Switch memiliki dua nilai berupa ON (Kanan) dan OFF (Kiri). Begitu juga single checkbox, memiliki dua nilai berupa Ya (tercentang) dan Tidak (tidak tercentang). Kemiripan dua nilai ini yang sering membuat bingung designer untuk menentukan kapan menggunakan Switch atau Single Checkbox.

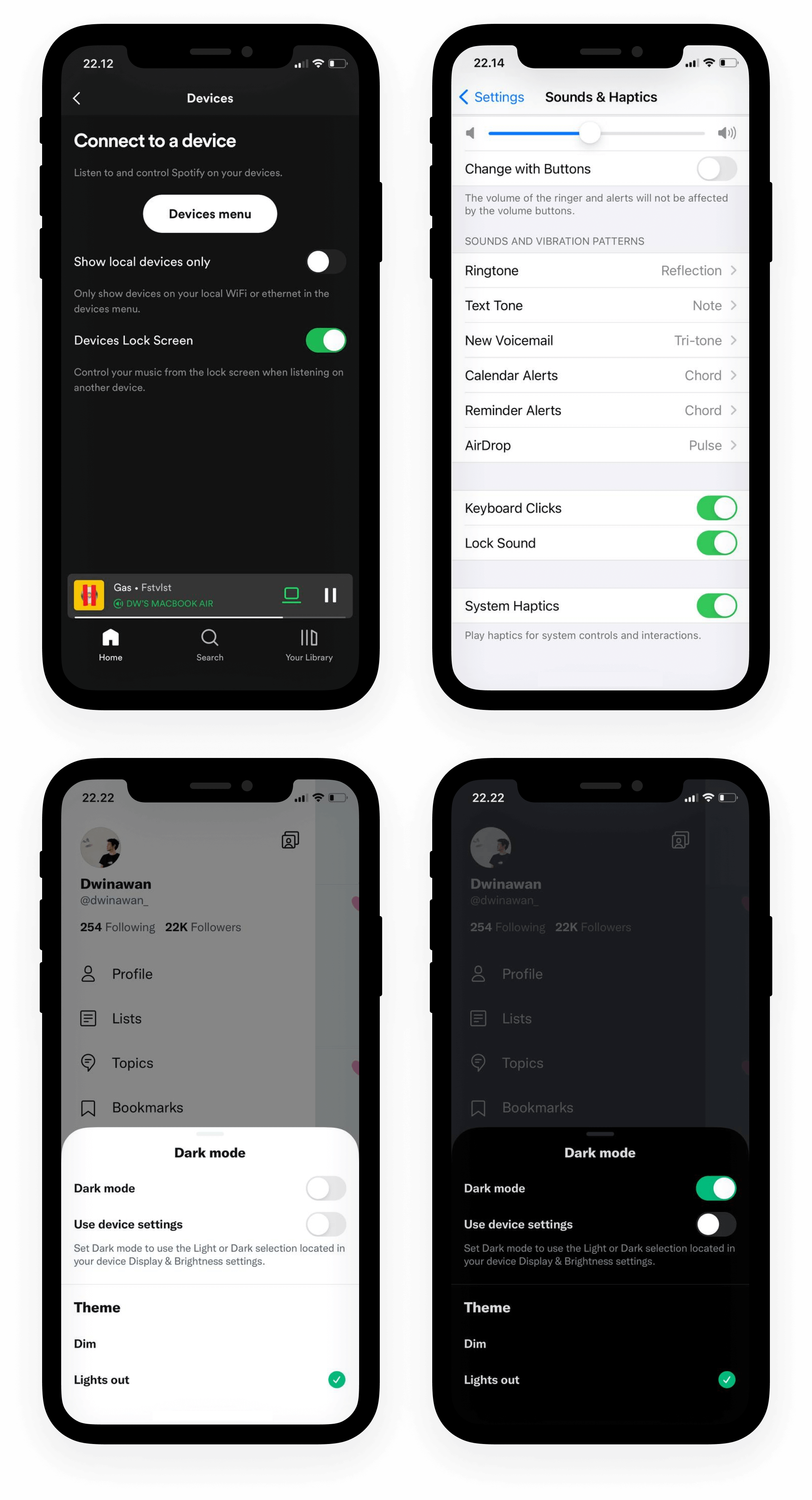
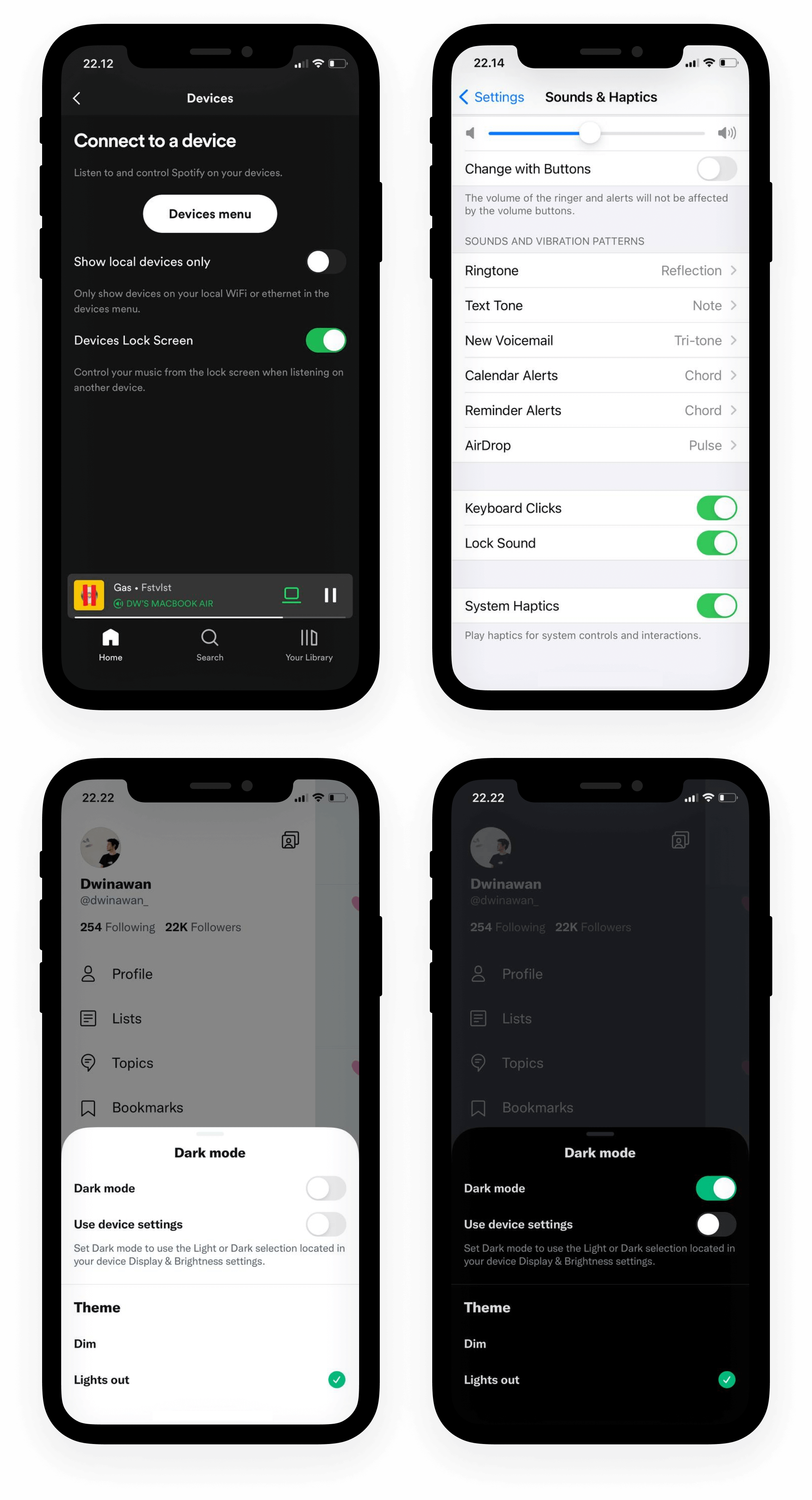
Untuk memudahkan memilih, mari kita bedah konteks dan juga penggunaan nya. Pertama kita bahas tentang Switch, dibawah ini adalah contoh contoh penggunaan Switch.

Kalau diperhatikan penggunaan switch ini tidak memerlukan tombol untuk memproses dan begitu switch ditekan efek nya langsung terasa. Contohnya pada aplikasi twitter, ketika saya memencet switch pada bagian dark mode nya maka tampilan nya langsung berubah menjadi dark mode.
"Switch tidak memerlukan tombol untuk memproses. Begitu elemen Switch ditekan, sistem langsung memproses nya."
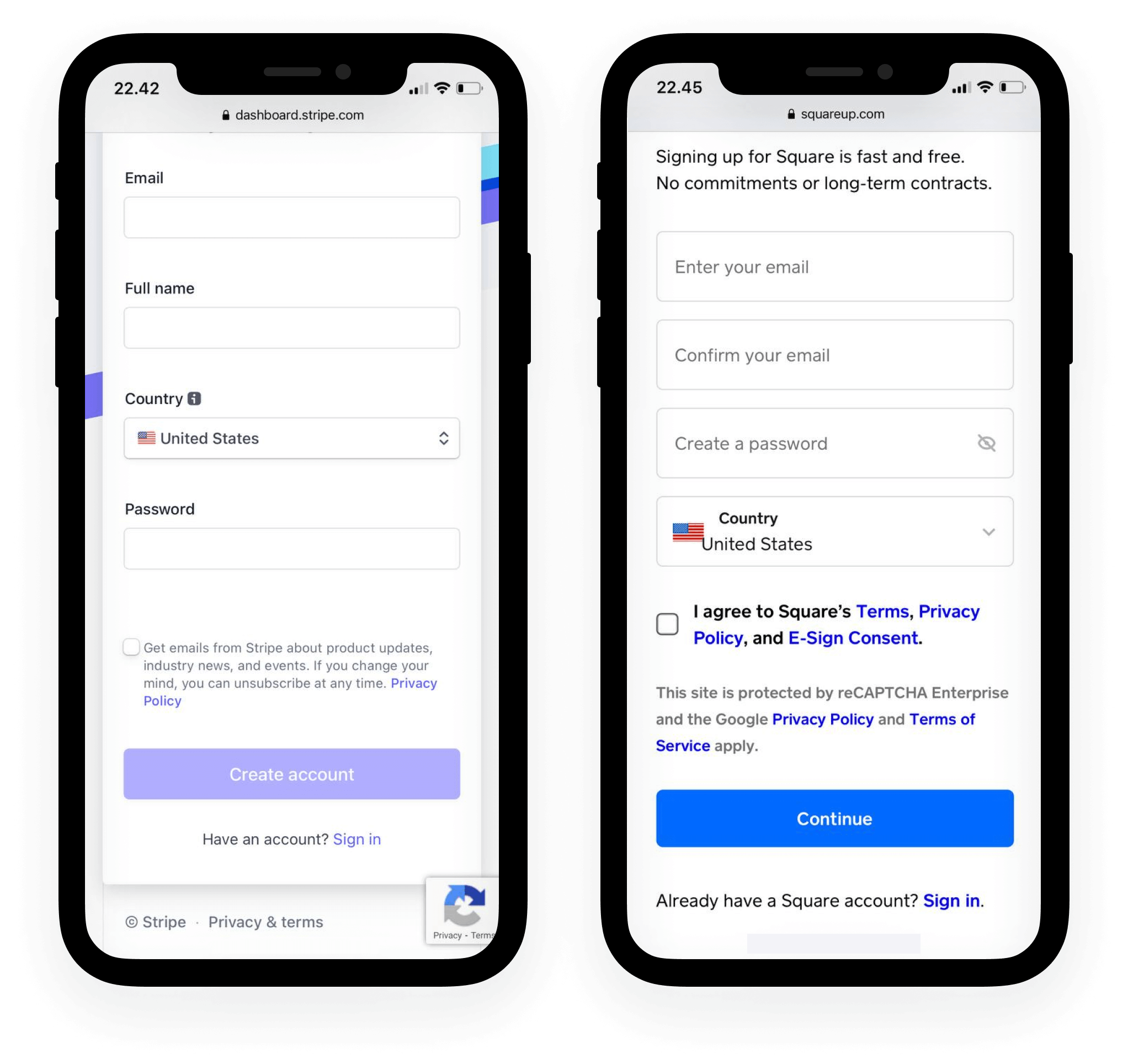
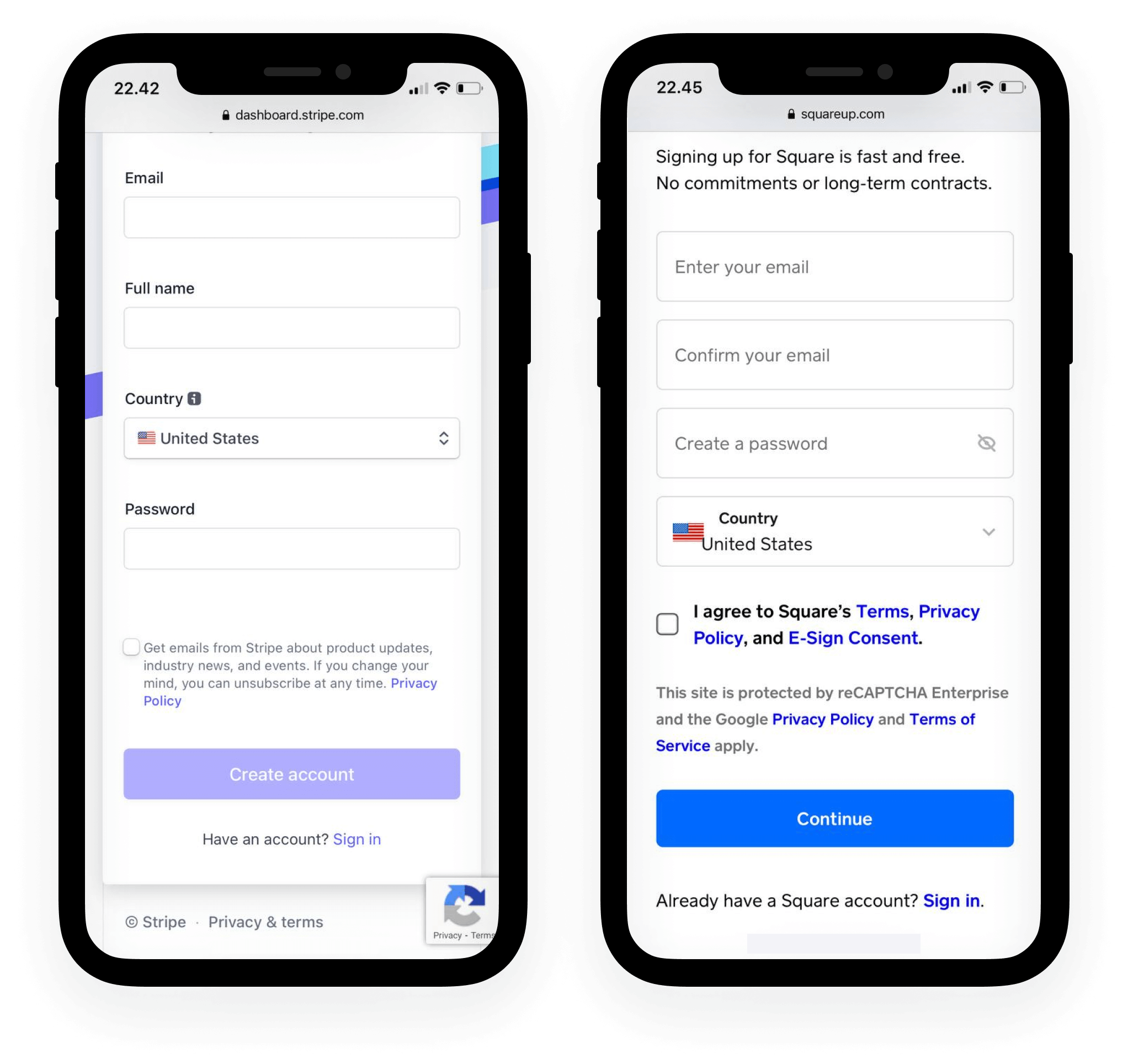
Setelah memahami penggunaan dan konteks elemen Switch, selanjutnya kita akan beralih membahas penggunaan dan konteks Single Checbox, dan berikut adalah contoh contoh penggunaan single checkbox.

Kalau diperhatikan penggunaan Single Checkbox ini memerlukan tombol untuk bisa memproses nya. Jika user hanya mencentang saja tidak akan ada efek nya. Sistem akan memproses Single Checkbox setelah user memencet tombol yang ada dibawahnya.
"Single Checkbox memerlukan tombol untuk memproses. Sistem akan memproses Single Checkbox setelah user memencet tombol yang ada dibawahnya."
Gunakan Switch jika tujuan nya sistem langsung memproses nya.
Gunakan Single Checkbox jika user dirasa perlu untuk mereview kembali apa yang diisi nya sebelum memencet tombol untuk memproses.

 Kalau diperhatikan penggunaan switch ini tidak memerlukan tombol untuk memproses dan begitu switch ditekan efek nya langsung terasa. Contohnya pada aplikasi twitter, ketika saya memencet switch pada bagian dark mode nya maka tampilan nya langsung berubah menjadi dark mode.
Kalau diperhatikan penggunaan switch ini tidak memerlukan tombol untuk memproses dan begitu switch ditekan efek nya langsung terasa. Contohnya pada aplikasi twitter, ketika saya memencet switch pada bagian dark mode nya maka tampilan nya langsung berubah menjadi dark mode.
 Kalau diperhatikan penggunaan Single Checkbox ini memerlukan tombol untuk bisa memproses nya. Jika user hanya mencentang saja tidak akan ada efek nya. Sistem akan memproses Single Checkbox setelah user memencet tombol yang ada dibawahnya.
Kalau diperhatikan penggunaan Single Checkbox ini memerlukan tombol untuk bisa memproses nya. Jika user hanya mencentang saja tidak akan ada efek nya. Sistem akan memproses Single Checkbox setelah user memencet tombol yang ada dibawahnya.