1. Grid adalah alat, bukan aturan
Grid bukanlah aturan baku, grid hanyalah alat untuk mempermudah proses konversi design ke bentuk code.
Menyadari hal ini akan menghilangkan rasa "terkekang" saat menggunakan grid sehingga pikiran pikiran buruk tentang grid yang mengikat kreatifitas dapat disingkirkan perlahan.
• • •
2. Grid membuat design menjadi kaku?
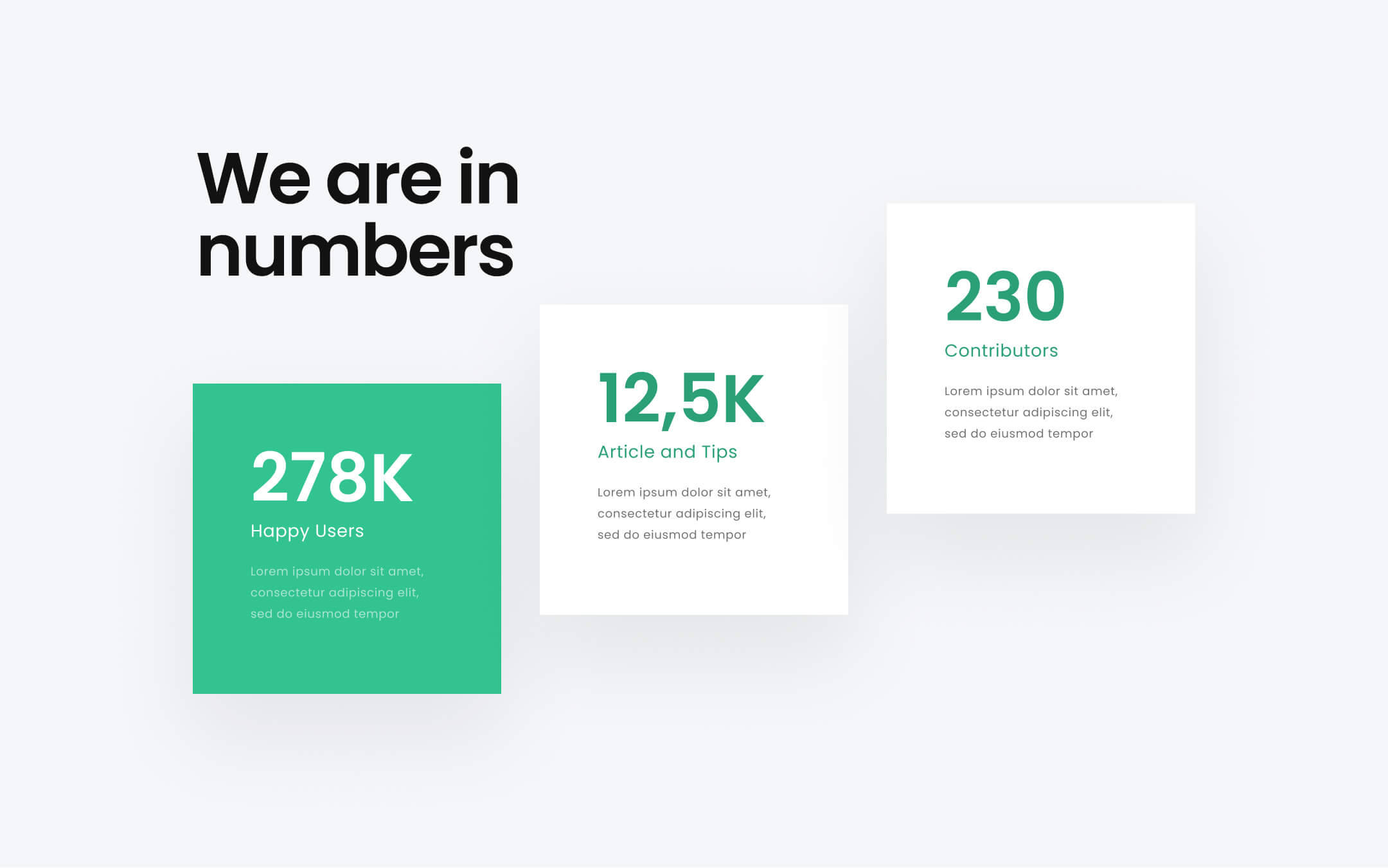
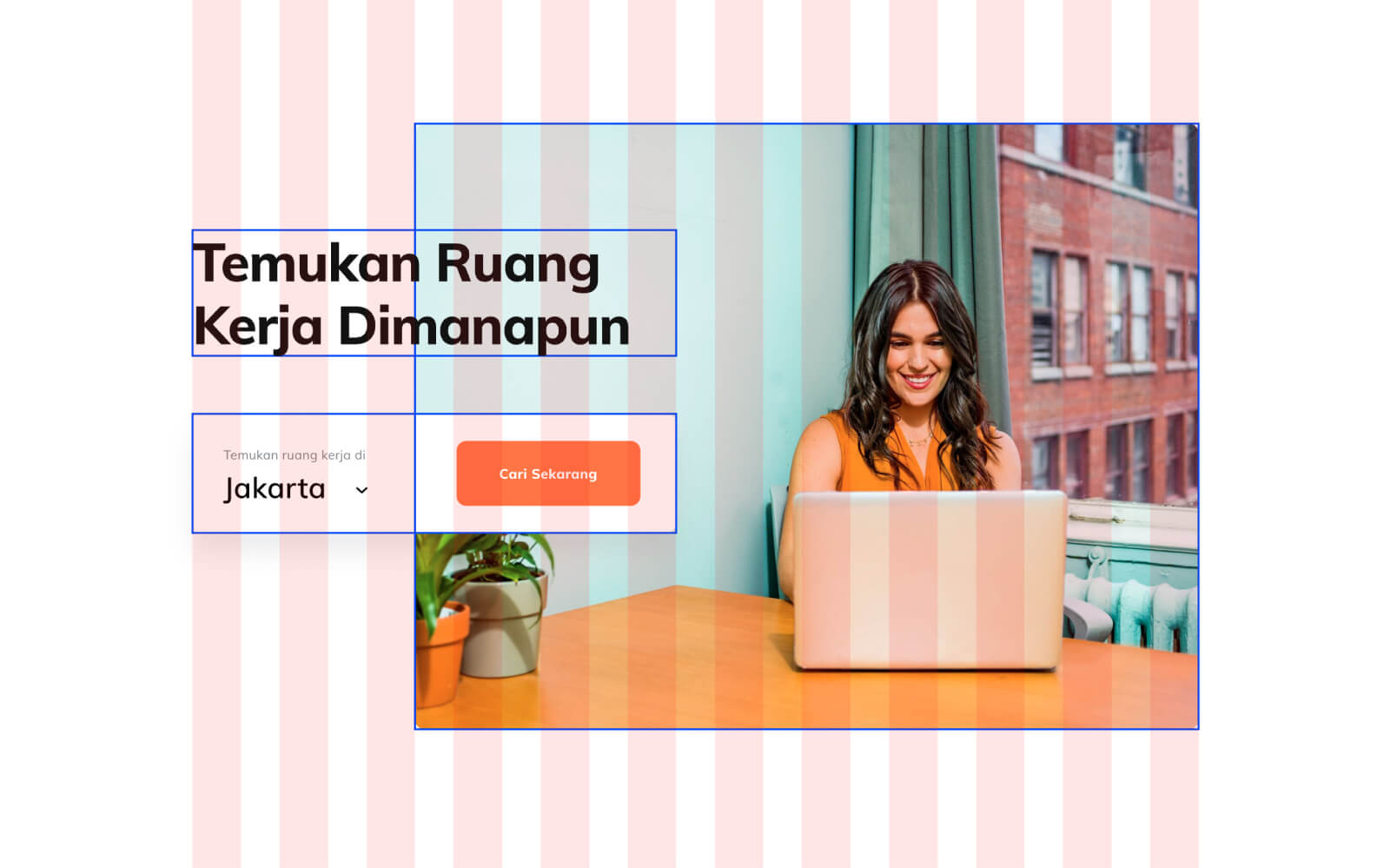
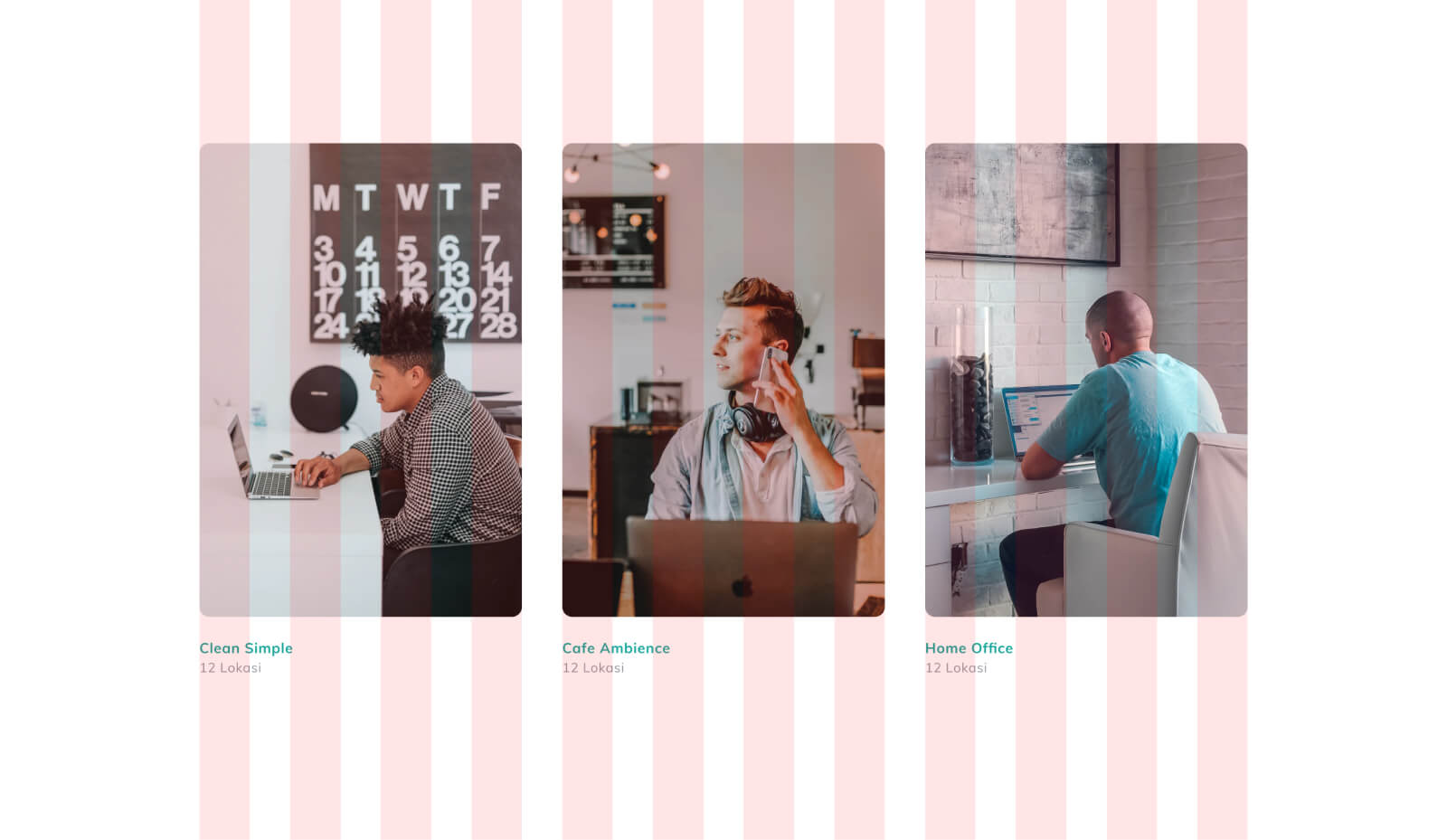
Jika mindset penggunaan grid adalah seperti dibawah ini, maka sangat mungkin hasil design menjadi kaku.

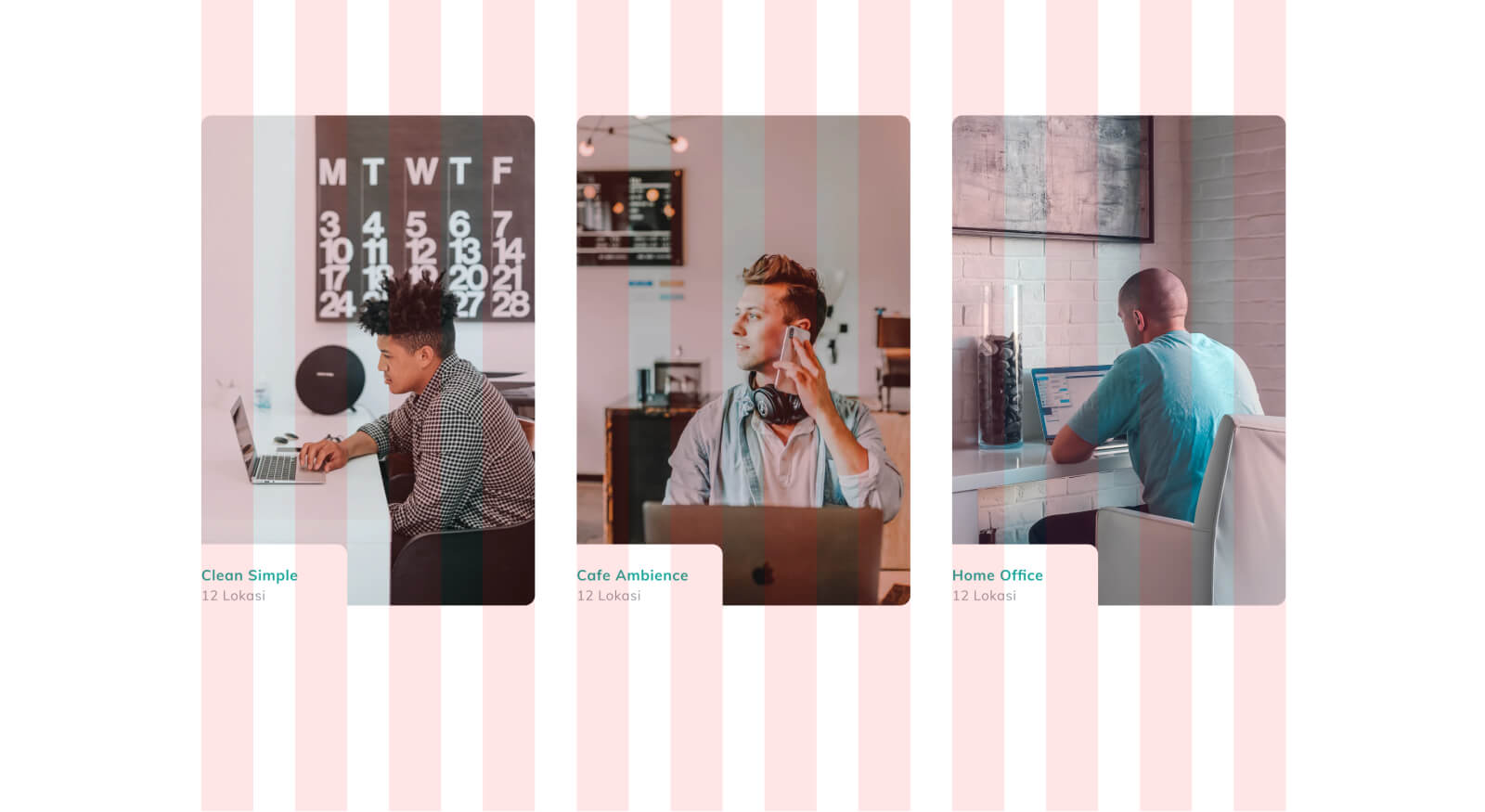
Menggunakan grid tidak perlu sekaku design diatas. Kita bisa menggunakan grid untuk implementasi design dibawah ini

• • •
3. Ubah mindset. Dari grid untuk mengatur layout menjadi grid untuk membuat sebuah komponen
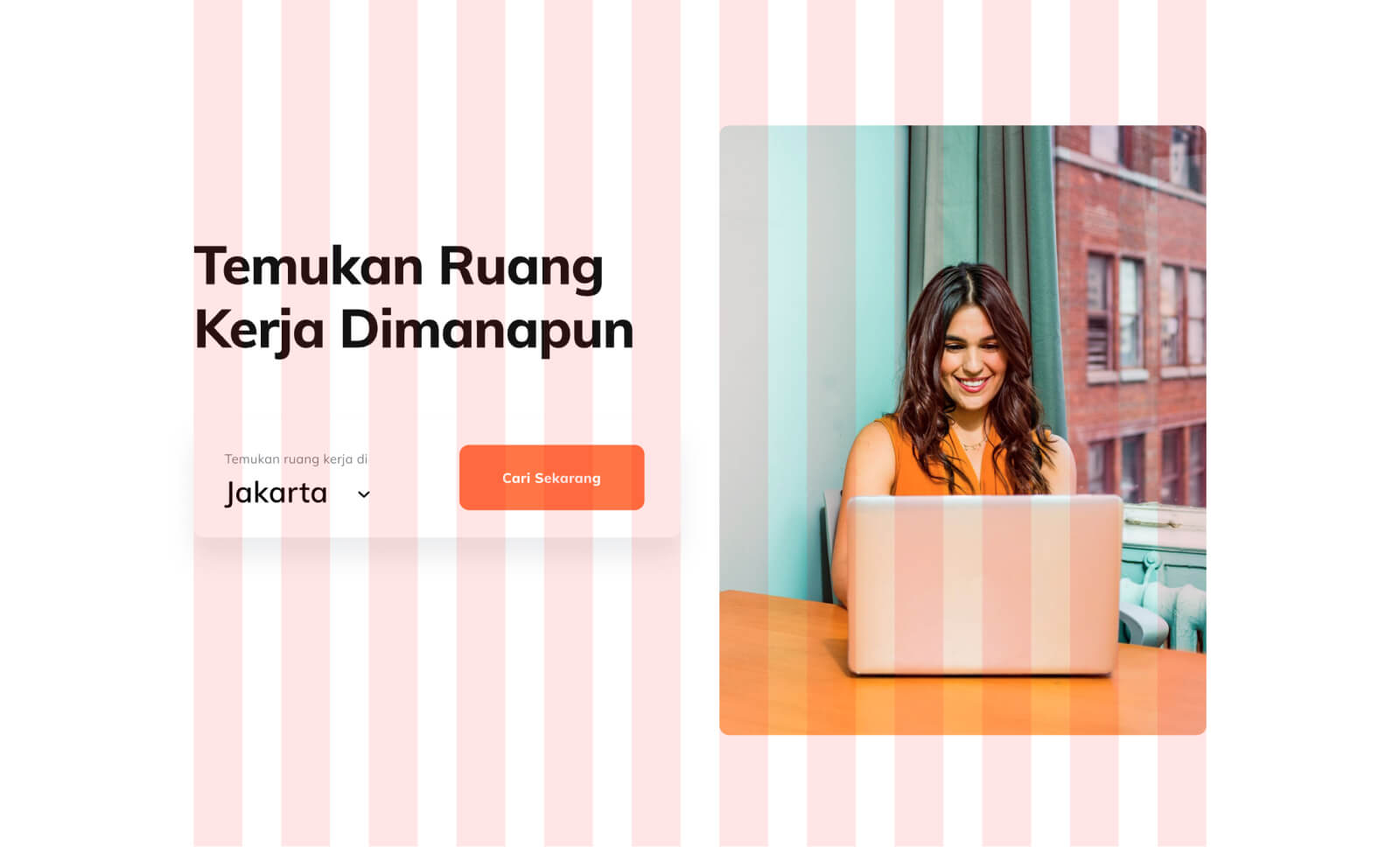
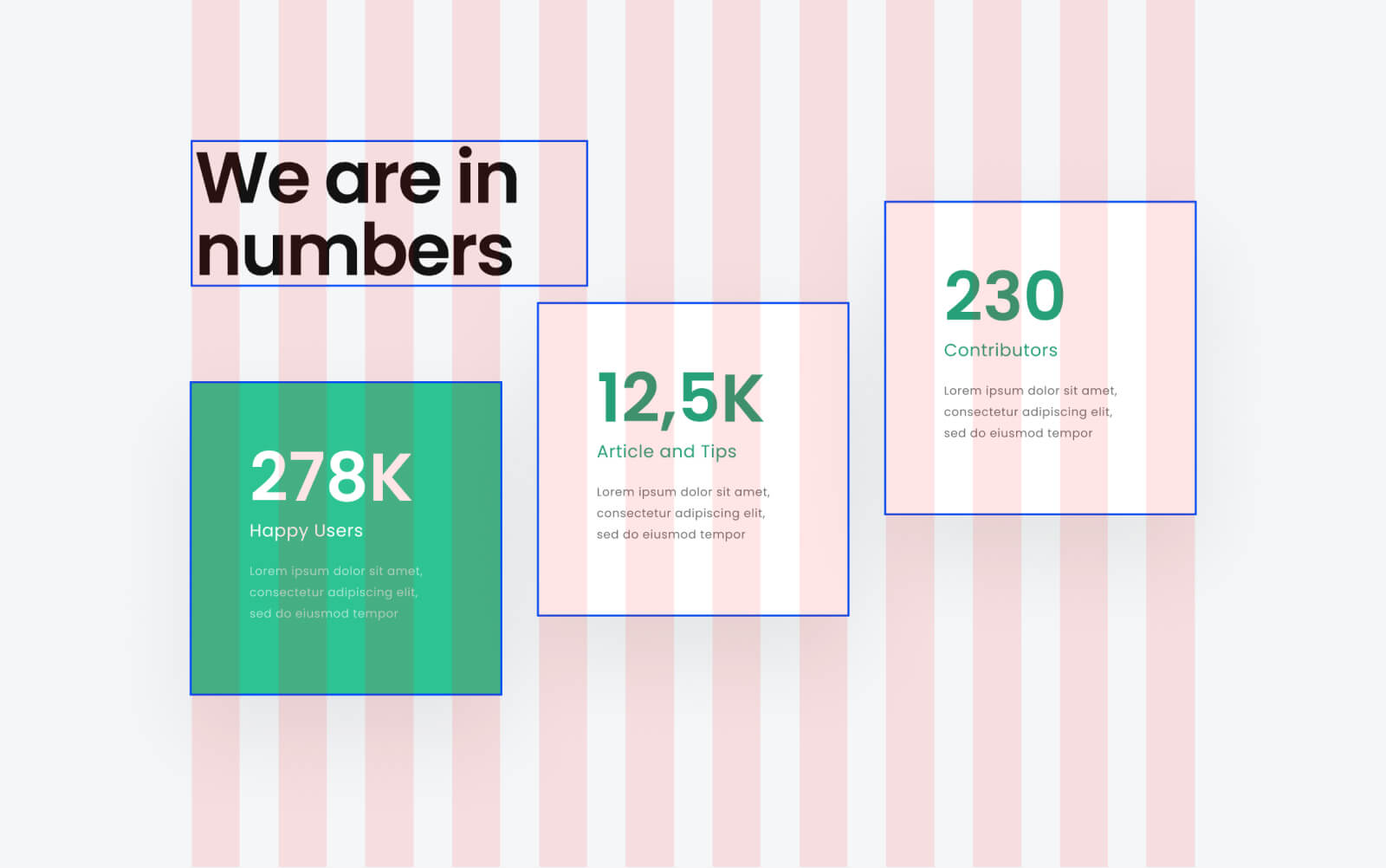
Jika berpikir bahwa grid digunakan untuk mengatur keseluruhan layout, maka akan timbul banyak batasan, sehingga susunan layout hanya seperti dibawah ini

Jika berpikir bahwa grid digunakan untuk mengatur keseluruhan layout, maka akan mendorong untuk berpikir menempatkan komponen komponen pada jalur grid yang tersedia dan mengusahakan agar rapih.
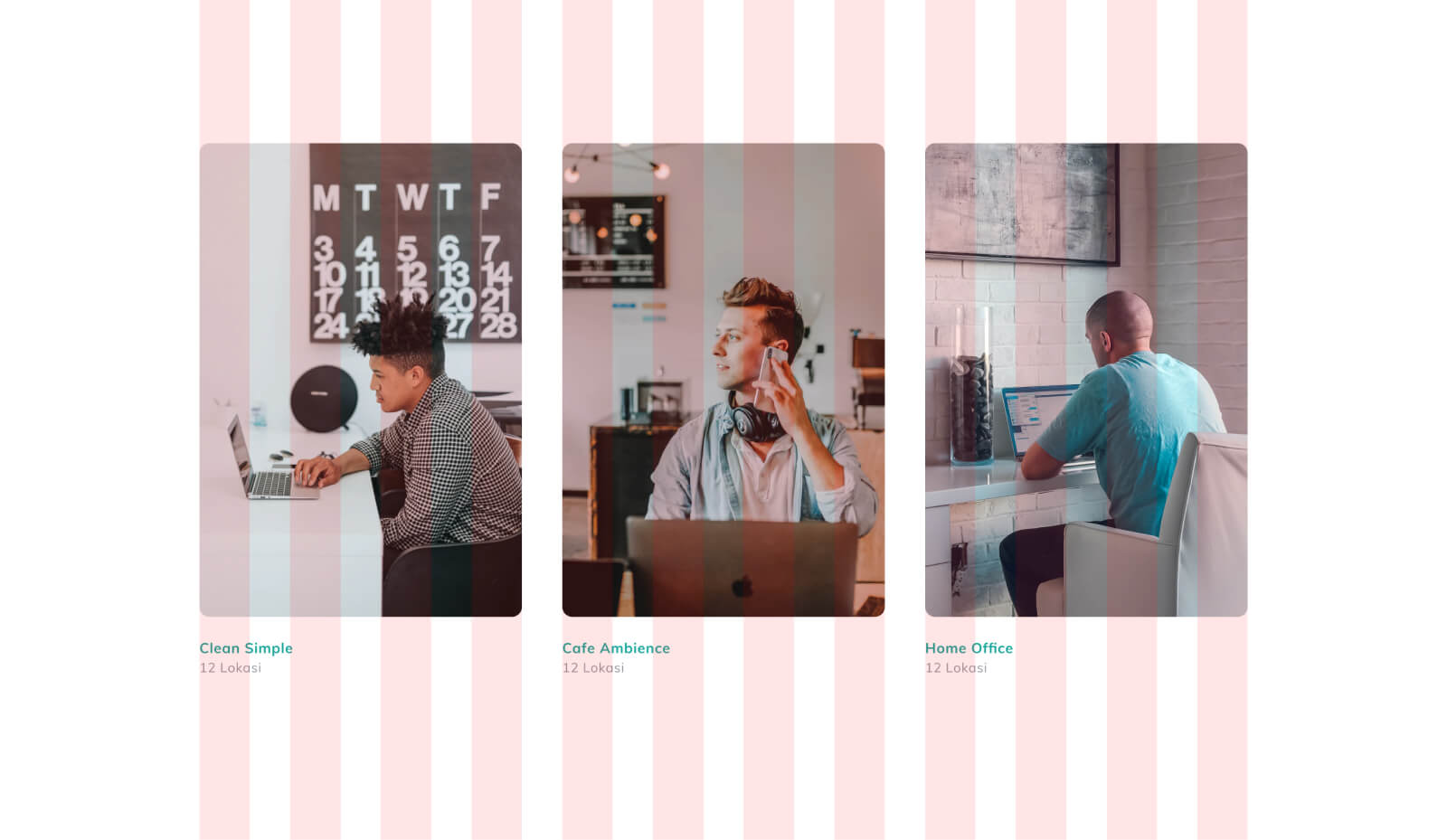
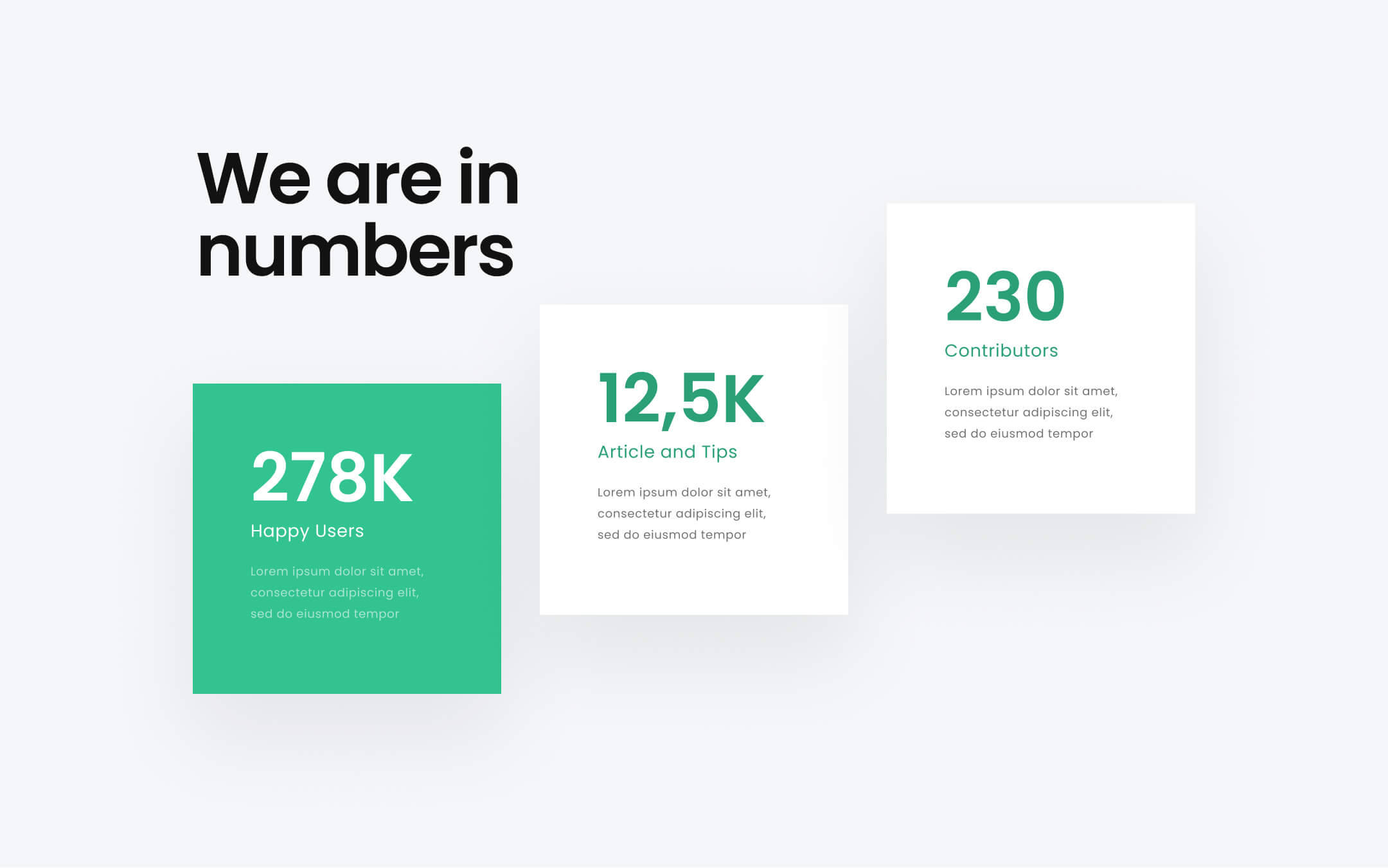
Tapi jika berpikir grid digunakan untuk membuat sebuah komponen, maka batasan batasan diatas tadi akan hilang dan hasil design bisa seperti dibawah ini

Karena pikiran hanya fokus menggunakan grid untuk membuat komponen bukan layout secara keseluruhan.
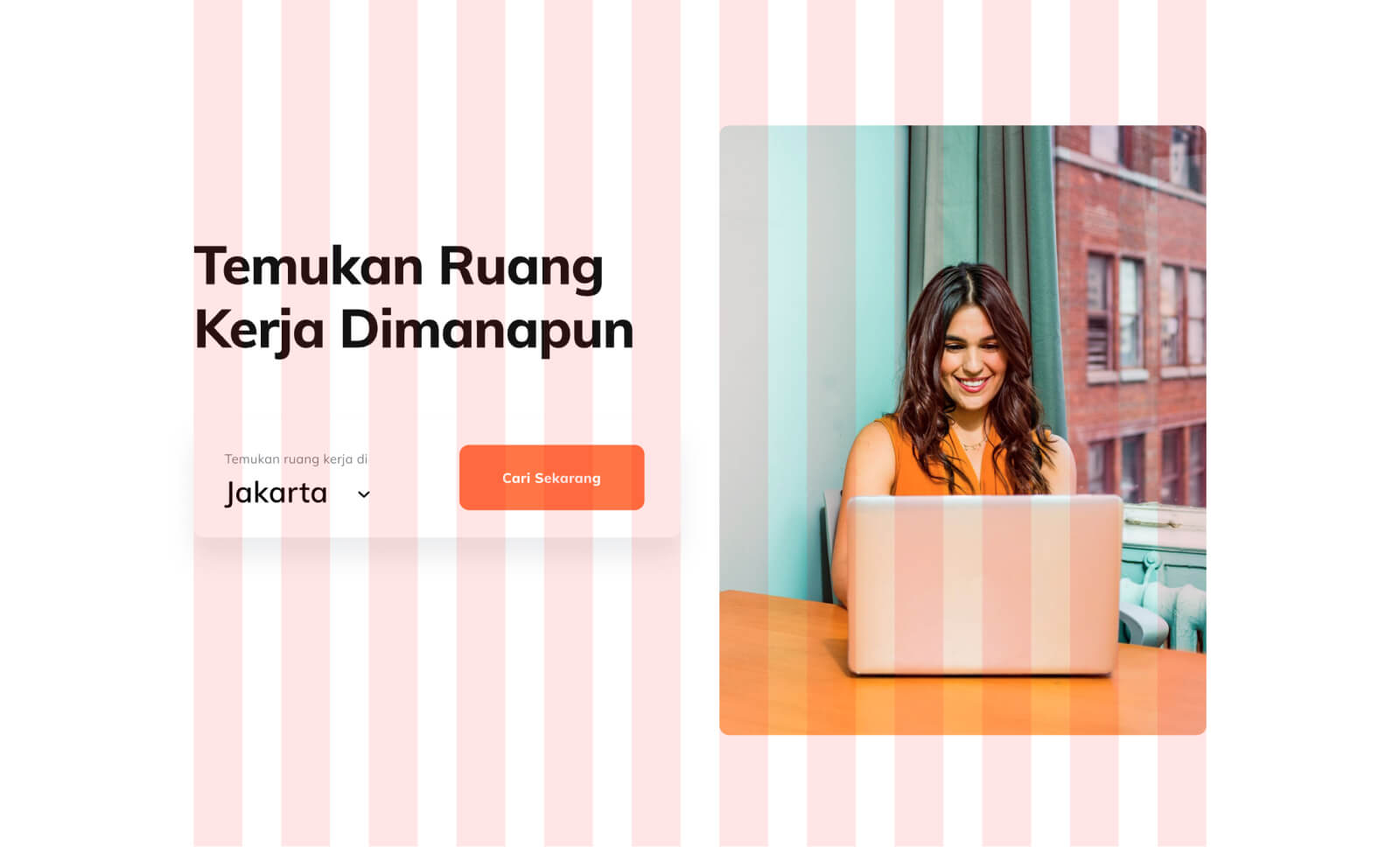
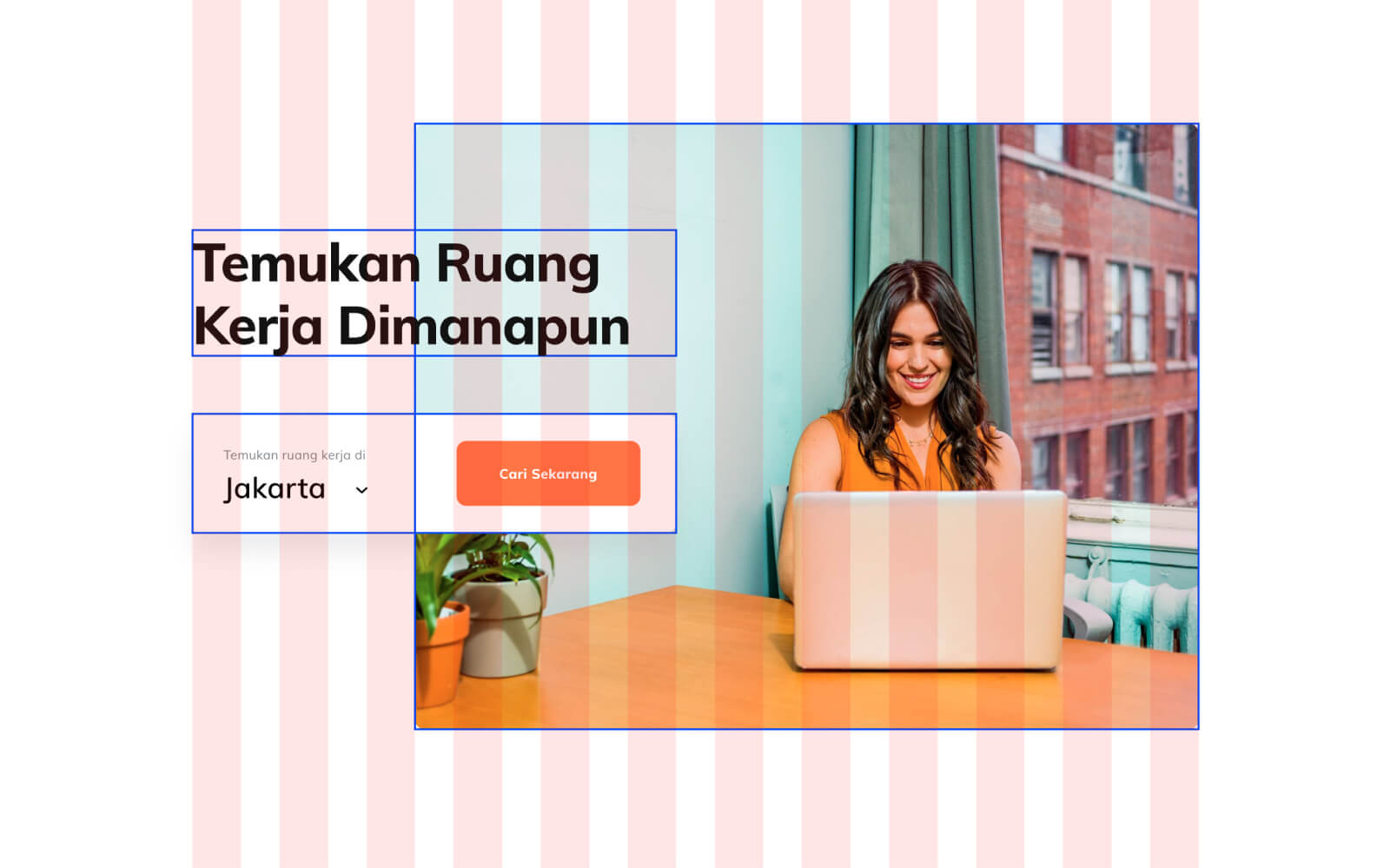
Beginilah pandangan kita terhadap grid jika kita menganggap grid adalah alat bantu untuk membuat komponen

Kita jadi berpikir "berapa kolom yang harus saya ambil untuk membuat komponen ini?"
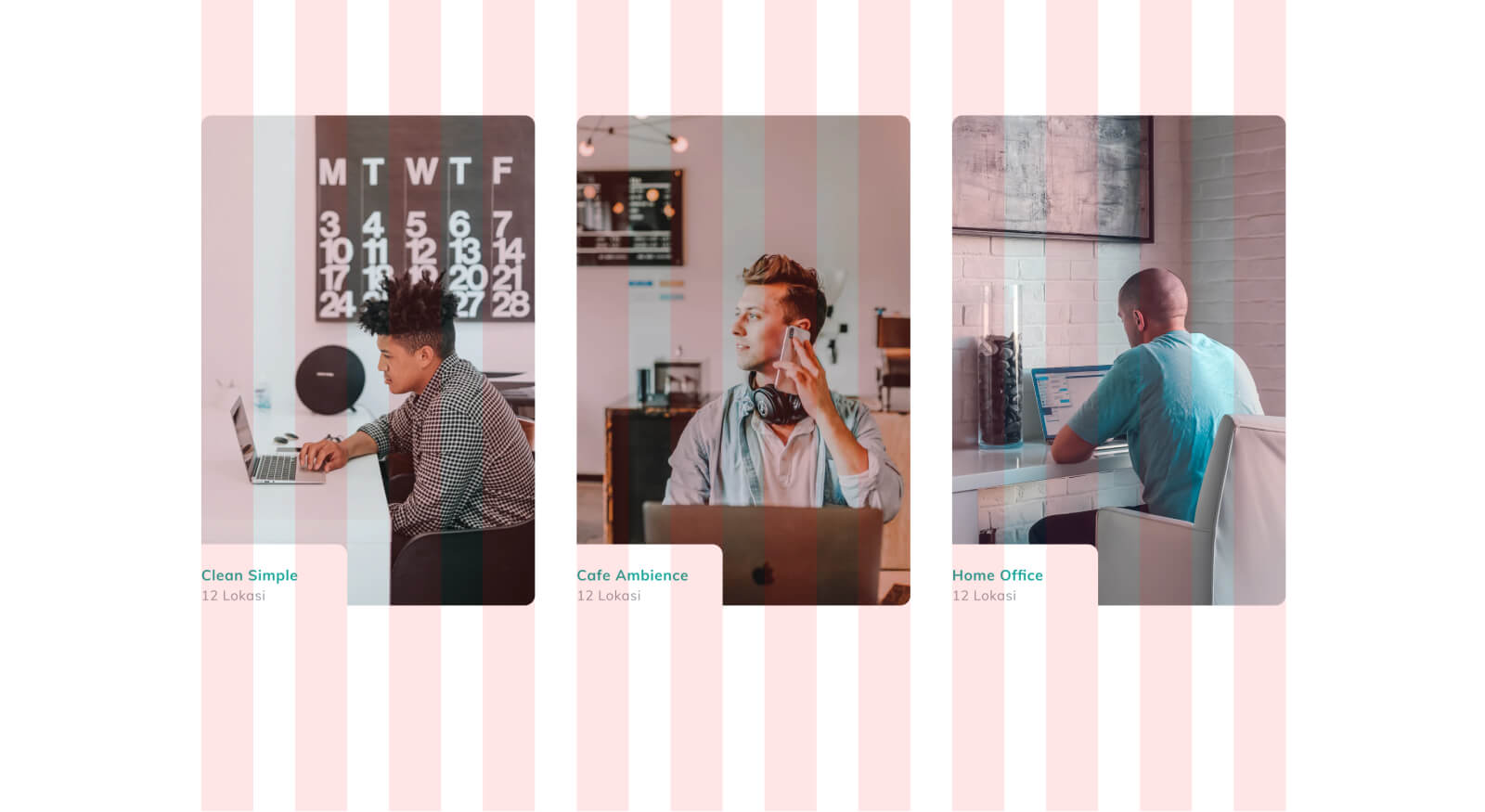
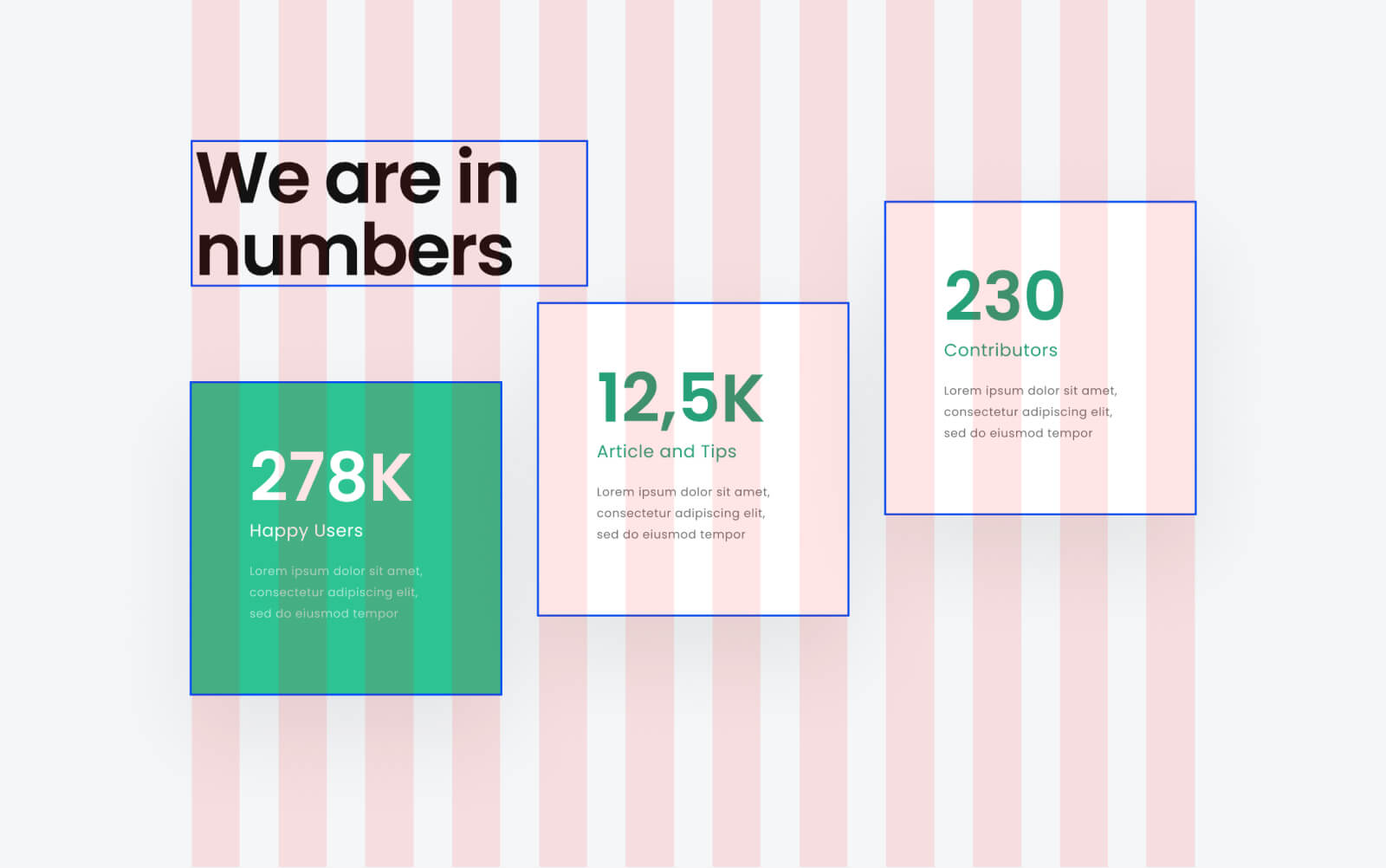
Contoh lain jika kita memandang grid adalah alat bantu untuk membuat komponen

Membuat kita tidak merasa terkekang dengan bagaimana kita menyusun layout.

• • •
Pada design dibawah ini saya menggunakan grid bawaan bootstrap, dan menurut saya design nya tidak kaku. Kalian bisa melihat versi online nya
disini

• • •
Takeaways
- Grid adalah alat bantu, bukan aturan
- Coba mengganti mindset dari berpikir menggunakan grid untuk mengatur keseluruhan layout menjadi berpikir menggunakan grid untuk membuat tiap tiap komponen
- Fungsi utama Grid adalah agar developer mengetahui berapa jumlah kolom yang digunakan oleh designer untuk membuat suatu komponen, sehingga dengan menyamakan aturan grid nya hasil coding bisa menyerupai design nya
• • •
Seberapa suka kamu dengan artikel ini?
 Menggunakan grid tidak perlu sekaku design diatas. Kita bisa menggunakan grid untuk implementasi design dibawah ini
Menggunakan grid tidak perlu sekaku design diatas. Kita bisa menggunakan grid untuk implementasi design dibawah ini

 Jika berpikir bahwa grid digunakan untuk mengatur keseluruhan layout, maka akan mendorong untuk berpikir menempatkan komponen komponen pada jalur grid yang tersedia dan mengusahakan agar rapih.
Jika berpikir bahwa grid digunakan untuk mengatur keseluruhan layout, maka akan mendorong untuk berpikir menempatkan komponen komponen pada jalur grid yang tersedia dan mengusahakan agar rapih.
 Karena pikiran hanya fokus menggunakan grid untuk membuat komponen bukan layout secara keseluruhan.
Karena pikiran hanya fokus menggunakan grid untuk membuat komponen bukan layout secara keseluruhan.
 Kita jadi berpikir "berapa kolom yang harus saya ambil untuk membuat komponen ini?"
Kita jadi berpikir "berapa kolom yang harus saya ambil untuk membuat komponen ini?"
 Membuat kita tidak merasa terkekang dengan bagaimana kita menyusun layout.
Membuat kita tidak merasa terkekang dengan bagaimana kita menyusun layout.