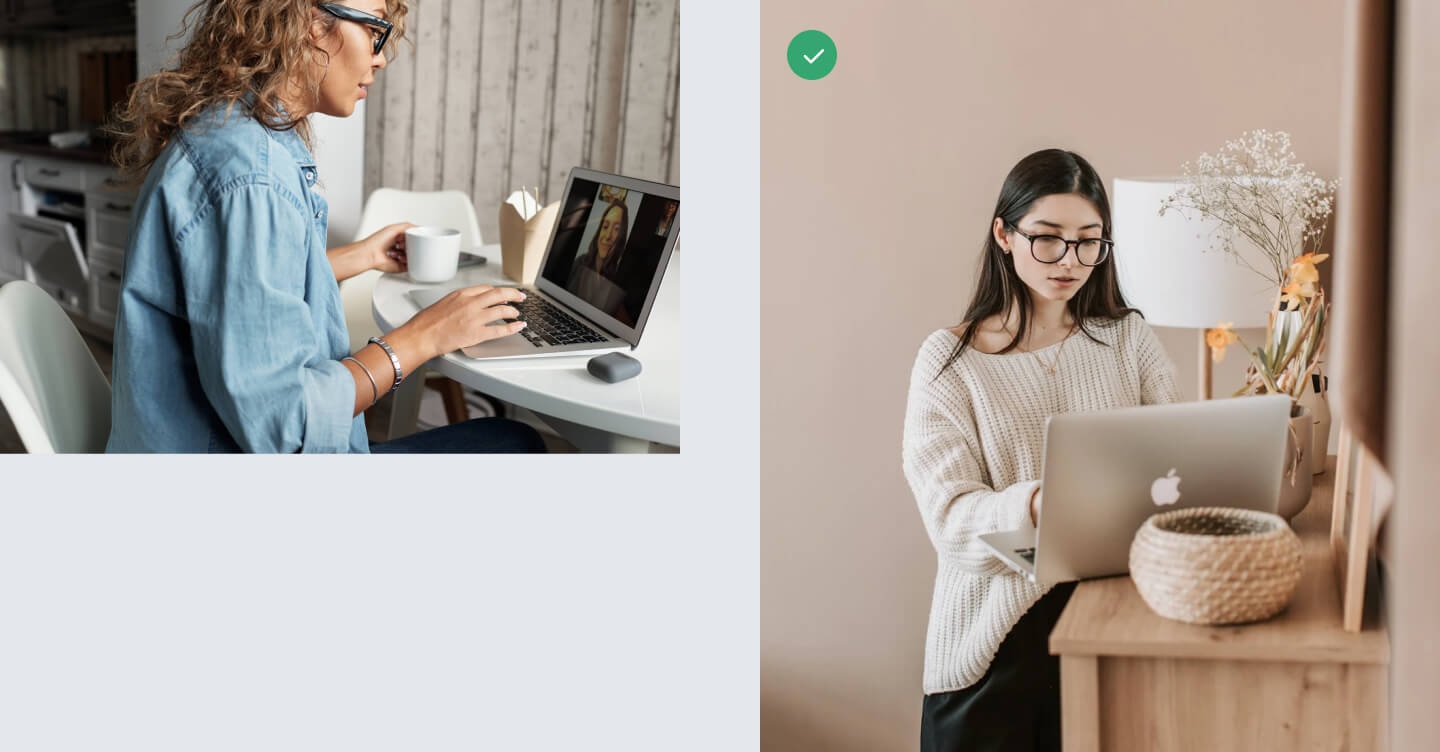
Object atau Subject utama tidak terpotong terpotong terlalu banyak, agar secara estetika lebih bagus.

• • •
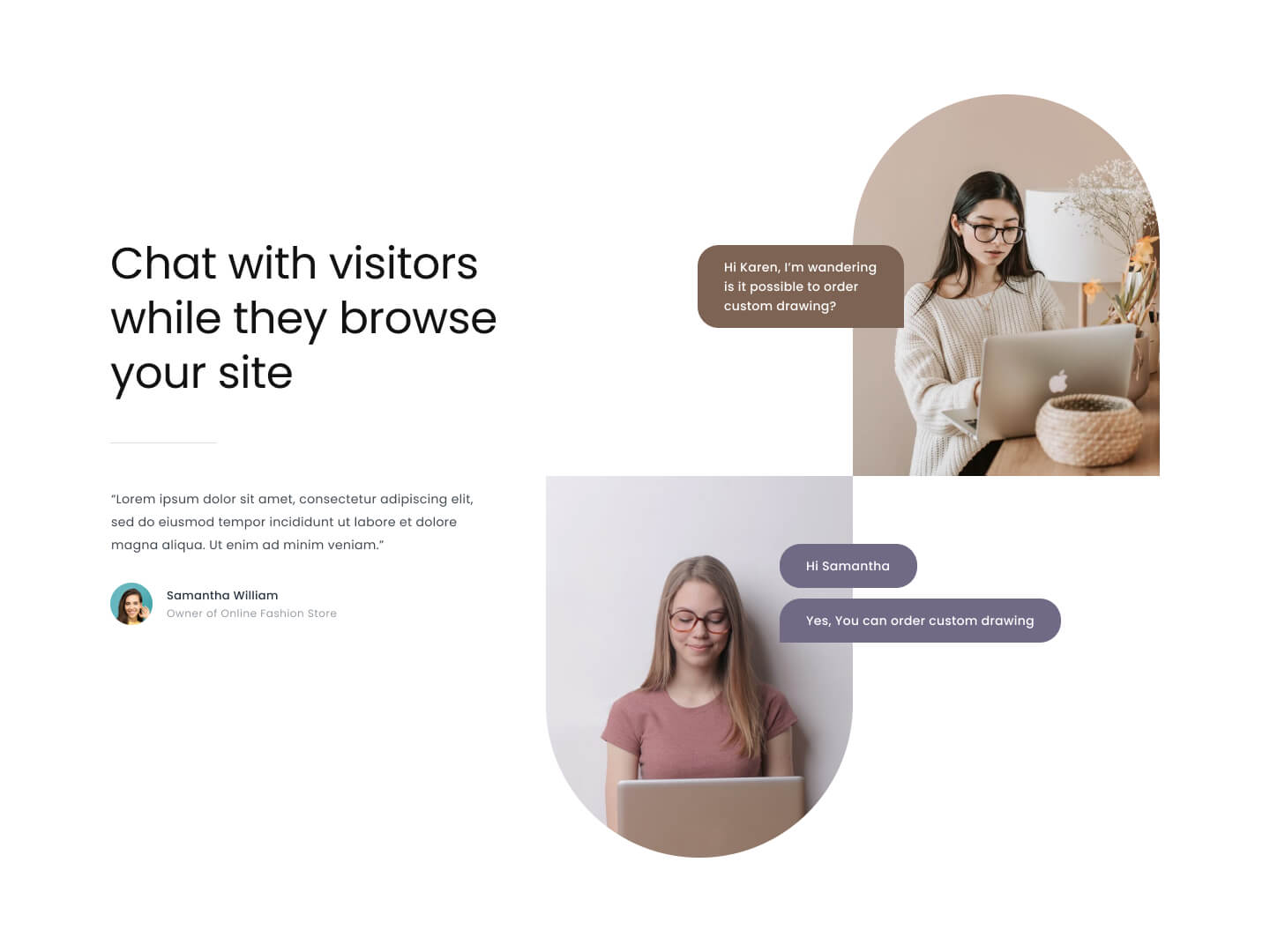
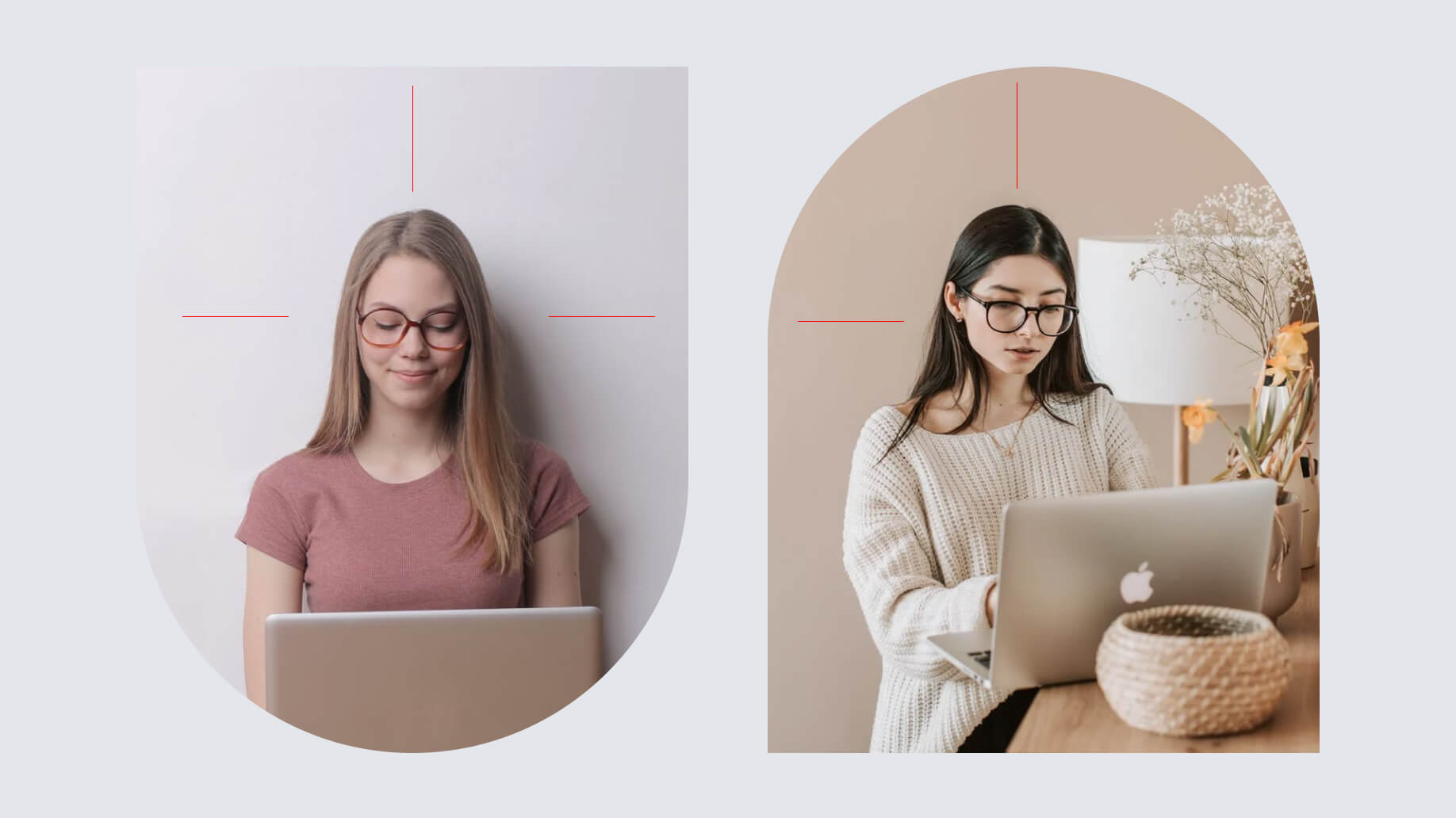
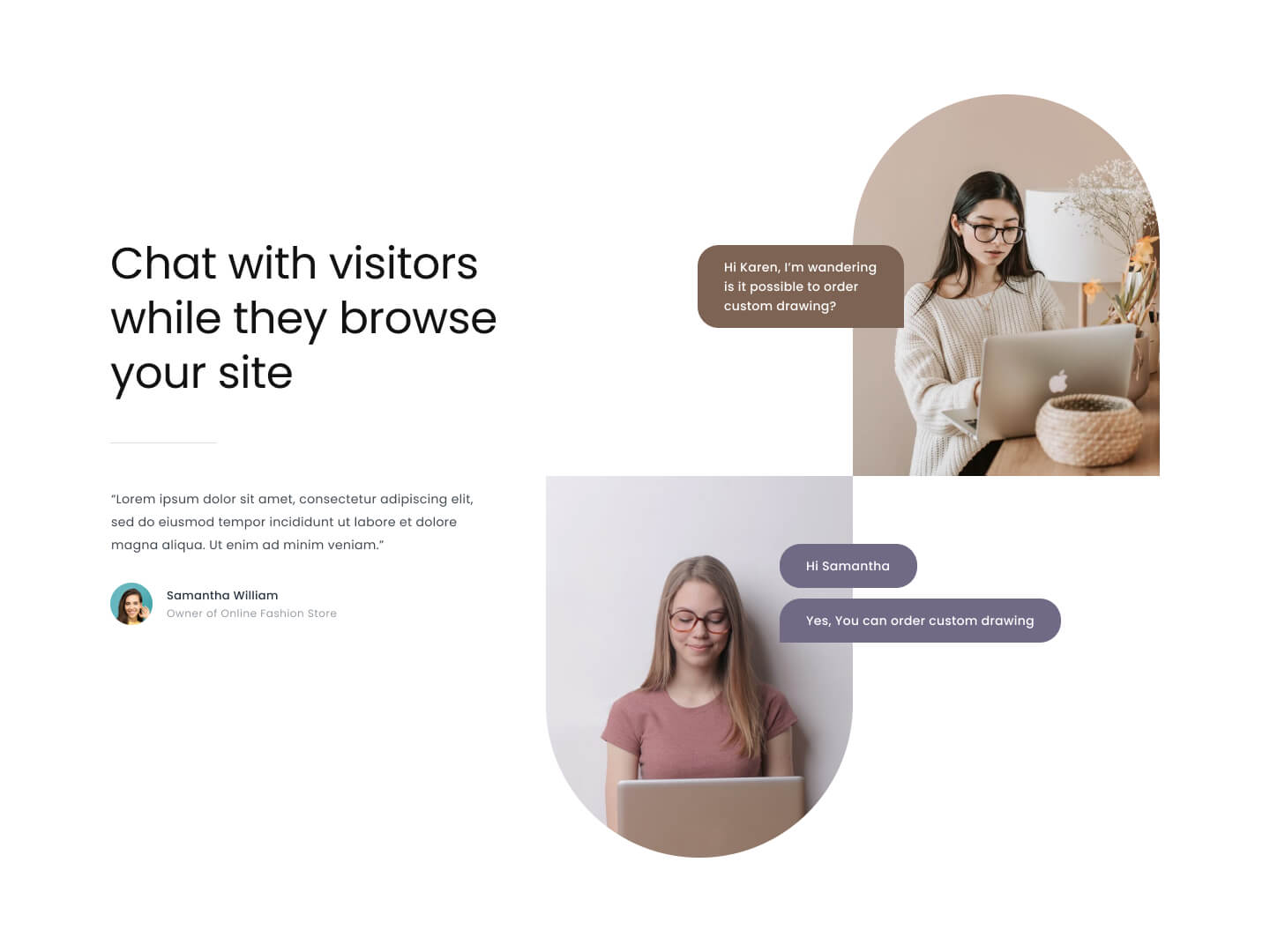
3. Penempatan foto pada desain website
Setelah mendapatkan foto yang tepat kini saat nya untuk menempatkan nya pada desain website. Menempatkan foto pada desain website cukup mudah, yang perlu diperhatikan adalah memberikan ruang yang cukup lega untuk object utama foto.

Setelah itu kita bisa menambahkan ornamen agar sisi estetika nya lebih bagus dan menonjol ataupun elemen yang lain untuk memberikan konteks atau cerita yang lebih jelas

• • •
Seberapa suka kamu dengan artikel ini?

 Maka pemilihan foto nya harus sesuai dengan konteks cerita nya. Yaitu pemilik website chatting dengan pengunjung website.
Maka pemilihan foto nya harus sesuai dengan konteks cerita nya. Yaitu pemilik website chatting dengan pengunjung website.

 Kriteria berikut nya untuk foto yang baik adalah Object atau Subject utama tidak terpotong terpotong terlalu banyak, agar secara estetika lebih bagus.
Kriteria berikut nya untuk foto yang baik adalah Object atau Subject utama tidak terpotong terpotong terlalu banyak, agar secara estetika lebih bagus.

 Setelah itu kita bisa menambahkan ornamen agar sisi estetika nya lebih bagus dan menonjol ataupun elemen yang lain untuk memberikan konteks atau cerita yang lebih jelas
Setelah itu kita bisa menambahkan ornamen agar sisi estetika nya lebih bagus dan menonjol ataupun elemen yang lain untuk memberikan konteks atau cerita yang lebih jelas