2. Bagian assets dibuat exportable sesuai kebutuhan
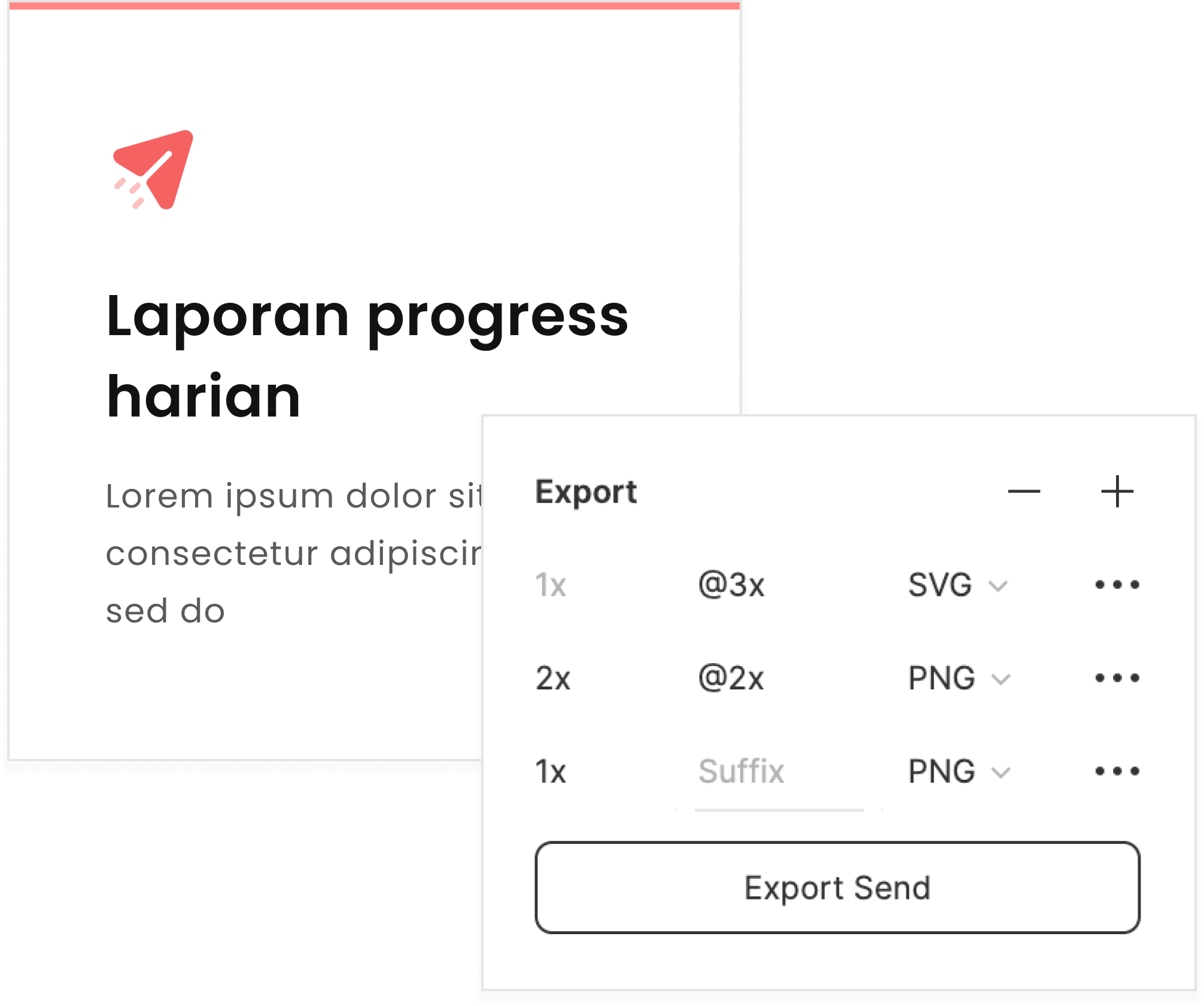
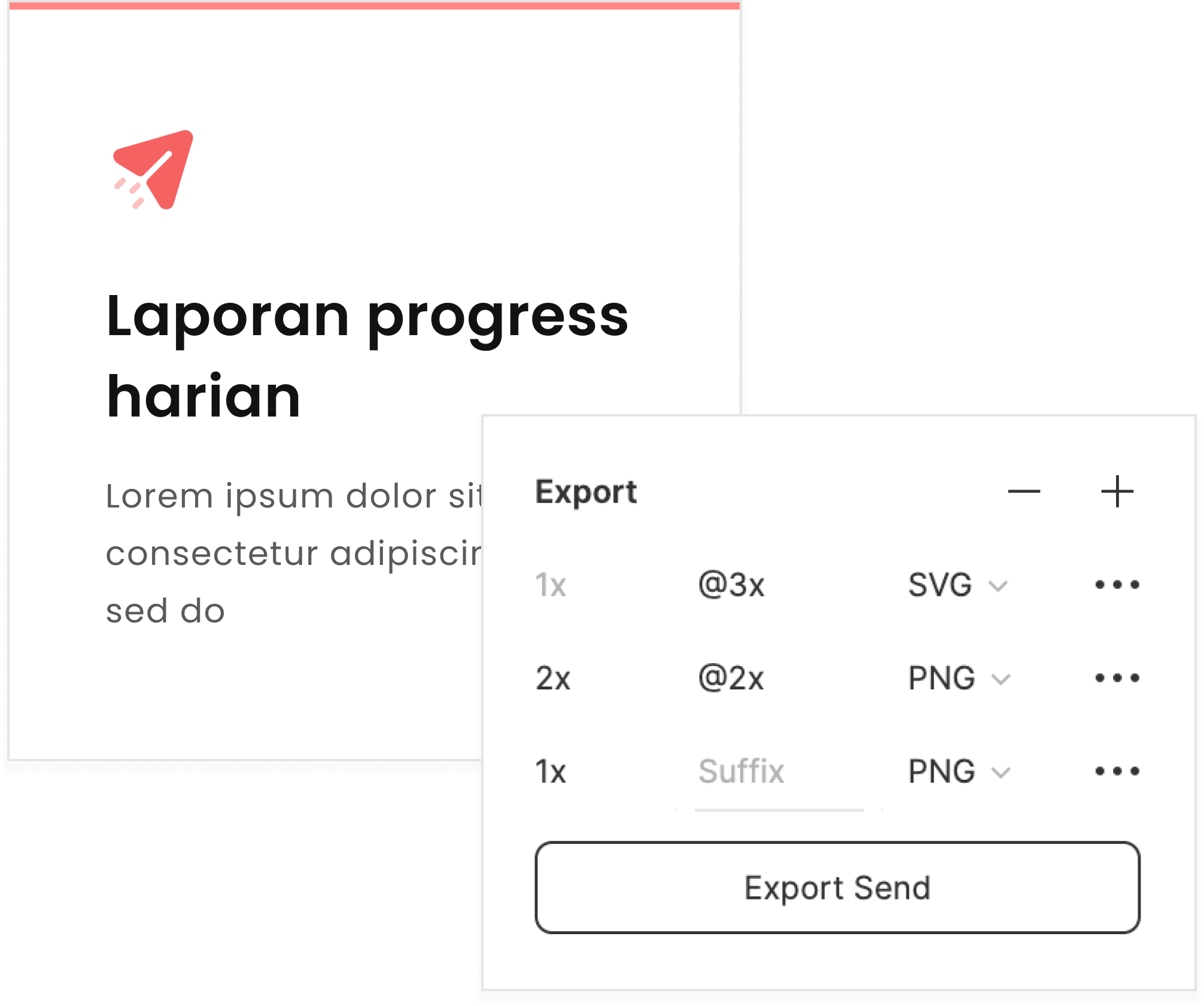
Bagian yang perlu untuk di export semisal icon, graphic atau image bisa dibuat exportable, jadi ketika rekan developer men-select elemen tersebut opsi download nya sudah tersedia.
Saat proses menyiapkan file untuk handover tanyakan kebutuhan mereka ketika export assets. Apakah butuh PNG 1x, PNG 2x atau SVG.

• • •
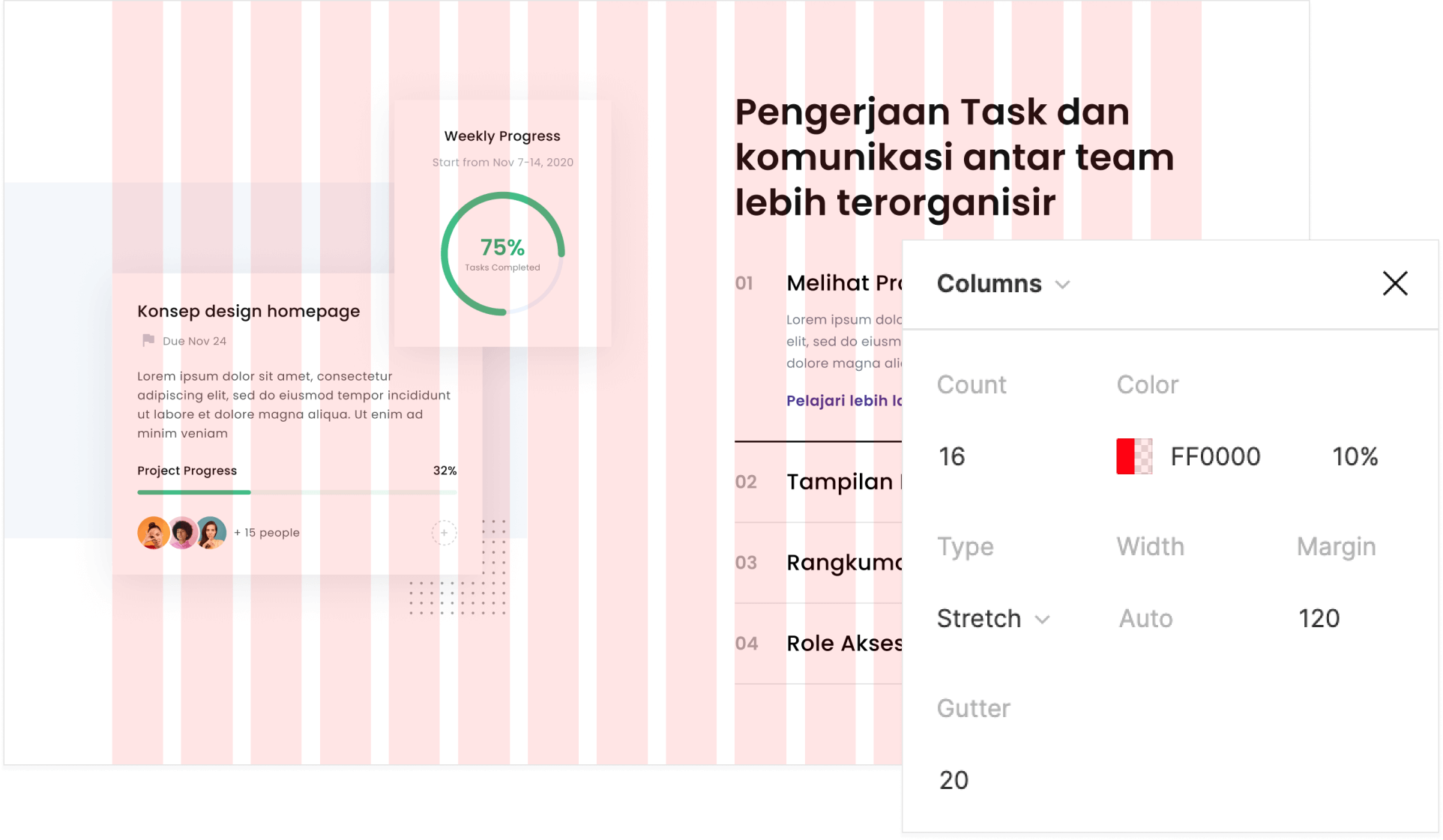
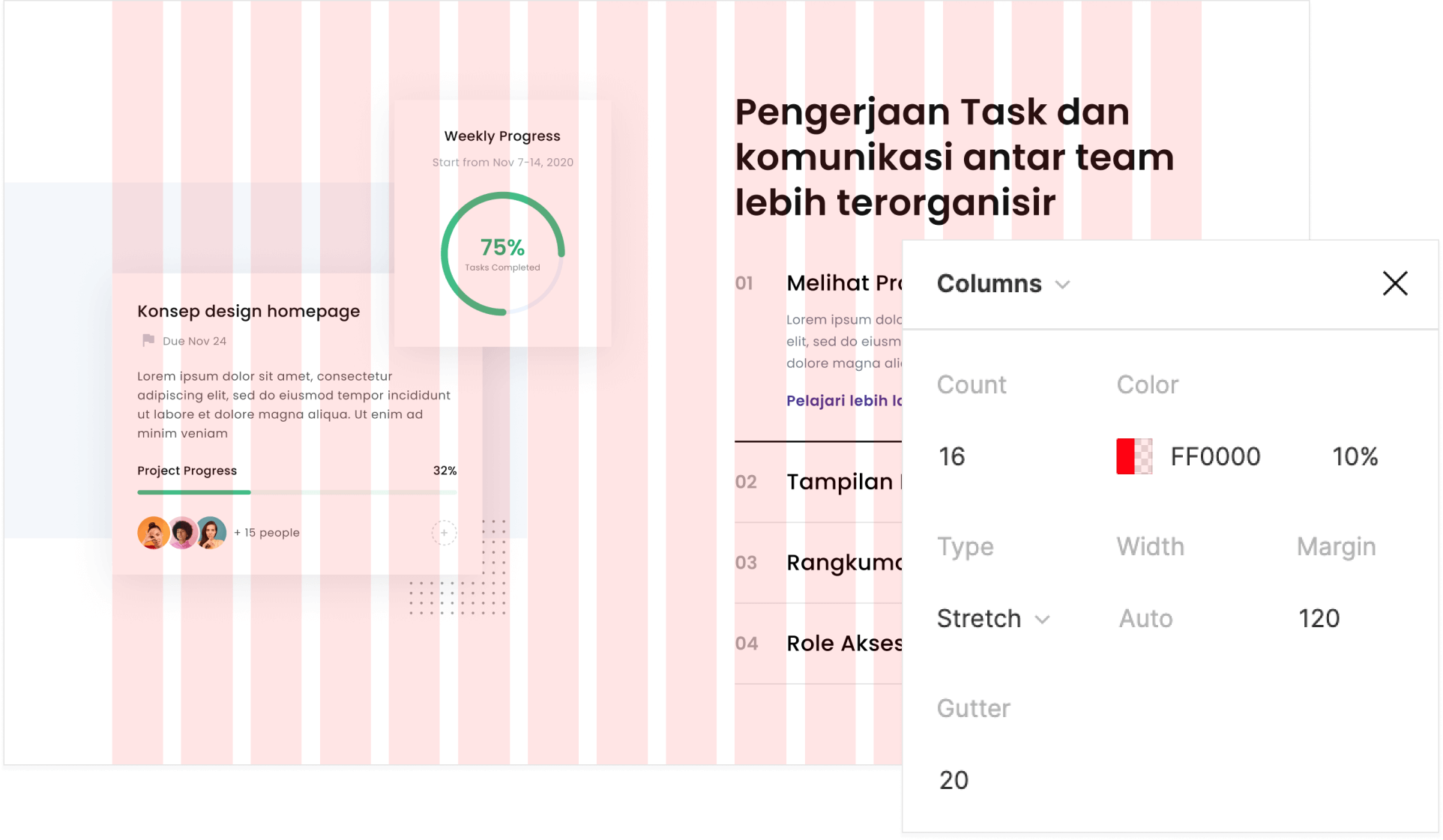
3. Pastikan menggunakan Grid
Agar rekan developer tidak perlu menghitung grid yang akan digunakan karena itu cukup memakan waktu untuk mencoba coba, kita bisa siapkan grid untuk tiap ukuran layar.

• • •
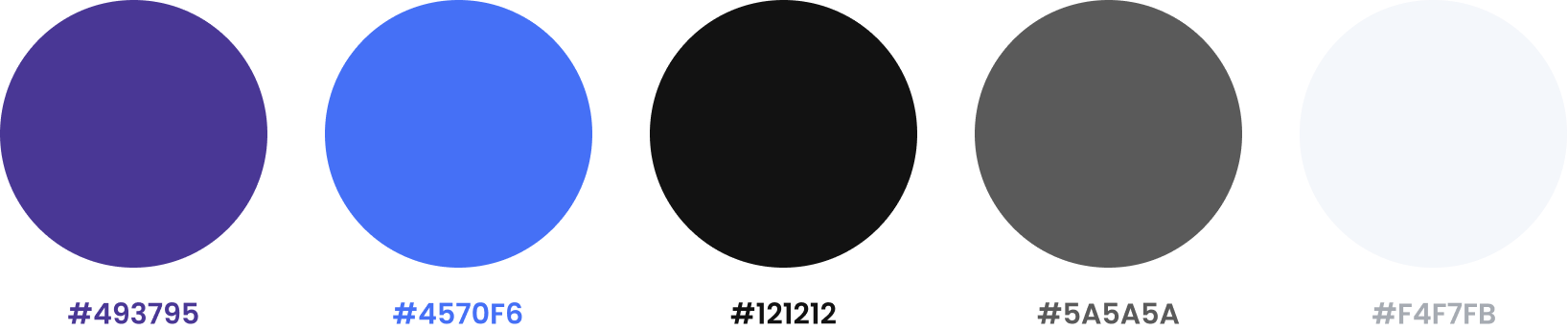
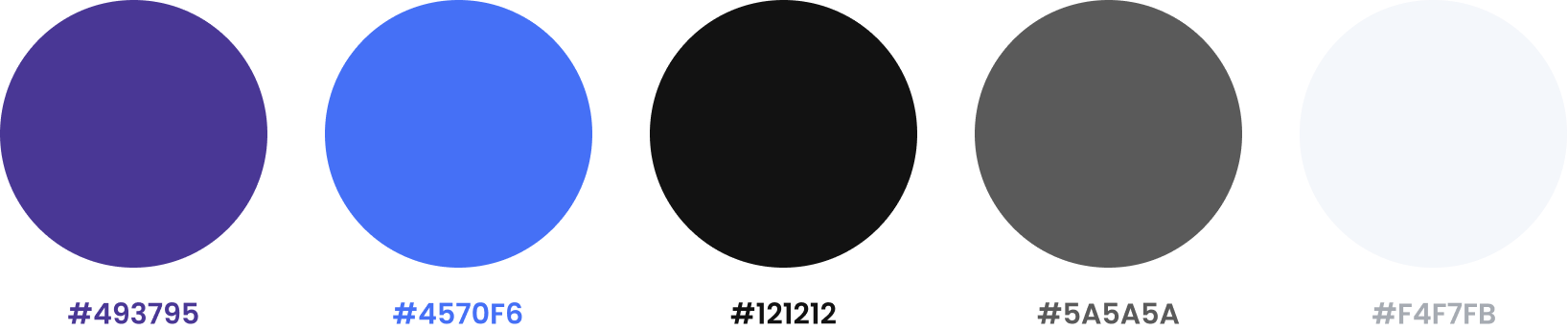
4. Kumpulkan semua warna yang digunakan
Ini akan sangat membantu dan menghemat waktu rekan developer. Karena mereka bisa setup dari awal semua warna yang digunakan pada css global.
Sehingga saat proses coding nya tidak perlu berpindah pindah file css untuk menambahkan warna satu persatu ketika menjumpai ada warna yang baru.

• • •
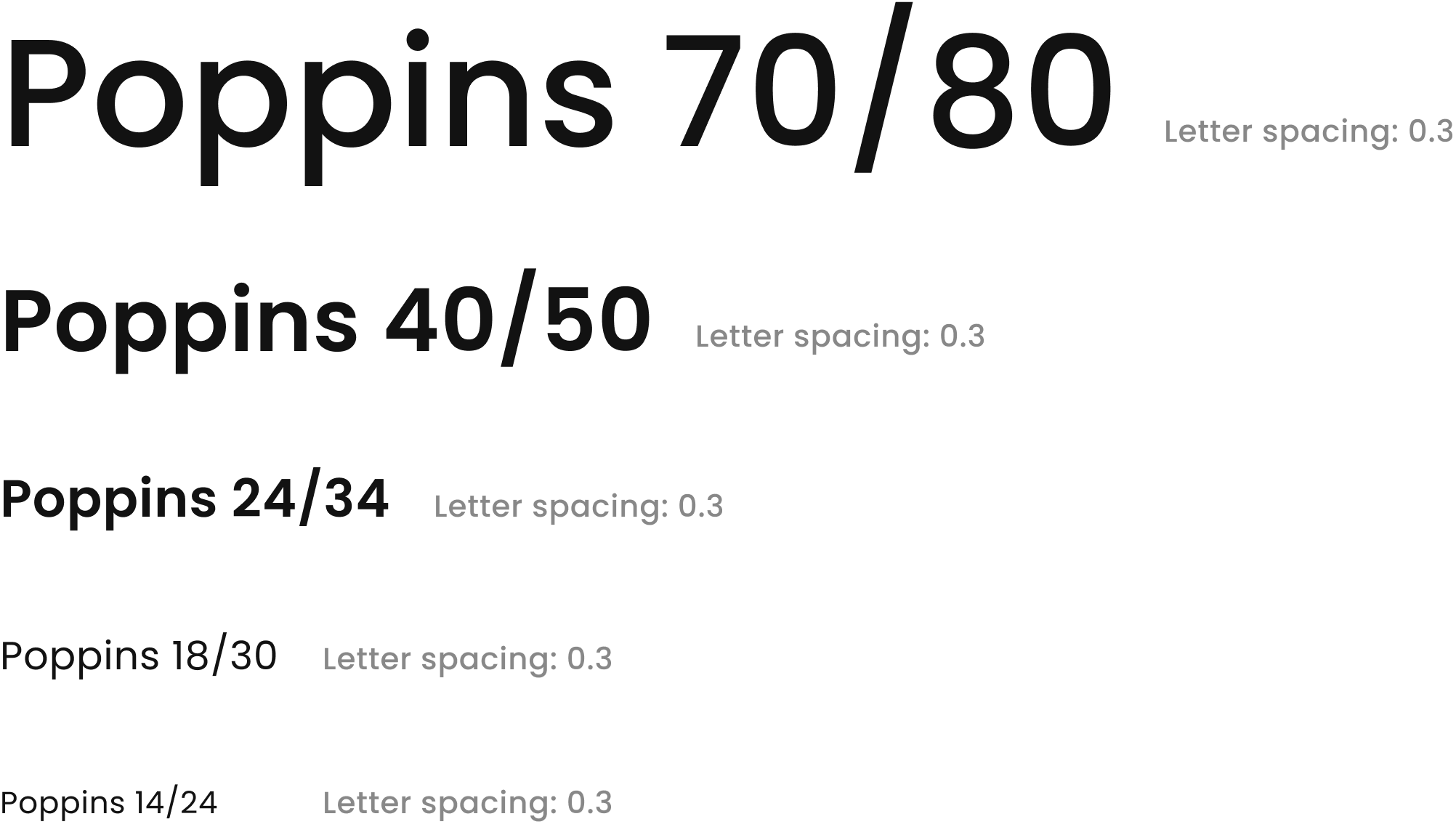
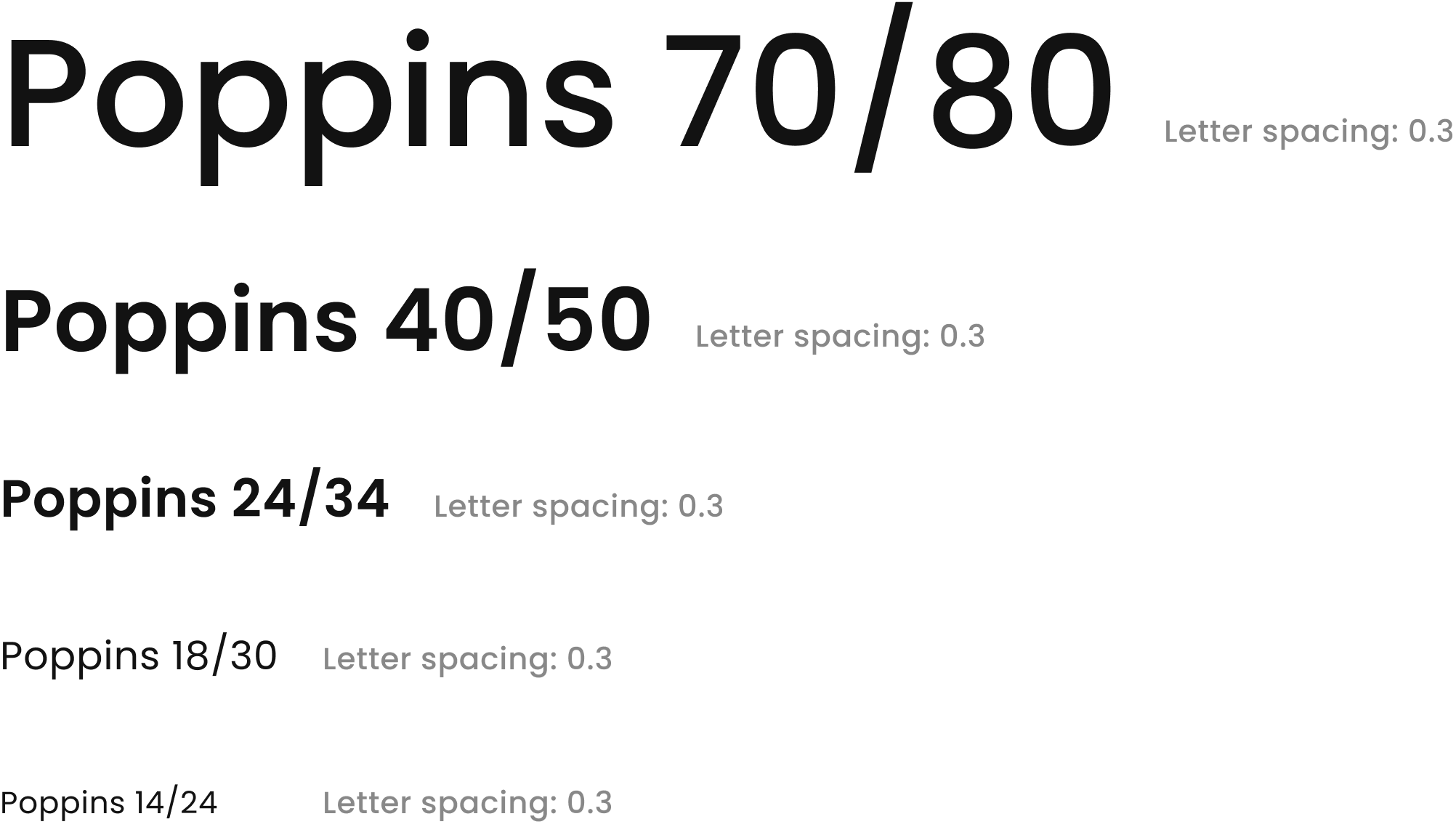
5. Kumpulkan semua Typography yang digunakan
Poin ini mirip dengan bagian warna, dengan mengumpulkan semua typography yang digunakan developer bisa men-setup semua typography di awal sehingga saat proses coding mereka hanya tinggal menggunakan settingan typography yang sudah dibuat.

• • •
Yang perlu diingat
Walaupun designer sudah melakukan proses handover kepada developer melalui link figma, zeplin atau yang lain nya
bukan berarti proses pembuatan produk atau website nya telah selesai di sisi designer.
Designer tetap harus berkomunikasi dengan developer, bertanya apakah ada kesusahan,
bertanya apakah ada assets yang kurang.
Dan yang paling penting adalah memastikan proses konversi design menjadi code nya berjalan lancar.
• • •
Seberapa suka kamu dengan artikel ini?